文本输入框和文本域
文本输入框和文本区域是表单控件,用户可以在Web浏览器中输入响应。 它们位于默认窗口部件库的“表单”部分中。
在原型表单字段为简短(单行)表单字段时,请使用文本输入框部件,比如用户名或密码字段。
在原型表单字段为简较长(多行)表单字段时,请使用文本输域部件。
提示
你可以获取用户输入到文本输入框和文本域中的文本,并将该文本传递到原型中的其他页面。 在将文本传递给下一页教程中学习如何操作。
提示文字

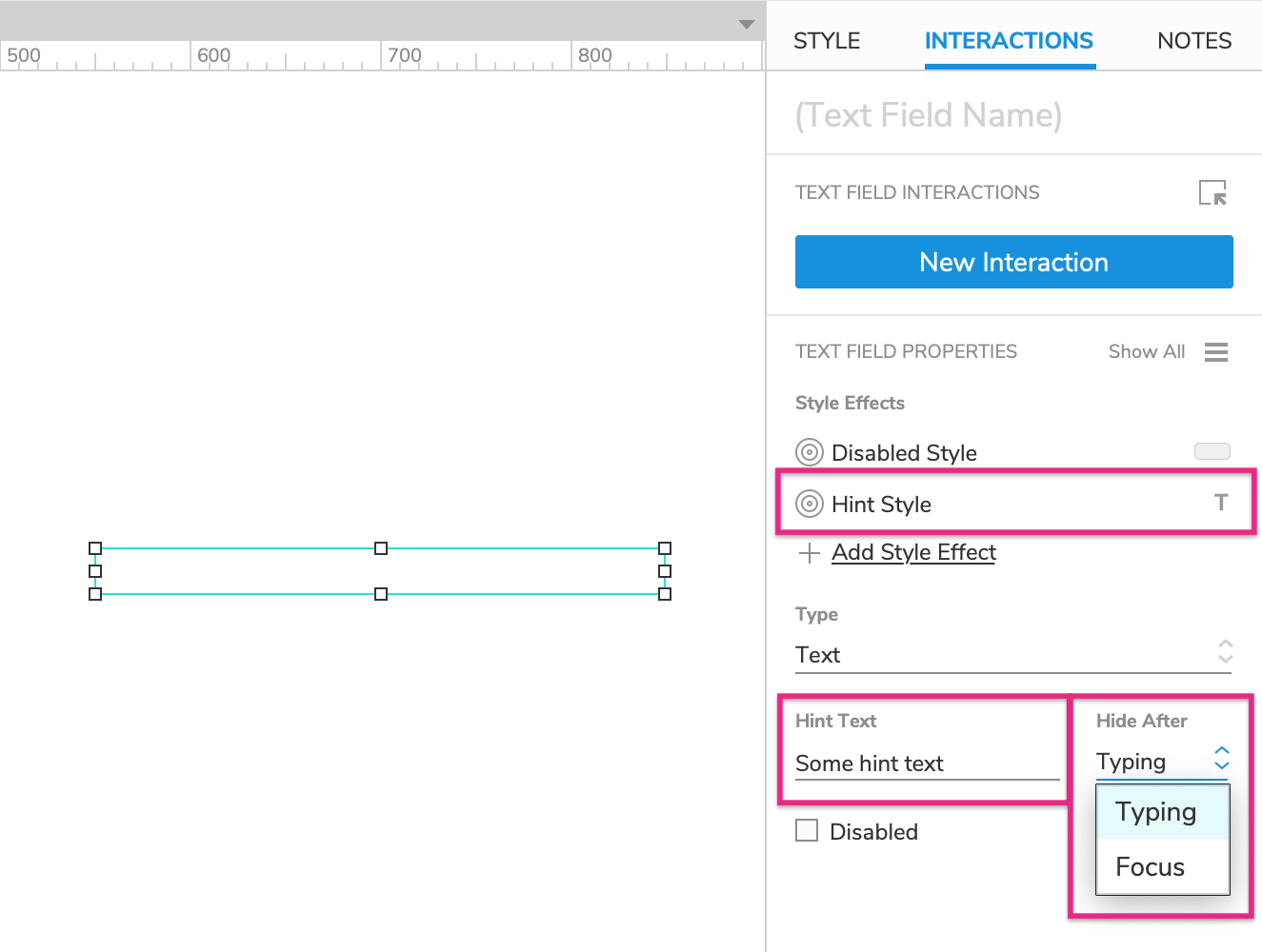
你可以使用“交互”窗格右上方的“更多属性”菜单中的“提示文本”字段将提示文本添加到文本输入框/区域。 提示文本将出现在文本输入框/区域中,直到用户与之交互为止,此时该提示文本将消失,以允许用户根据需要填写输入。
提示文本默认为灰色,并应用于文本输入框/区域的字体显示。 要更改提示文本的样式,请在“交互”窗格顶部选择:提示样式效果。
你可以选择在文本输入框/区域获取焦点之后还是在用户开始键入之后隐藏提示文本。 使用“更多属性”菜单中的“在之后隐藏”下拉菜单进行选择。
输入类型(仅文本输入框)
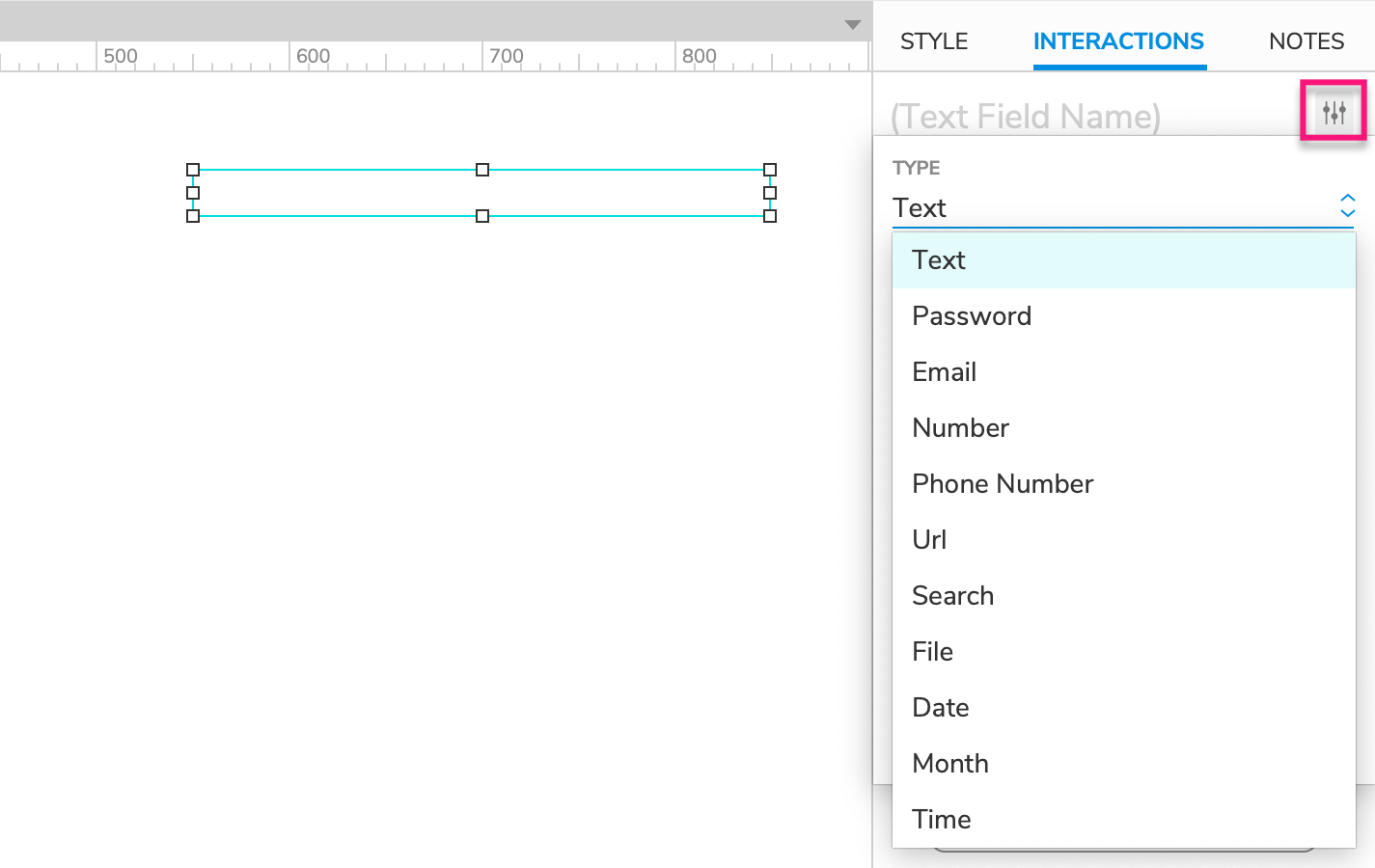
你可以为文本输入框部件提供不同的输入类型,在用户输入表单中定义其功能。 使用“交互”窗格中“更多属性”菜单中的“类型”下拉列表,为文本字段选择输入类型。
请注意,Web浏览器通常将自己的样式应用于某些类型的文本字段。 此外,当你在移动设备上选择文本字段时,某些字段类型将导致出现其他类型的键盘,例如数字小键盘而不是字母数字键盘。

注意
文本输入框类型是HTML的功能,而不是Axure的发明-我们只是让你访问它们。 这样,你会发现某些字段类型比其他字段类型更适用于Axure RP。
不同类型的字段以及使用该字段类型的结果如下:
文本: 用于基本文本输入的默认设置
密码: 输入文字时将其屏蔽
邮件: 可能会在移动设备上提示电子邮件键盘
数字: 仅接受数字输入,可能会在移动设备上提示数字键盘
手机号码: 可能会在移动设备上提示拨号盘
URL: 可能会在移动设备上提示网址输入键盘
搜索: 可以在移动设备的键盘上添加搜索按钮。 某些 Web 浏览器可能会添加一个“X”图标,您可以单击以清除该字段
文件: 将文本字段更改为 Web 浏览器中的文件上传按钮,单击该按钮将打开设备的文件浏览器(尽管无法将文件上传到 Axure RP 原型)
日期: 可能会提示使用浏览器样式的日期选择器或日历控件
月: 可能会提示使用浏览器样式的月份和年份选择器
时间: 可能会提示浏览器样式的时间选择器
制表顺序
文本输入框,文本区域和其他表单窗部件的制表顺序由其层深度确定,如“概要”窗格中所示。 你可以在“管理部件”文章中了解有关此内容以及如何更改部件制表顺序的更多信息。
特殊属性
您可以通过单击交互窗格中的全部显示来访问文本字段和文本区域部件的一些附加属性。

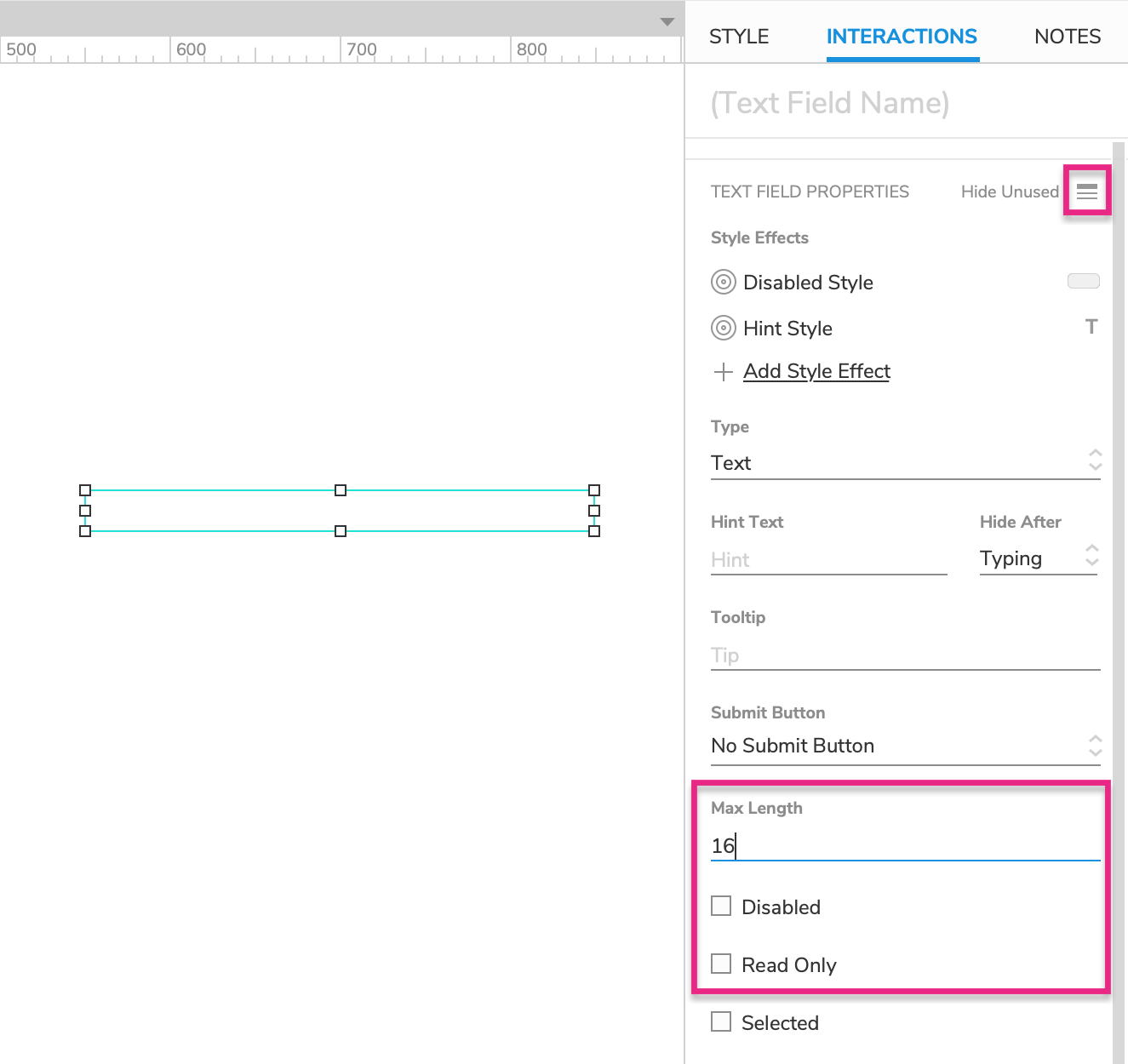
最大长度(仅文本字段)
你可以使用“交互”窗格中“更多属性”菜单中的“最大长度”字段来指定文本输入框将接受的最大输入长度。 一旦达到最大字符长度,该字段将停止接受其他文本输入。
禁用
禁用文本输入框或文本域可防止用户在Web浏览器中与其进行交互。 这也会激活部件的:禁用样式效果,使其显示为灰色。
有两种禁用部件的方法:
- 在“交互”窗格的“更多属性”菜单中,选中“禁用”复选框。
- 通过启用/禁用操作在Web浏览器中动态禁用窗口部件。 你可以在任何交互过程中执行此操作,例如在页面加载或单击按钮时。
提示
你可以使用“启用/禁用”操作在Web浏览器中动态启用/禁用窗口部件。 请查看“条款和条件”教程,以获取有关如何完成此操作的示例。
只读
当你将文本输入框/文本域设置为“只读”时,可以在Web浏览器中看到和选择窗口部件上已经存在的文本,但是用户无法更改。 要将文本字段/区域设置为只读,请选中“交互”窗格中“更多属性”菜单中的“只读”复选框。
特殊交互
获取输入文本
你可以通过操作和条件中的部件值上的文本选项访问在文输入框段或文本域中输入的文本。 例如,可以将全局变量的值设置为文本输入框/域上的文本,以将该文本带到另一个页面。
你还可以获取文本输入框或文本域的文本,使其仅在文本匹配特定值的情况下才执行特定情况,就像在验证用户名和密码组合时所做的那样。
提交按钮
"当文本输入框或文本域在Web浏览器中获取焦点时,按ENTER键可以触发页面上另一个窗口部件的点击事件,称为文本输入框/文本域的“提交按钮”。
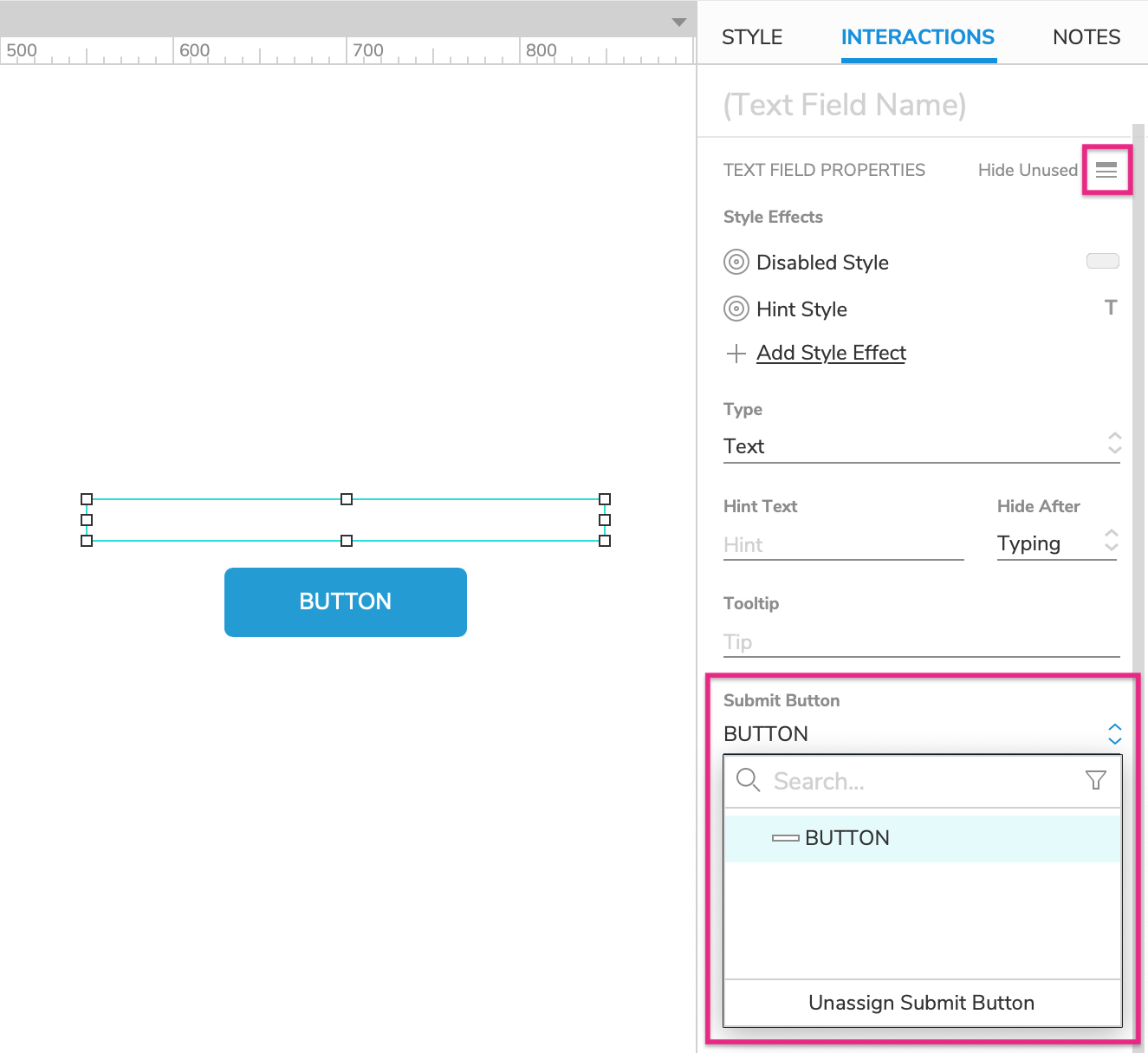
要将提交按钮分配到文本输入框/域:
- 选择文本字段/区域,然后单击“交互”窗格下部的“显示全部”。
- 从“提交按钮”下拉列表中的可选择部件列表中进行选择。
要取消分配提交按钮,请单击下拉列表底部的取消分配提交按钮。