单选按钮
单选按钮是一种表单控件,允许用户从多个选项中选择一个选项。 例如,如果要求用户输入电话号码,则他们可以从一组单选按钮中进行选择,以指示该号码是用于家庭,工作还是移动电话。
单选按钮元件位于默认部件库的表单部分中。
单选按钮组

在大多数设计模式中,选择单选按钮将自动取消选择同一组中任何之前选择的单选按钮。 在Axure RP中,可以通过将单选按钮添加到单选组中来在单选按钮之间创建这种关系:
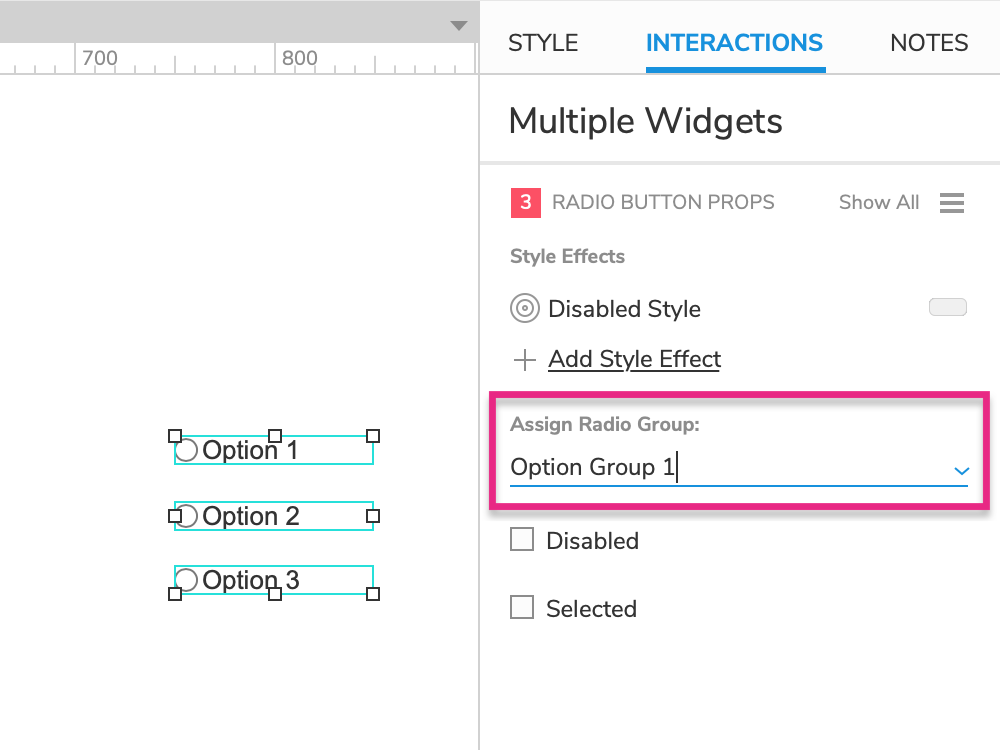
- 在画布上或概要窗格中选择一个或多个单选按钮元件。
- 在交互窗格的更多属性菜单中,在分配按钮组字段中输入新按钮组的名称。
- 通过选择更多单选按钮,然后在分配单选组下拉列表中选择单选组名称,将其添加到单选组。
- 通过选择单选按钮并清除分配单选组字段的选择,从单选组中删除单选按钮。
注意
从单选组中删除所有单选按钮将删除该组。
按钮尺寸和对齐方式
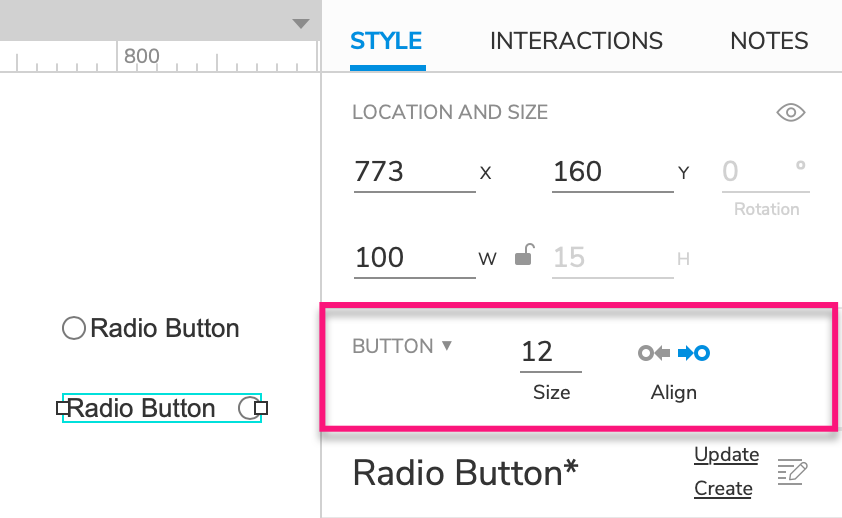
在样式窗格的按钮部分中,可以使用大小字段来设置单选按钮的按钮部分的宽度和高度。
默认情况下,单选按钮的按钮部分在左侧,标签文本在右侧。 要交换顺序,以使文本位于左侧,按钮位于右侧,请使用大小字段右侧的对齐图标。

提示
使用从右到左的语言(例如阿拉伯语或希伯来语)对表单进行原型制作时,将按钮向右对齐。
编辑标签文字
你可以通过以下任意选项编辑单选按钮标签上的文本:
- 双击按钮标签进入文本编辑模式
- 选择按钮标签,然后按Enter进入文本编辑模式
- 右键单击按钮标签,然后在上下文菜单中选择编辑文本
- 选择按钮标签并开始输入。 (仅当你禁用了单键快捷方式时,此选项才可用)
特殊属性
默认选中
默认情况下,当页面首次加载到Web浏览器中时,单选按钮以其未选择状态开始。
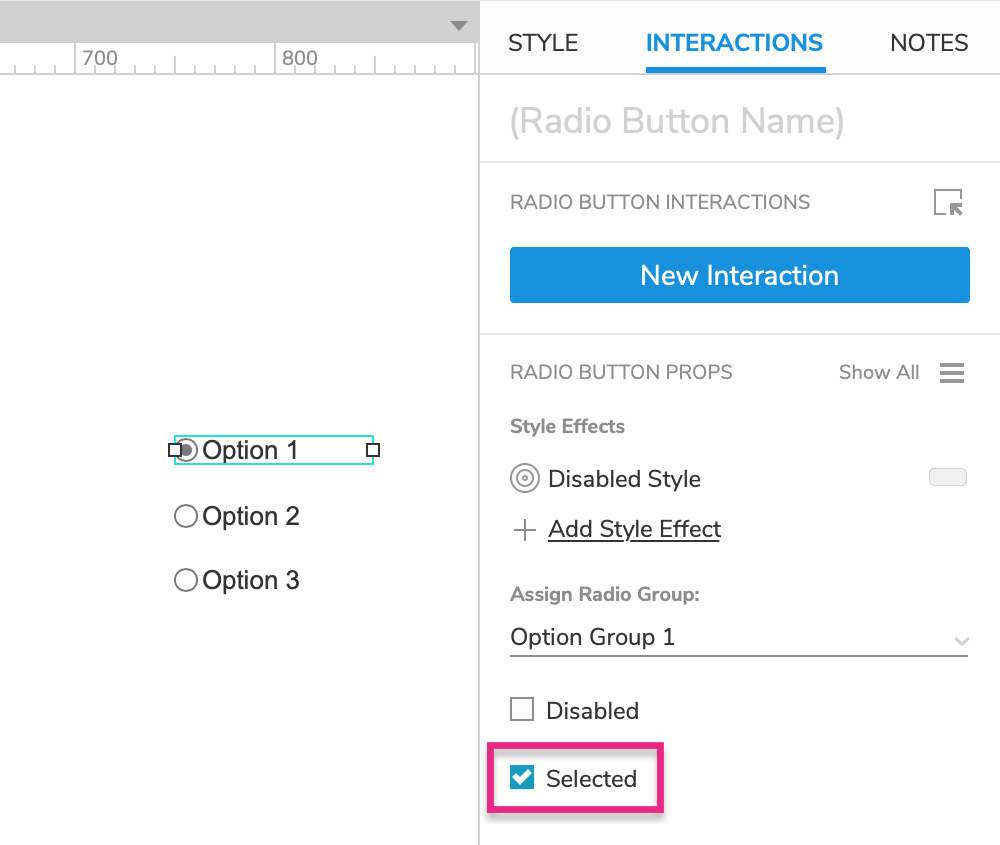
要使单选按钮开始处于选定状态,请选择单选按钮,然后在画布上单击其按钮。
你还可以在交互窗格的更多属性菜单中选中选中选项。

禁用
禁用单选按钮可防止用户在Web浏览器中与其进行交互。 这也会激活元件的:禁用样式效果,使其显示为灰色。
有两种禁用部件的方法:
- 选中交互窗格的更多属性菜单中的禁用复选框。
- 通过启用/禁用操作在Web浏览器中动态禁用元件。 你可以在任何交互过程中执行此操作,例如在页面加载时或单击按钮时。
提示
你可以使用【启用/禁用】操作在Web浏览器中动态启用禁用元件。 请查看【条款和条件】教程,以获取有关如何完成此操作的示例。
特殊交互
单选按钮选中
在Web浏览器中,你可以单击单选按钮将其选中。
你还可以通过设置选中操作动态选择一个单选按钮。 true选项将选择单选按钮,false选项将取消选择它。 切换选项会将单选按钮设置为与互动发生时相反的状态。
获取选择状态
你可以通过交互和条件中的被选项来确定是否选择了单选按钮。 如果选择了单选按钮,则返回值“true”,如果未选择单选按钮,则返回值“false”。
提交按钮
在Web浏览器中单选按钮处于焦点状态时按ENTER键可以触发页面上另一个元件的点击事件,称为单选按钮的提交按钮。
要将提交按钮分配给单选按钮:
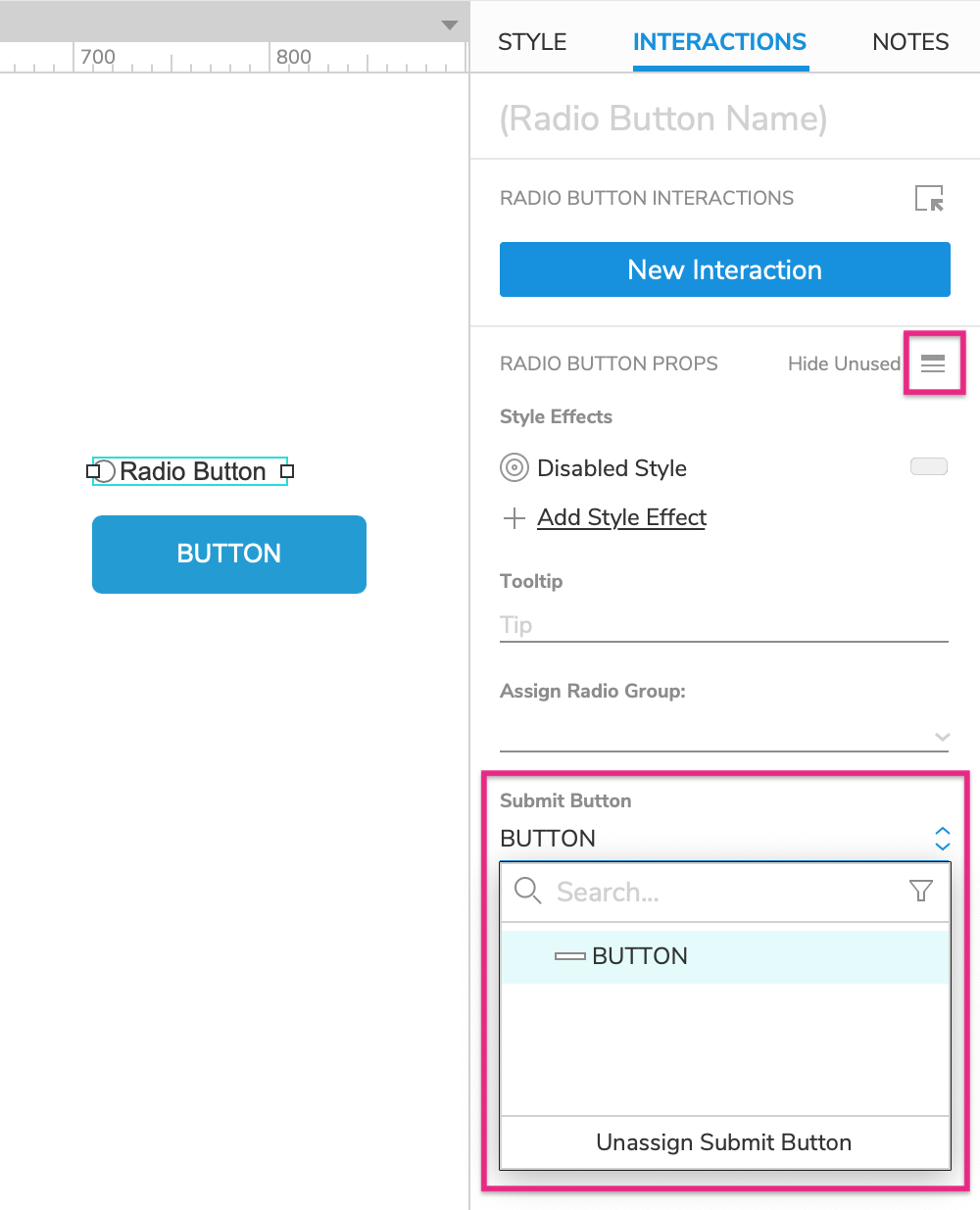
- 选择单选按钮,然后单击“交互”窗格下部的“显示全部”。
- 从“提交按钮”下拉列表中的可选部件列表中进行选择。
取消分配提交按钮,请单击下拉列表底部的取消分配提交按钮。

制表顺序
单选按钮和其他表单元件的选制表顺序由其层深确定,如概要窗格中所示。 你可以在管理部件文章中了解有关此内容以及如何更改部件制表顺序的更多信息。