动态面板
动态面板是一个容器,它将其他部件保存在称为“状态”的集合中。 动态面板可以有一种或多种状态,并且一次只能看到其中一种状态。 可以使用“设置面板状态”操作动态设置可见状态,这使得动态面板非常适合创建轮播和幻灯片。
动态面板的独特之处在于它们是唯一可以在 Web 浏览器中拖动或滑动的部件类型。 它们也是唯一可以固定到浏览器窗口中固定位置的部件类型,使它们成为始终可见的导航标题和侧边栏的理想选择。
创建动态面板

从库窗格中拖动
默认窗口部件库中有一个空的动态面板窗口部件。 从“库”窗格拖到画布上的动态面板将以一个可以添加部件的空状态开始。
注意
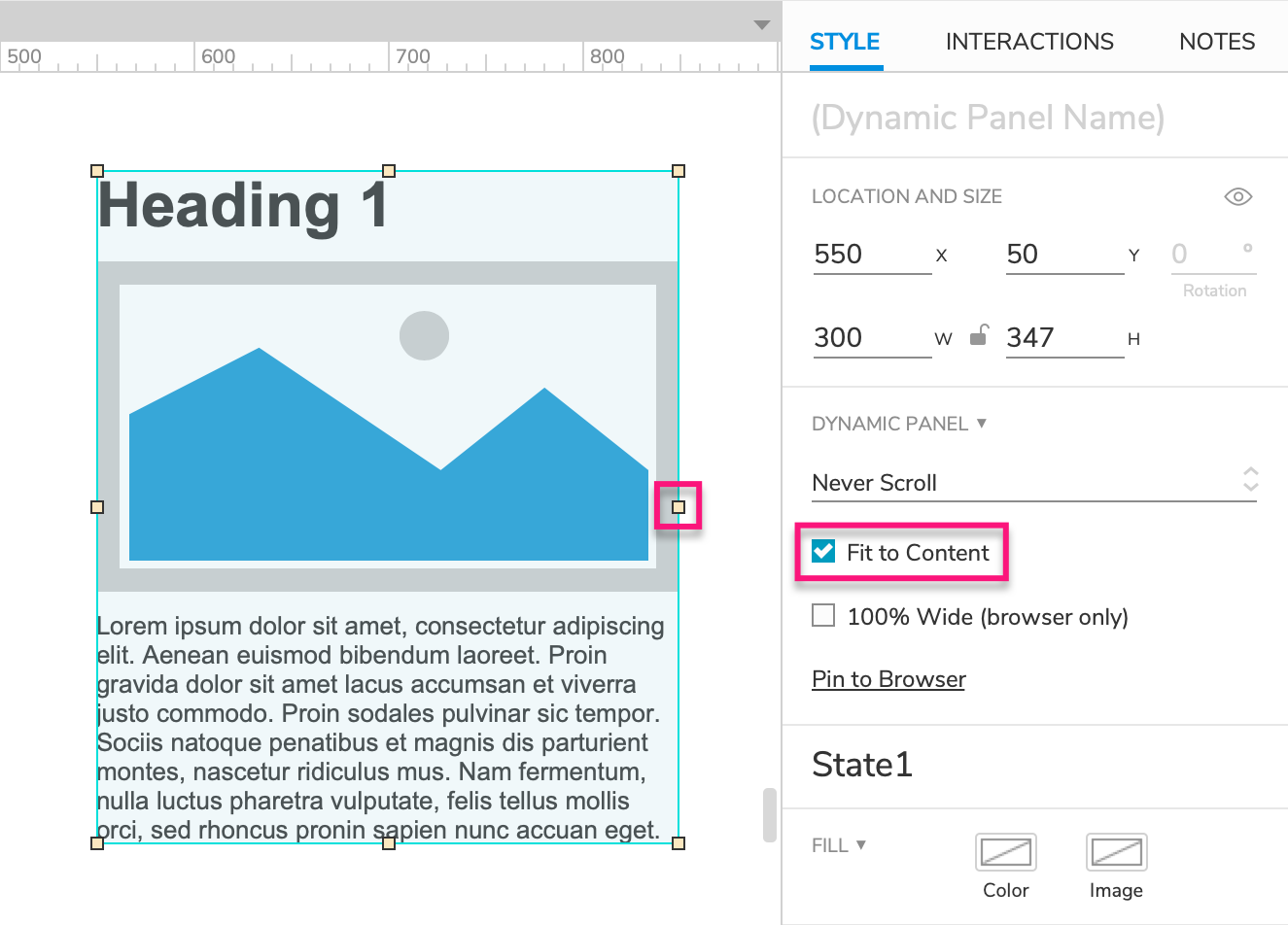
默认情况下,此动态面板的尺寸是固定的,因此,如果要自动调整其大小以适合其包含的部件,请确保在其上启用“自适应内容”。
使用现有部件创建
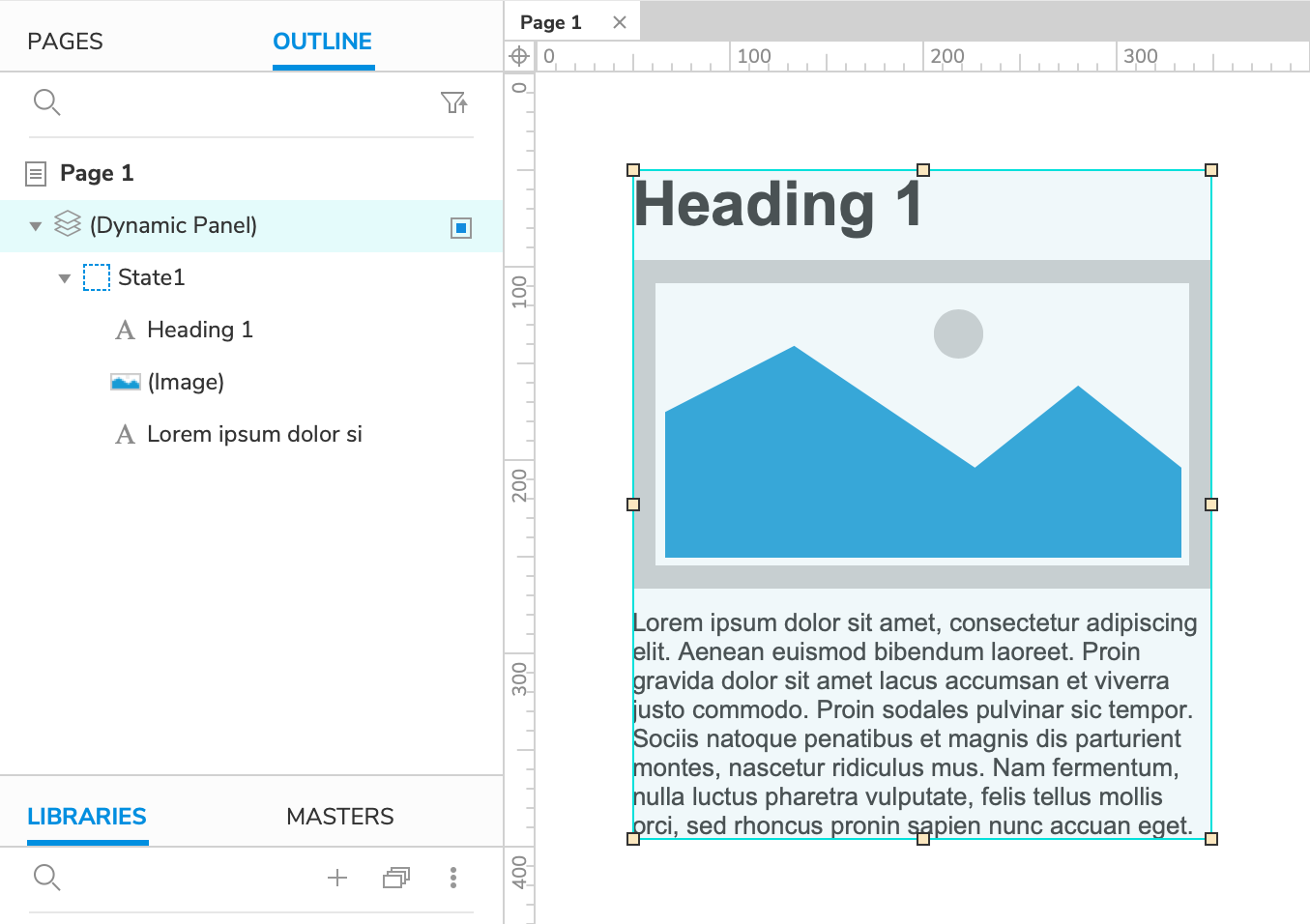
你可以使用画布上已有的部件创建新的动态面板。 选择一个或多个窗口部件,单击鼠标右键,然后在上下文菜单中选择“创建动态面板”。 这将创建一个新的自适应内容的动态面板,其单一状态包含所选部件。
动态面板遮罩
动态面板默认情况下覆盖有蓝色遮罩,以使它们更容易在画布上发现。 你可以在应用程序菜单的“视图”→“遮罩”中切换遮罩。
注意
部件遮罩,包括动态面板遮罩,不会在Web浏览器中显示。
管理状态
在画布上

双击画布上的动态面板进入状态编辑模式,该状态包括蓝绿色边框和画布周围的工具栏指示。
在此模式下,你可以在动态面板的状态下添加,删除和编辑窗口部件。 你还可以通过单击画布右上方的“隔离”来切换动态面板外部部件的可见性。
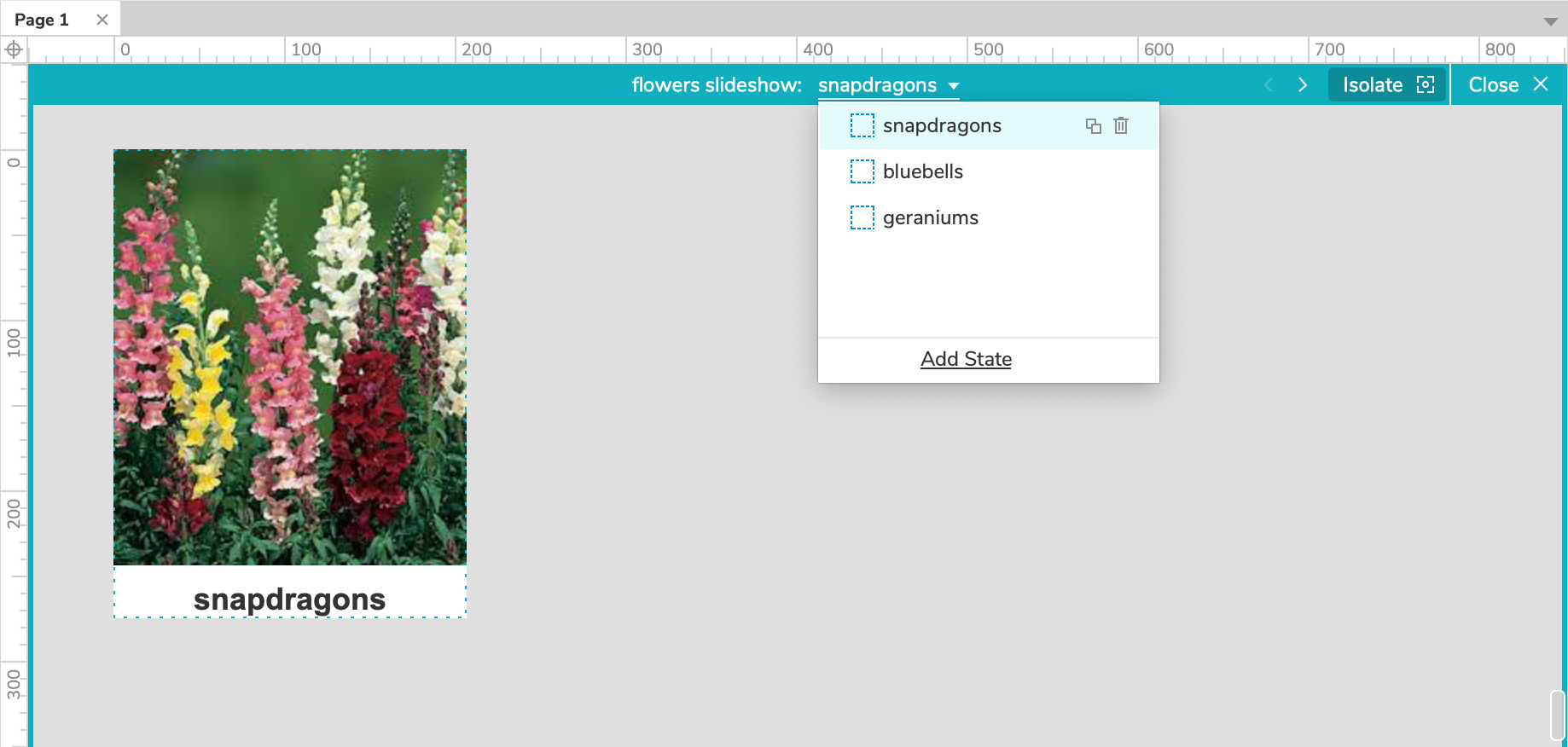
要编辑动态面板本身的状态,请单击画布顶部的当前状态名称。 在显示的下拉菜单中,你可以执行以下操作:
- 单击状态名在画布上查看其包含部件
- 单击状态名右侧的复制状态图标可以复制状态
- 单击状态名右侧的删除状态图标可以删除状态
- 单击下拉菜单底部的添加状态以创建新状态
- 上下拖动状态名称以对其进行重新排序(最上面的状态是默认情况下可见的状态)
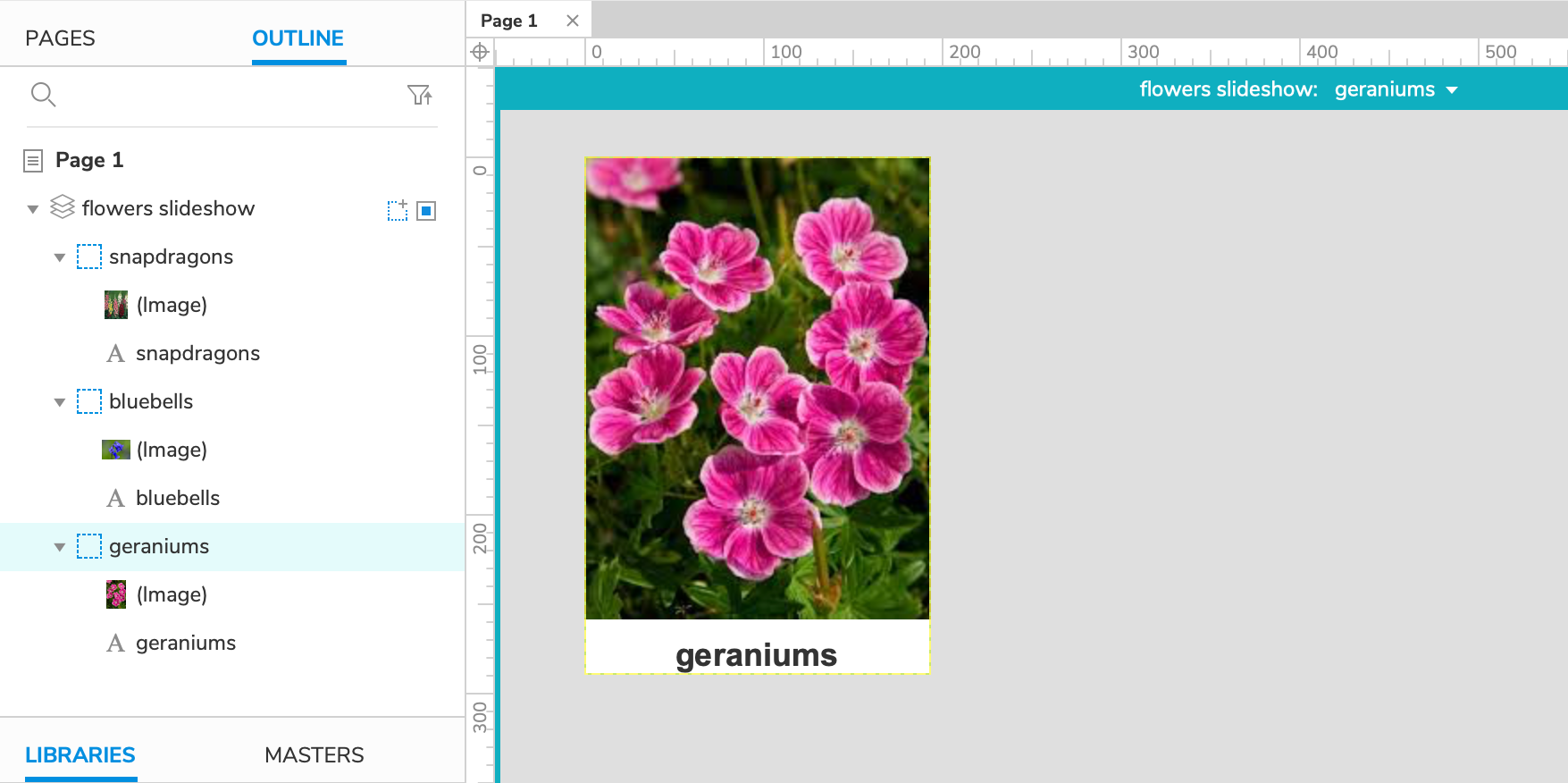
在概要窗口

在“概要”窗格中选择一个动态面板状态或其包含的一个部件,即可在画布上打开状态进行编辑。
要快速将现有窗口部件移入或移出动态面板状态,请将其拖动到“概要”窗格中。
要将新状态添加到动态面板,请将鼠标悬停在其名称上,然后单击右侧的“添加状态”图标。 同样,你可以通过将鼠标悬停在名称上并单击右侧的“复制状态”图标来复制状态。 选择一个状态,然后按Delete键将其删除,或者右键单击并在上下文菜单中选择删除。
要重新排列动态面板的状态,请上下拖动它们或右键单击,然后使用上下文菜单中的选项。 顶部状态是默认情况下可见的状态。
提示
如果动态面板妨碍你与画布上的其他部件进行交互,则可以通过在“概要”窗格中单击其名称右侧的“从视图隐藏”图标来暂时将其隐藏。 这将在画布上隐藏面板,但是在Web浏览器中仍将可见。 要再次显示该面板,请再次单击该图标。
从首状态脱离
你可以使用从首状态脱离选项删除动态面板的第一个状态,并将其包含的所有部件放置在面板外部的画布上。 要访问此选项,请在动态面板上单击鼠标右键,然后在上下文菜单中选择“从首状态脱离”。
注意
如果动态面板只有一个状态,使用从首状态脱离也会删除该动态面板。
边框样式和背景填充

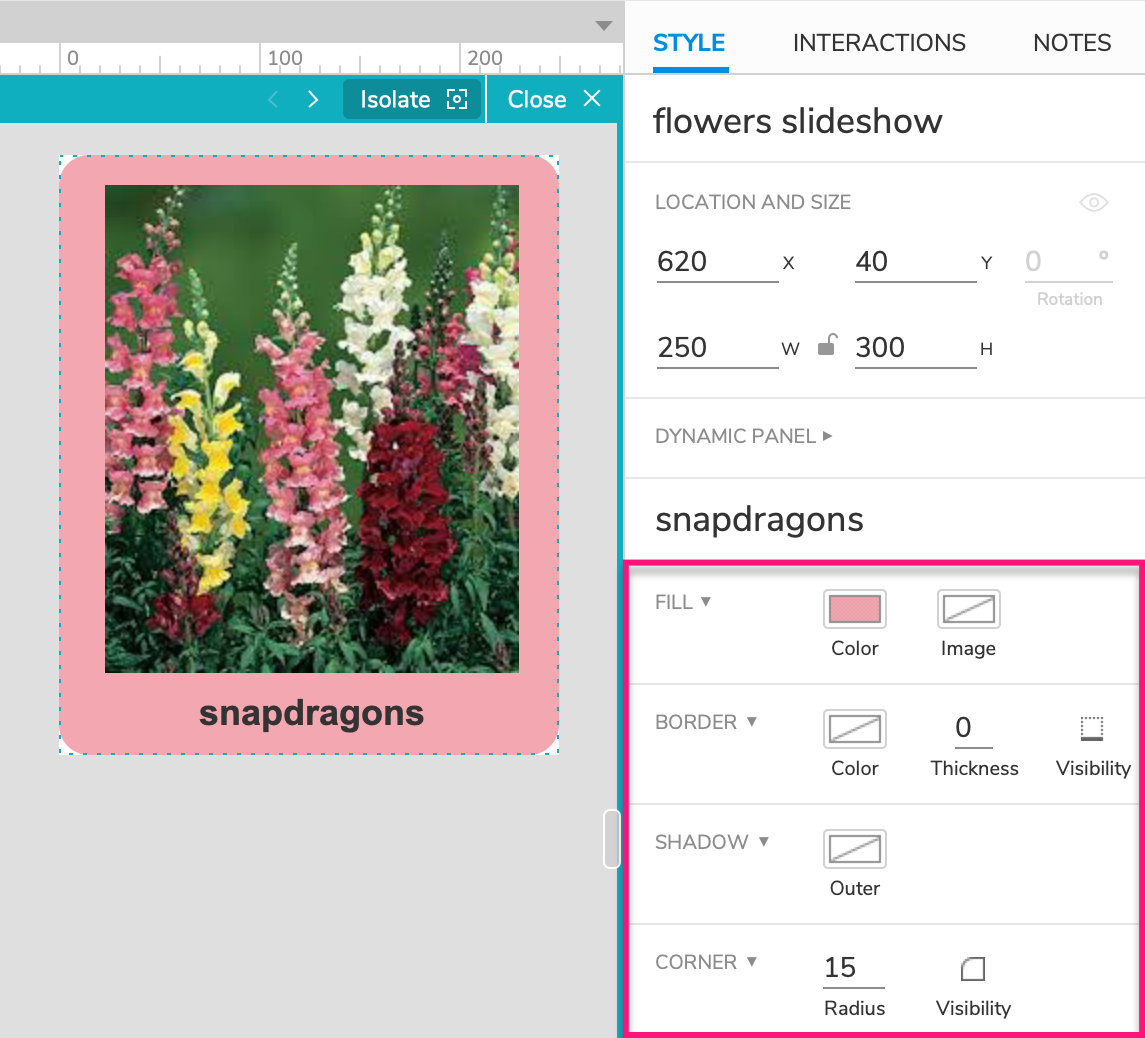
你可以使用“样式”窗格中的以下选项来设置动态面板状态的样式。 每个状态对每个属性都有自己的选项,因此你可以为所有样式设置相同或不同的样式。
- 填充颜色或图像:这些是背景属性,因此填充颜色或图像仅在动态面板未覆盖部件的区域中可见。
- 边框颜色、类型和可见性:状态的边框在其所包含的部件的上层呈现,因此粗边框可以在面板状态的边缘处重叠或切断小部件。
- 外阴影:阴影在动态面板下方渲染,因此在“样式”窗格中选择的偏移值始终可见。
- 圆角半径和可见度:面板状态的角在其所包含的窗口部件之前显示,因此圆角可以在面板状态的四角遮挡或割除窗口部件。
注意
选择动态面板本身时,对这些样式选项所做的更改仅应用于面板的第一个状态。
特殊属性
自适应内容

将动态面板设置为“自适应内容”可使其宽度和高度依据包含的窗口部件自动调整大小。 当在大小不同的面板状态之间切换或对包含的部件进行可见状态更改时,会发生这种大小调整。
要切换此设置,请在“样式”窗格中选中或取消选中“自适应大小”框,或双击动态面板的任意一个调整大小手柄。
注意
如果你通过“样式”窗格中的“ 宽”和“ ”字段或拖动面板的调整大小手柄来手动调整动态面板的大小,则自适应内容”将被自动禁用。
滚动
你可以通过调整动态面板的大小使其比其状态的内容更短或更窄使动态面板的内容可滚动。 这将关闭“自适应 内容”并隐藏任何超出动态面板边界的部件。
然后,要启用滚动,请在“样式”窗格的“滚动”下拉列表中选择以下选项之一:
- 按需滚动
- 水平滚动
- 垂直滚动
注意
动态面板只能在Web浏览器中滚动,滚动条的样式由浏览器控制。 模拟滚动条将出现在Axure RP的动态面板上,但不起作用。
100% 宽度
使用“ 100%宽”动态面板使背景颜色或图像跨越浏览器窗口的整个宽度。
首先为动态面板的第一种状态设置背景颜色或背景图像。 然后,在“样式”窗格中选中“ 100%宽度”。 当你在Web浏览器中查看原型时,背景颜色或图像将扩展窗口的整个宽度。 如果调整窗口的大小,动态面板的宽度(及其背景)将自动调整。
注意
此属性仅调整动态面板本身的大小。 它包含的小部件不受影响。
固定到浏览器
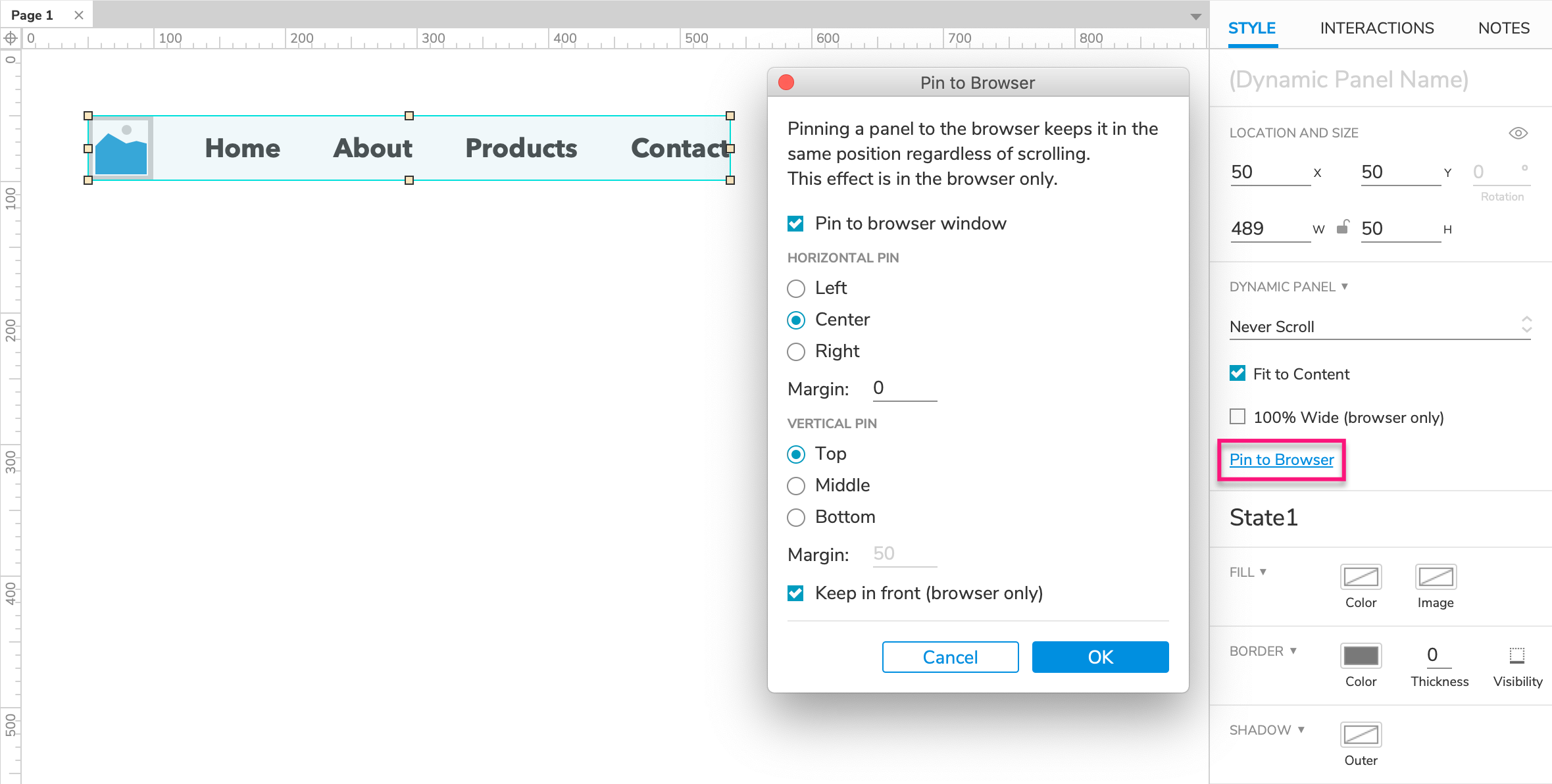
“固定到浏览器”选项将动态面板固定在相对于浏览器窗口的位置,这意味着在滚动页面时它不会移动。 使用此选项可以构建诸如始终可见的导航标题和模式窗口之类的东西。

- 选择一个动态面板,然后在“样式”窗格中单击“固定到浏览器”。
- 在出现的对话框中,选中“固定到浏览器”窗口框以启用该功能。
- 在下面,配置面板的水平和垂直位置。
注意
将根据Axure RP画布上动态面板的X和Y坐标自动设置“左”和“上”图钉选项的边距。 要更改这些边距,请在画布上移动“动态面板”。
- 如果你希望面板始终显示在页面上所有其他部件的前面,请选中始终保持顶层。
- 单击“确定”关闭对话框。
特殊交互
特定于动态面板的事件和操作
动态面板具有一些其他部件没有的特殊功能:可以拖动,滑动和滚动,并且可以动态更改面板的活动状态(可见状态)。 你可以通过动态面板特有的事件(“拖动”,“向上滑动”等)和动作(“设置面板状态”,“拖动移动”等)来使用这些功能。 要了解更多信息,请查看有关交互事件,案例和操作的文章。
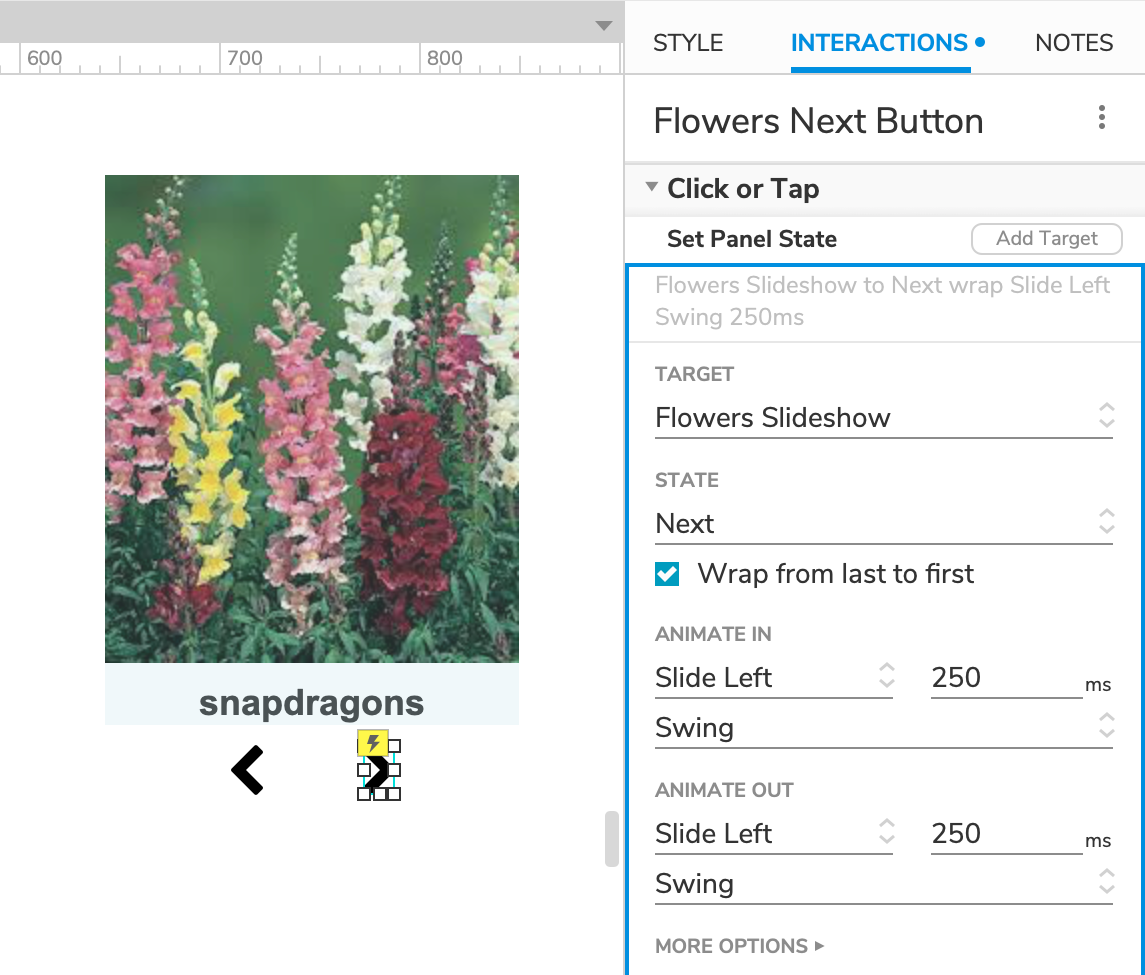
设置面板状态
如果创建了具有多个状态的动态面板,则可以使用“设置面板状态”操作在Web浏览器中动态更改面板的可见状态。

配置操作时,可以从以下选项选择状态:
- 特定面板的状态
- 下一项,它将面板设置为列表中的下一个状态。 此选项可与“每隔...毫秒重复”复选框一起使用,以自动循环显示面板的所有状态。 添加向后循环选项能够创建重复的结构,例如图像轮播和幻灯片。
- 上一项,它将面板设置为列表中的上一项状态。 可以与“下一项类似地配置此选项。
- 停止循环,这将停止任何向前或向后循环。
- 值,允许你通过面板的名称或在状态列表(1、2、3等)中的位置将面板设置为特定状态。 你可以在此字段中输入文字值,也可以使用变量或表达式动态填充它。 这对于在另一个页面上设置动态面板的状态非常方便。
鼠标样式效果
默认情况下,在动态面板中具有鼠标样式效果的窗口部件将照常工作:当你将鼠标悬停或单击Web浏览器中的窗口部件时,将显示样式效果。 但是,你可以选择在鼠标悬停或单击动态面板本身的任何部分(包括部件之间的空白区域)时立即触发所有包含的部件的样式效果。
为此,请选择动态面板,然后在“交互”窗格的“更多属性”菜单中选中“触发鼠标样式效果”框。
动态面板及包含部件上的交互
动态面板具有与其包含的窗口部件相同的事件(例如,单击或点击),这可能会导致冲突。 如果动态面板及其包含的部件之一对同一事件设置了动作,则将执行部件的动作,而不是面板的动作。
选择组
你可以在一组形状,线条,图像和/或动态面板窗口部件之间创建关系,其中通过“设置选定/选中”操作一次只能将一个窗口部件设置为其选定状态。 (这类似于单选按钮组中单选按钮之间的关系。)
要了解更多信息,请查看“选择组”文章。