事件、案例和动作
交互决定了部件和页面的动态行为。 单击按钮导航到原型中的另一个页面是一种交互,又如将鼠标悬停在一个部件上显示页面上的另一个部件。
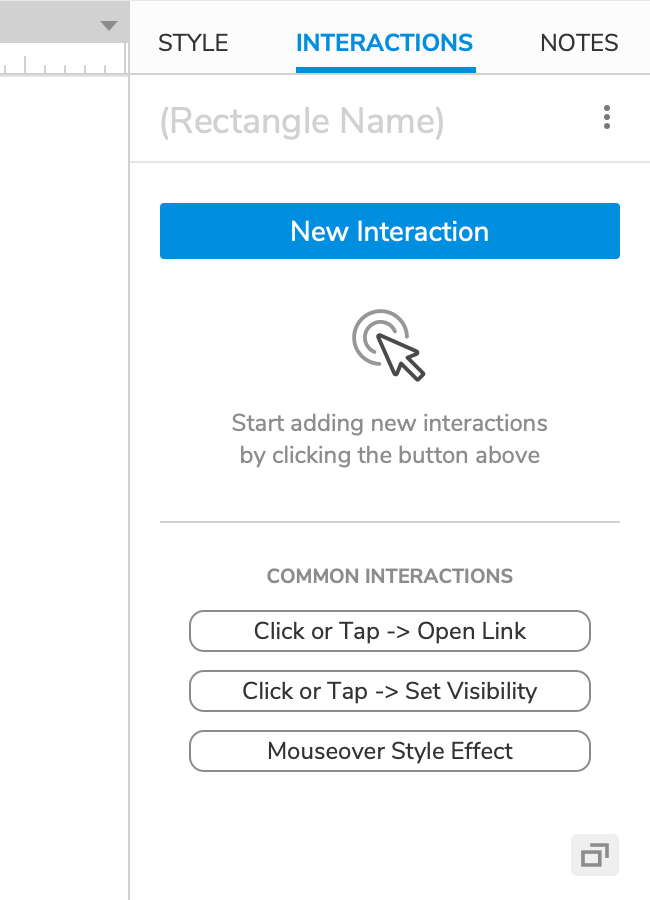
你在“交互”窗格中创建和管理原型的交互。 你可以从窗格底部的所选部件的最常见交互中选择,也可以单击“新建交互”来构建自己的交互。
提示
如果需要更多空间来处理交互,请单击“交互”窗格右下角的窗口图标,或双击任何事件或窗口部件名称以打开“交互编辑器”对话框。

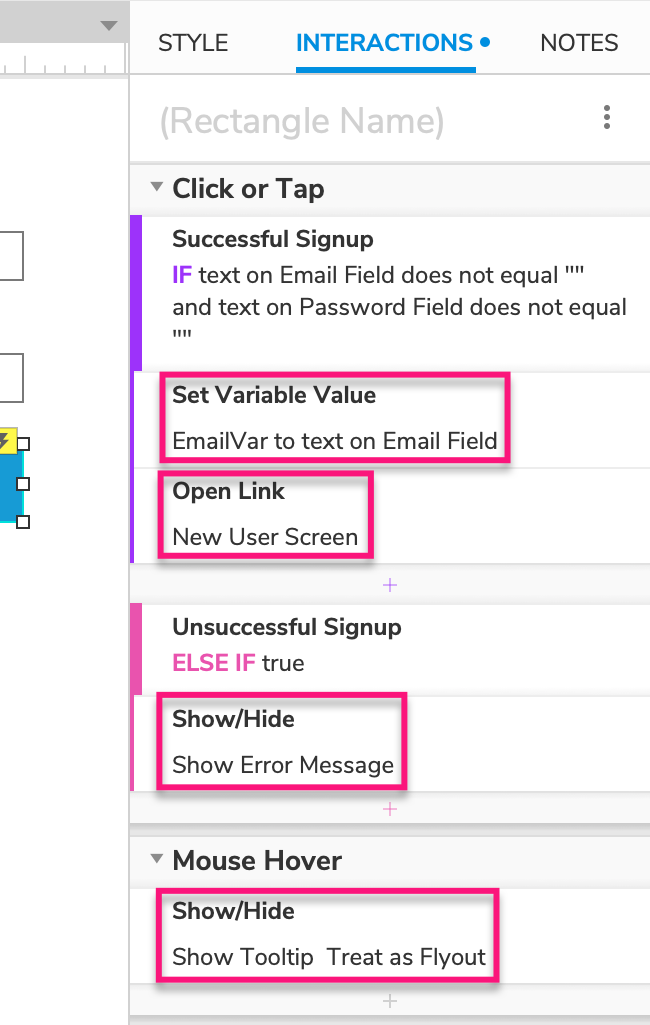
交互的结构
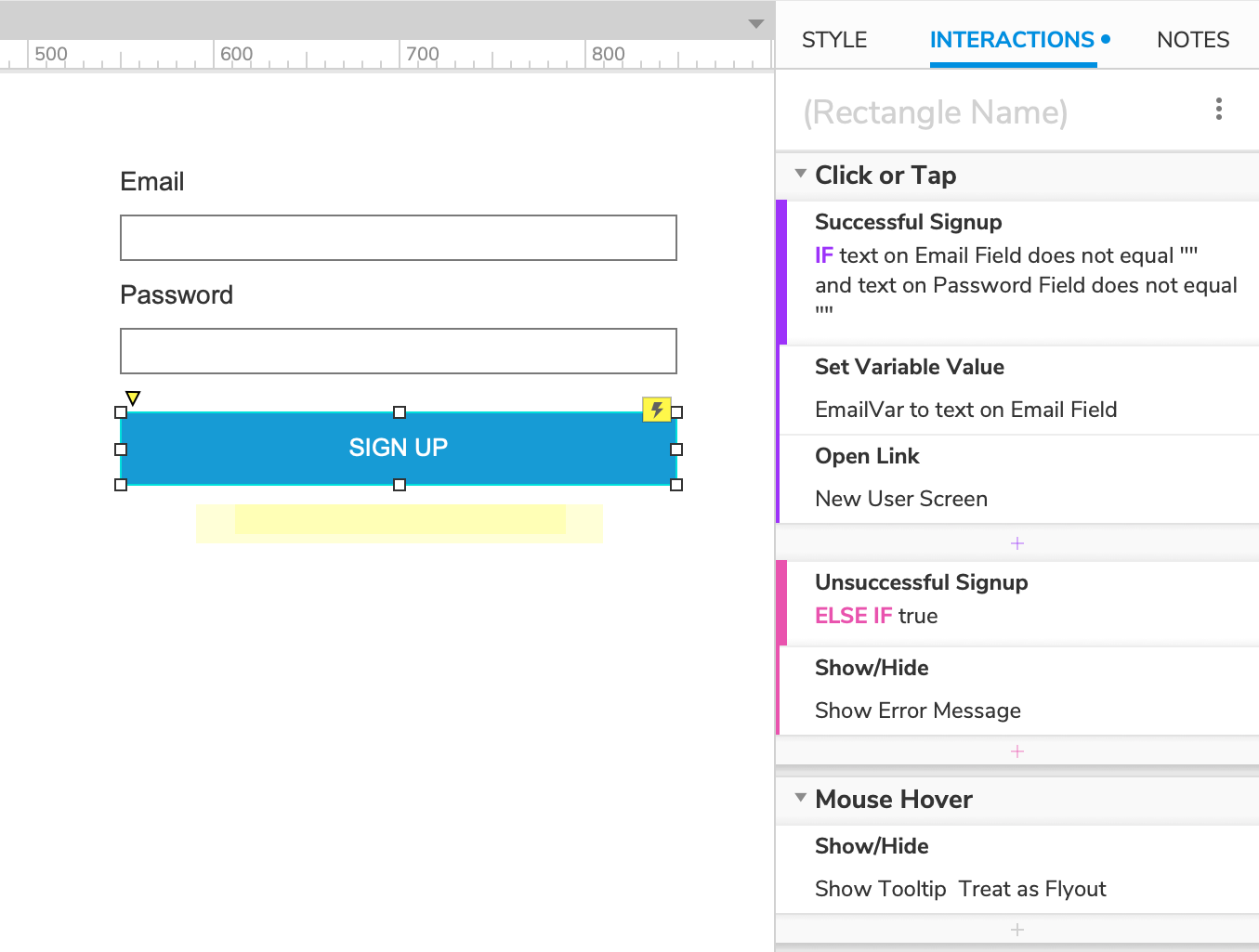
交互由三部分组成:
- 部件和页面事件
- 添加到事件中的案例
- 添加到案例中的交互

事件
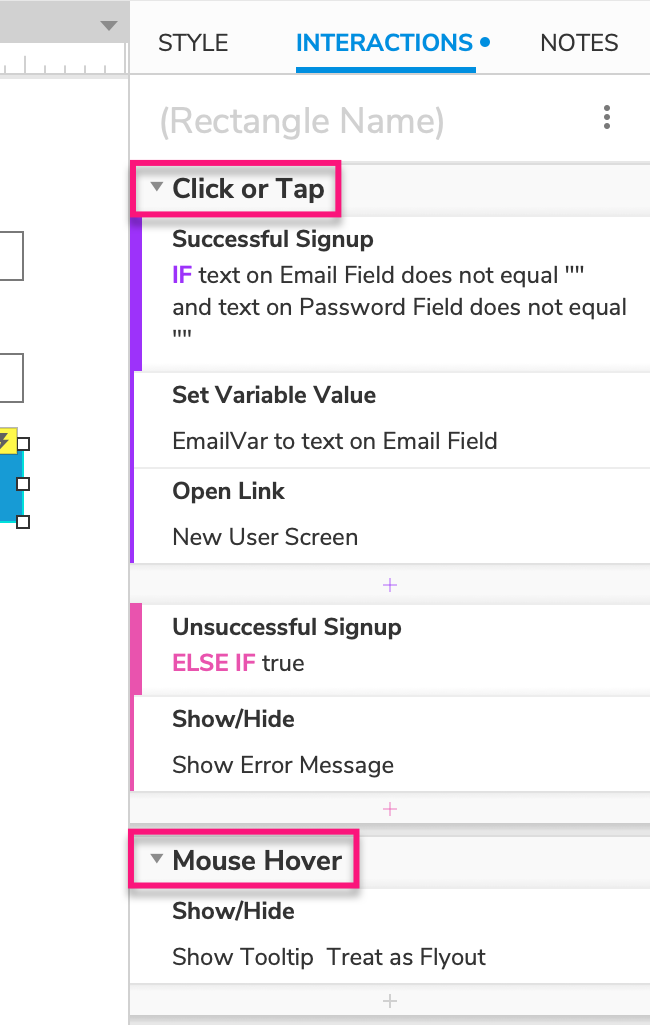
| 事件相当于是特定页面和窗口部件的行为触发器。 当在Web浏览器中发生触发行为时,将触发该事件,并且与此事件相关联的其他事件也会触发。例如,如果单击按钮导航到原型中的其他页面,则已触发其点击事件。 要查看页面或窗口部件的可用事件,请选择它,然后在“交互”窗格中单击“新建交互”。 然后,在列表中选择一个事件以配置其下的交互。 (你可以在此页面的下方查看可用页面的完整列表和窗口部件事件。) 要删除事件及其所有案例和操作,请在“交互”窗格中将其选中,然后按DELETE。 |  |
|---|
案例
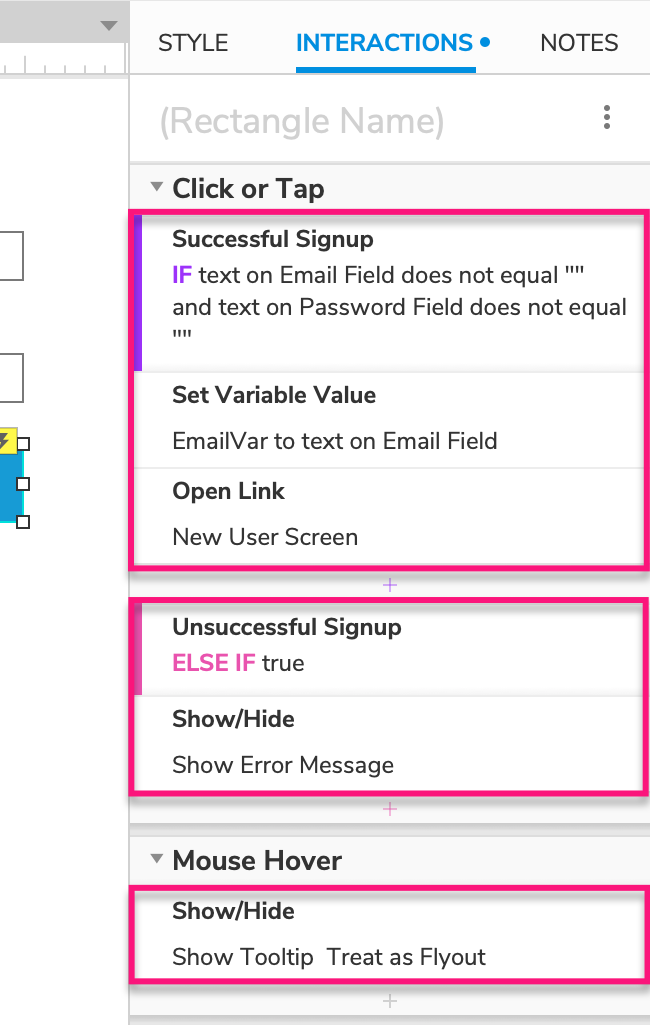
| 案例是在Web浏览器中为响应页面或窗口部件事件触发而发生的有序操作列表。尽管默认情况下第一个案例的名称是隐藏的, 当你为事件分配一个或多个操作时,案例会自动添加到事件中。 将光标悬停在事件名称上,然后单击右侧的“启用案例”以查看第一个案例的名称。 如果需要,可以通过单击事件名称右侧的“添加案例”图标来向事件添加其他案例。 当事件在Web浏览器中触发时,你可以在出现的菜单中选择要执行的事件。 或者,你可以设置条件逻辑以根据某些条件自动进行此确定。 要从事件中删除案例,请在“交互”窗格中将其选中,然后按DELETE。 你可以通过上下拖动事件来对事件重新排序。 (使用条件逻辑时,案例的顺序很重要。) |  |
|---|
动作
| 动作是响应页面或窗口部件事件触发而在Web浏览器中发生的更改。 例如,如果单击按钮导航到原型中的其他页面,则响应按钮的点击事件,发生了“打开链接”操作。 在“新建互动”菜单中选择一个事件时,将显示可用操作的列表。 选择动作后,系统会提示你进行配置。 然后,可以通过将光标悬停在操作名称上方并单击右侧的“添加目标”,将其他目标添加到该操作(对于添加目标的操作)。 要向案例添加更多操作,请单击案例底部的“ +”“插入操作”图标。 要从案例中删除操作,请在“交互”窗格中选择它,然后按DELETE。 你可以通过上下拖动来重新排列案例中的动作。 操作从上到下按顺序进行,因此按照你希望它们在Web浏览器中发生的确切顺序进行排列很重要。 |  |
|---|