内联框架
你可以使用内联框架将HTML,视频,音频和其他媒体文件嵌入到Axure RP图中。 你可以使用内联框架插入RP文件外部的内容,例如YouTube视频和Google Maps,也可以使用它们将Axure RP原型页面彼此嵌入。
内联框架窗口部件在“默认”窗口部件库的“公共”部分中可用。
目标页面,URL或文件
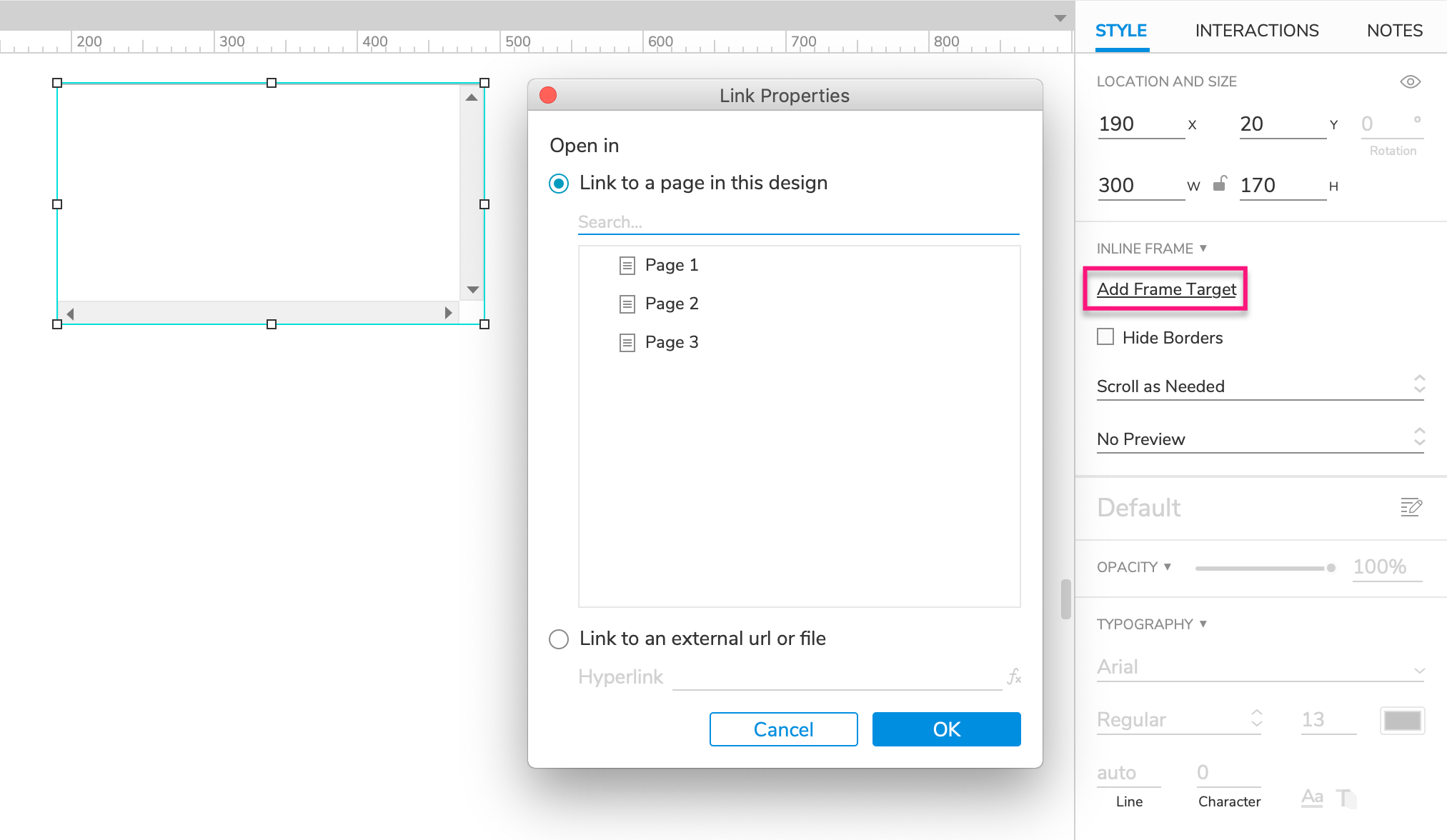
 双击一个内联框架部件,或在“样式”窗格中单击“添加框架目标”显示“链接属性”对话框。 在这里,您可以选择在RP文件中嵌入另一个页面,也可以使用“链接到外部url或文件”部分来嵌入外部内容。
双击一个内联框架部件,或在“样式”窗格中单击“添加框架目标”显示“链接属性”对话框。 在这里,您可以选择在RP文件中嵌入另一个页面,也可以使用“链接到外部url或文件”部分来嵌入外部内容。
要嵌入网络托管页面或文件,请使用其网址; 要嵌入本地文件,请在计算机文件浏览器中使用其相对或绝对路径(请参见下面对本地文件的限制)。
特殊属性
移除边框
默认情况下,内联框架中的内容被边框包围,边框的样式由Web浏览器控制。 要删除边框,请选择内联框架,然后选中“样式”窗格中的“隐藏边框”复选框。
滚动
默认情况下,如果内联框架的嵌入式媒体大于框架本身,则内联框架将是可滚动的。 如果嵌入的内容比框架高,它将显示一个垂直滚动条,如果嵌入的内容比框架宽,则将显示一个水平滚动条。
要更改滚动行为,请选择内联框架,然后在“样式”窗格的“滚动”下拉列表中选择其他选项。
预览图

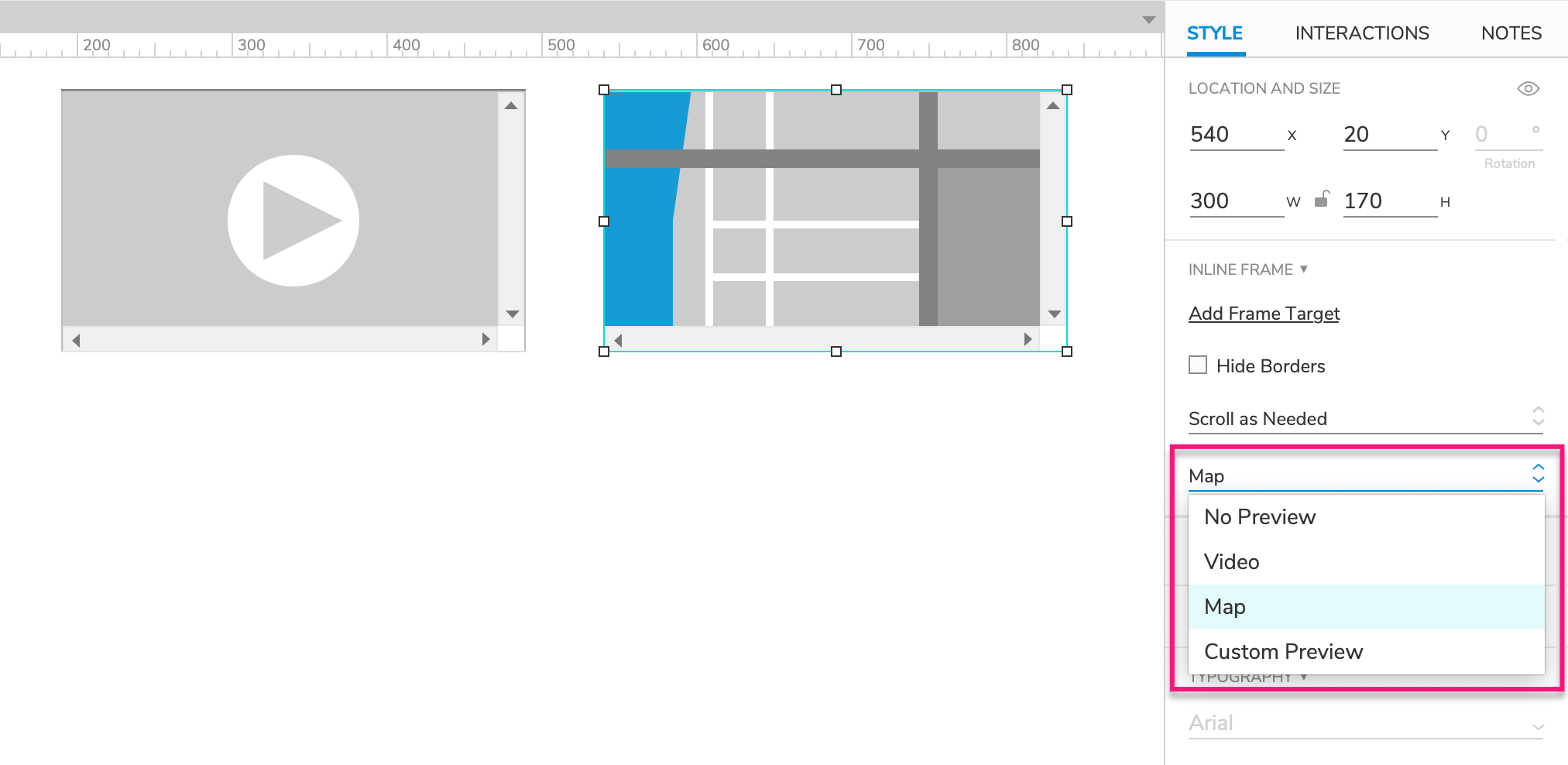
一旦页面加载到Web浏览器中,就会动态加载内联框架窗口部件的嵌入式内容。 因此,嵌入的内容不会出现在Axure RP画布上。 为了帮助进行原型制作,你可以通过提供预览图像来提示框架的内容。
选择一个内联框架窗口部件,然后在“样式”选项卡的“预览”下拉列表中选择以下选项之一:
- 无预览 (default默认)
- 视频
- 地图
- 自定义预览(允许你导入自己的图像)
注意
预览图像将仅出现在Axure RP的画布上。 它不会显示在网络浏览器中。
特殊交互
在框架中打开链接
你可以使用交互方式为内联框架窗口部件动态设置目标页面或文件。 在所需事件(例如,按钮的点击事件)下设置“框架内打开链接”操作,然后在RP文件中选择一个页面或输入外部URL或文件路径。
在父框架中打开链接
框架中的打开链接”操作使你可以选择以“父框架”为目标,而不是特定的嵌入式框架部件。 你可以在嵌入式框架中加载的页面中使用此选项,以更改包含嵌入式框架的窗口中的当前页面。
限制
嵌入被阻止
网站可以选择阻止其页面嵌入到其他域托管的页面中。 这样可以防止此类页面显示在Axure RP的内联框架部件中。
无法嵌入到内联框架窗口部件中的网站的一些示例是Google,Facebook,Yahoo和Twitter。
不允许在父页面和嵌入页面之间传递变量
不可能在父页面和任何嵌入式页面之间来回传递变量值。 这是一种称为“跨站点脚本”的网络安全违规,大多数网络浏览器均不允许使用。
本地文件
作为一种安全措施,大多数Web浏览器都会阻止网站访问计算机的本地文件系统。 这意味着托管在Axure Cloud上或通过“预览”选项查看的Axure RP原型(通过本地运行的Web服务器提供原型)将无法访问嵌入在内联框架部件中的本地文件。
如果您你内联框架窗口小件中嵌入了本地文件,则需要通过“发布”→“生成HTML文件”生成其HTML文件的本地副本来查看原型。 (要了解有关此选项的更多信息,请参阅我们关于查看和共享HTML输出的文章。)