树
树最常用于模拟文件浏览器并可视化其他层次结构。 单击树的各个节点可以在页面上显示不同的部件或在项目中打开不同的页面。
添加,删除和移动树节点
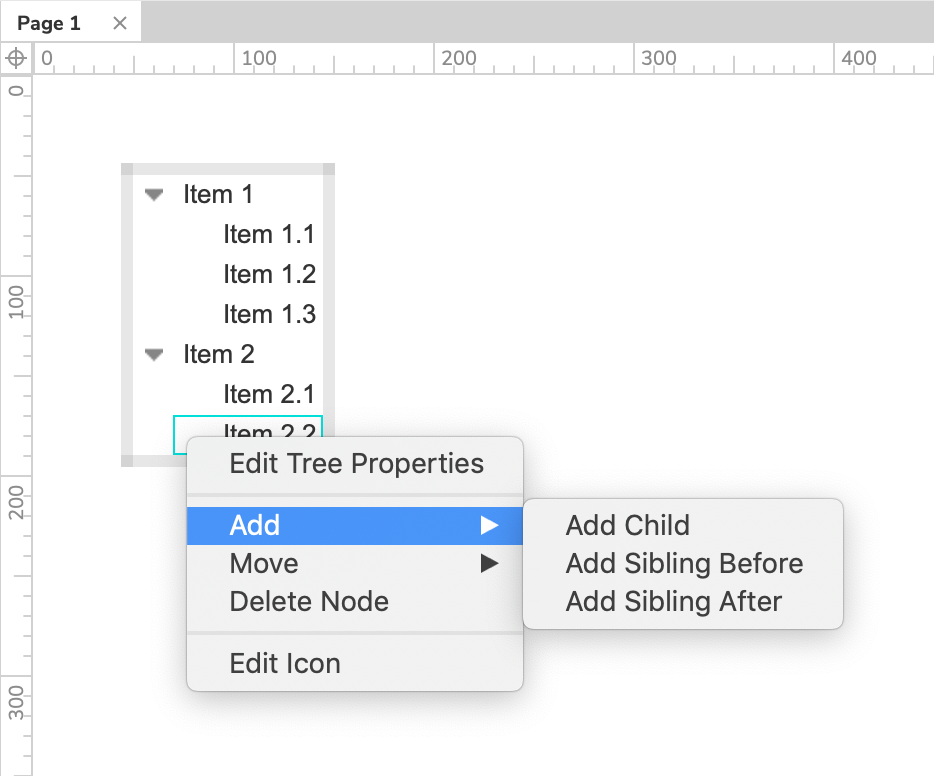
要添加节点,请右键单击现有节点,然后使用添加子菜单。 你可以选择添加子节点或兄弟节点。
要移动节点,请右键单击它,然后使用移动子菜单。 你可以选择向上或向下移动节点,也可以使节点升级或降级。
要删除节点,请右键单击它,然后选择删除节点。 或者,选择节点并按Delete。 删除节点也将删除其子节点。

注意
树必须始终至少包含一个节点。 如果尝试删除树元件的最后一个节点,则会收到一条警告:无法删除所有节点。
展开/折叠图标

默认情况下,每个至少有一个子节点的树节点都有一个图标,你可以单击以展开和折叠其子节点。 这些图标在Axure RP画布和Web浏览器中均可用。
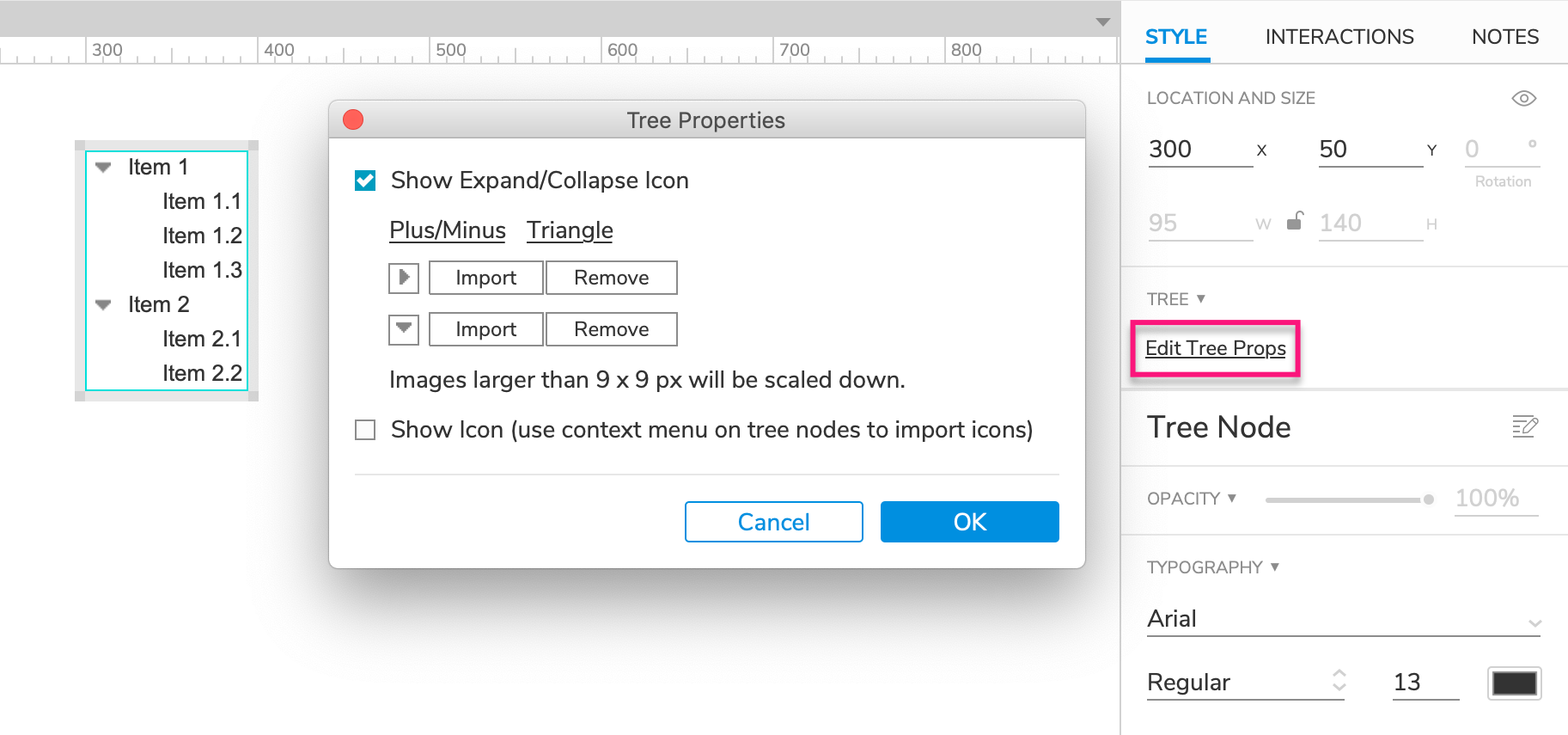
默认情况下,展开/折叠图标为三角形。 你可以通过选择树或其节点之一并在样式窗格的树部分中单击编辑树属性来选择不同的图标。 在出现的对话框中,你可以在两个内置选项(加号/减号和三角形)之间进行选择,也可以导入自己的图标。
你还可以通过取消选中树属性对话框中的显示扩展/折叠图标来隐藏扩展/折叠图标。
将图标添加到树节点

除了展开/折叠图标之外,你还可以在树节点的左侧添加自定义静态图标:
- 选择树或其节点之一,然后在样式窗格的树部分中单击编辑树属性。
- 在出现的对话框中,选中显示图标框。 然后,单击确定关闭对话框。
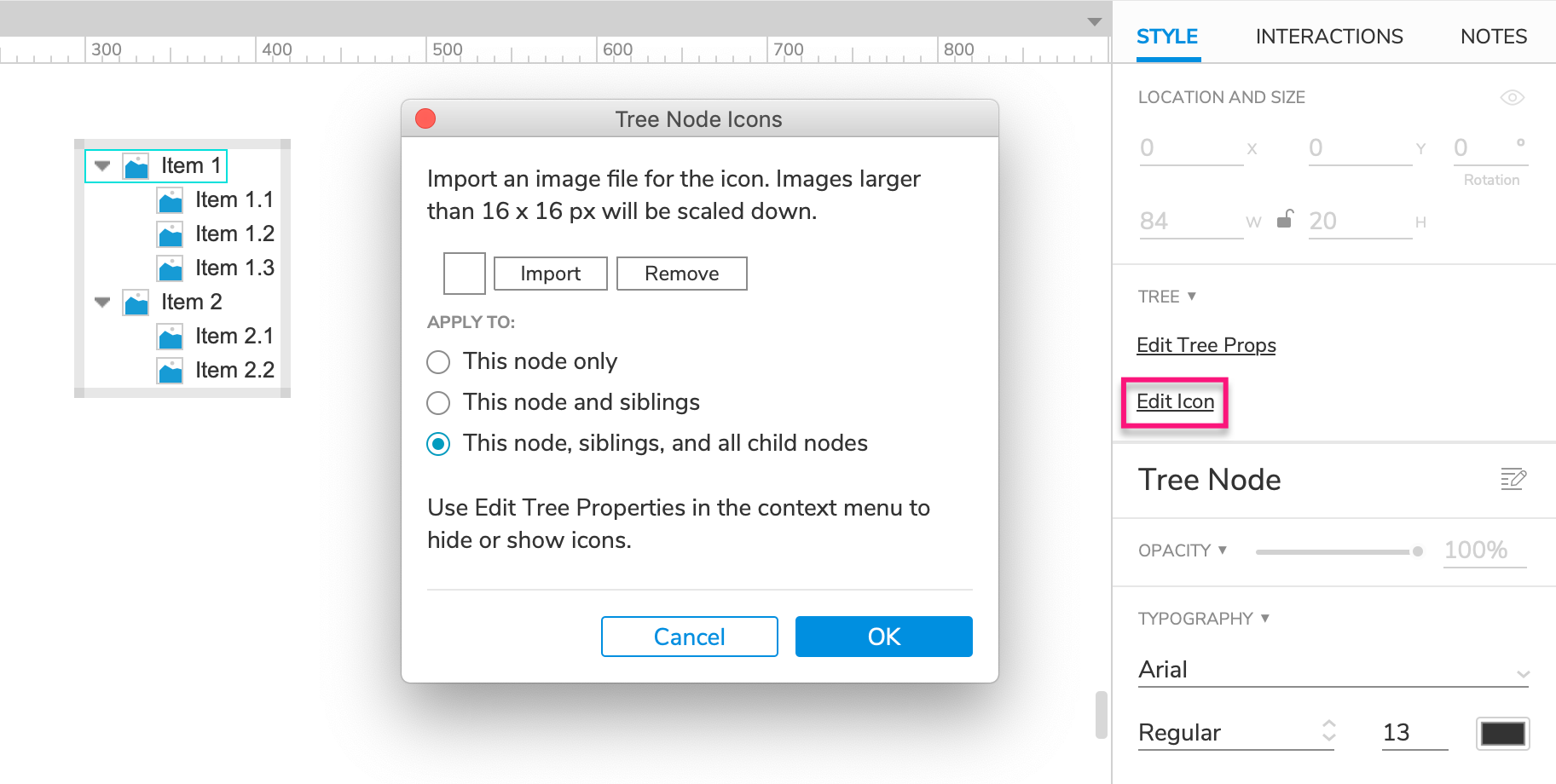
- 选择要向其添加图标的树节点,然后在样式窗格的树部分中单击编辑图标。
- 在出现的对话框中,导入图标并选择显示位置:
- 仅当前节点
- 当前节点和同级节点
- 当前节点、同级节点和全部子节点
局限性和解决办法
将元件嵌入到树节点
树节点只能包含文本和图标。 无法将部件添加到树节点。 如果你需要其他树内容,请尝试使用形状元件构建自定义树结构。
无法自适应
树的各个方面在所有自适应视图中都是一致的。 若要在自适应视图之间对树进行样式设置,可以在每个自适应视图中放置不同的树部件,从每个视图中取消放置为其他自适应视图设计的树部件。