小部件组
当您有多个部件时,为了移动、编辑或应用交互而希望将它们视为一个项目,您可以将它们分组。 然后,您可以使用组本身来影响其包含的所有部件,而不是单独使用每个部件。

分组和取消分组
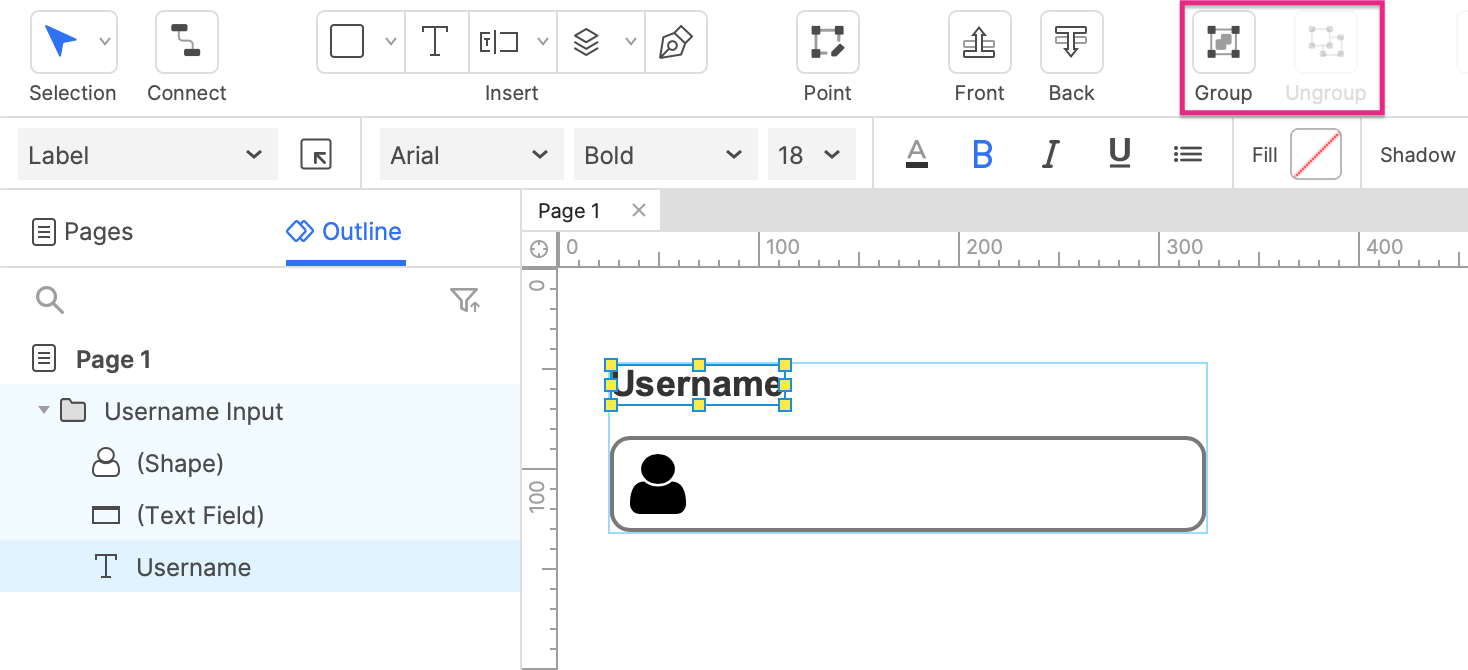
想要两个或多个组合,首先点选它们,然后点击顶部工具的组合。要拆分一个组合,请选择它,然后点击取消组合。

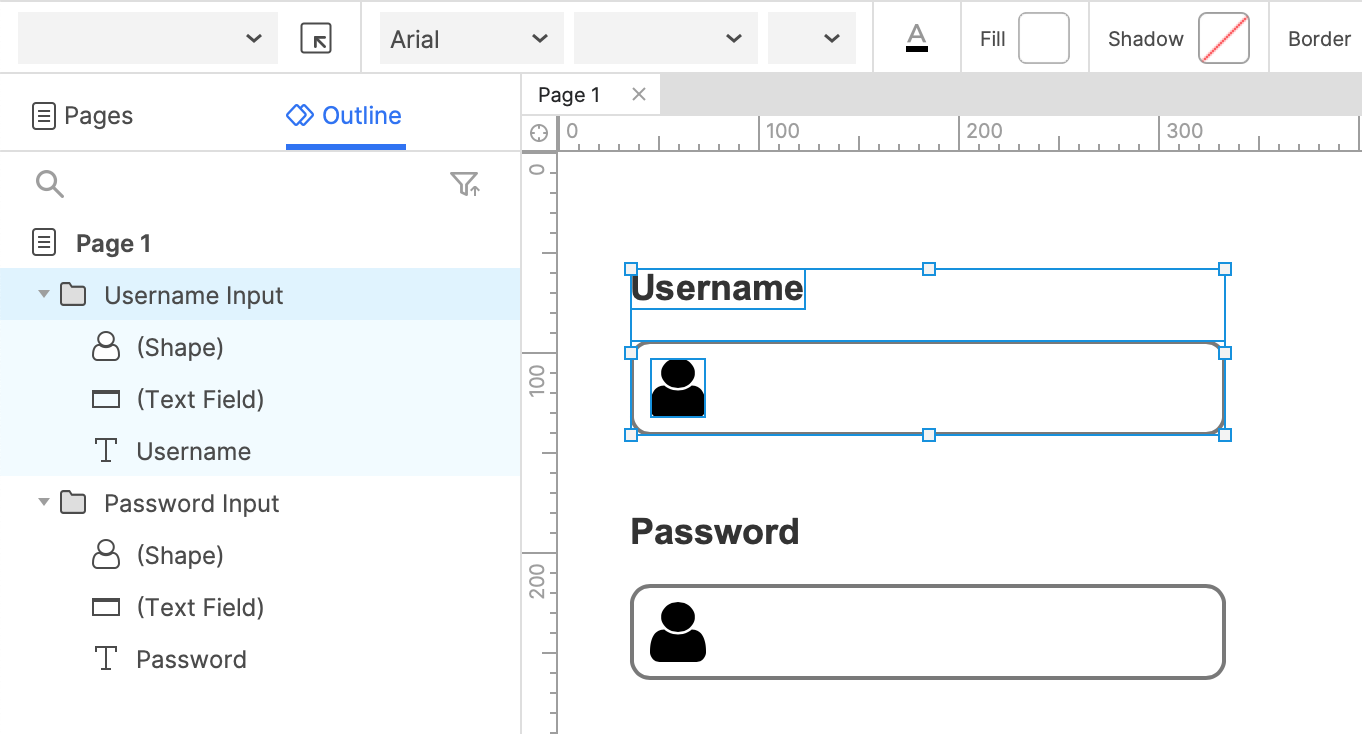
组在概要窗格中显示为文件夹,并且包含的部件在文件夹下列出。 你可以通过将部件拖动到该组的文件夹中来将其添加到现有组中。 同样,你可以通过将部件拖出文件夹来将其从组中删除。
你还可以在画布上将部件添加到组内。 双击组包含的任一部件即可选中组,整个组的周围显示一个粗边框,这是组的边界。 在此模式下添加到画布上的部件都将添加到组中。
编辑组及其内容
您对组所做的编辑也会应用于其包含的小部件。 更改组的尺寸将按比例调整组中部件的大小,编辑组的样式属性(例如字体或填充颜色)也会将这些更改应用于包含的部件。
注意
组级别更改仅应用于可进行更改的部件。 例如,不能调整中继器部件的大小,因此,在调整组的大小时,将不会调整组中的中继器的大小。
要单独编辑组中的部件,请双击画布上组包含的部件或在概要窗格中选择它。
调整约束
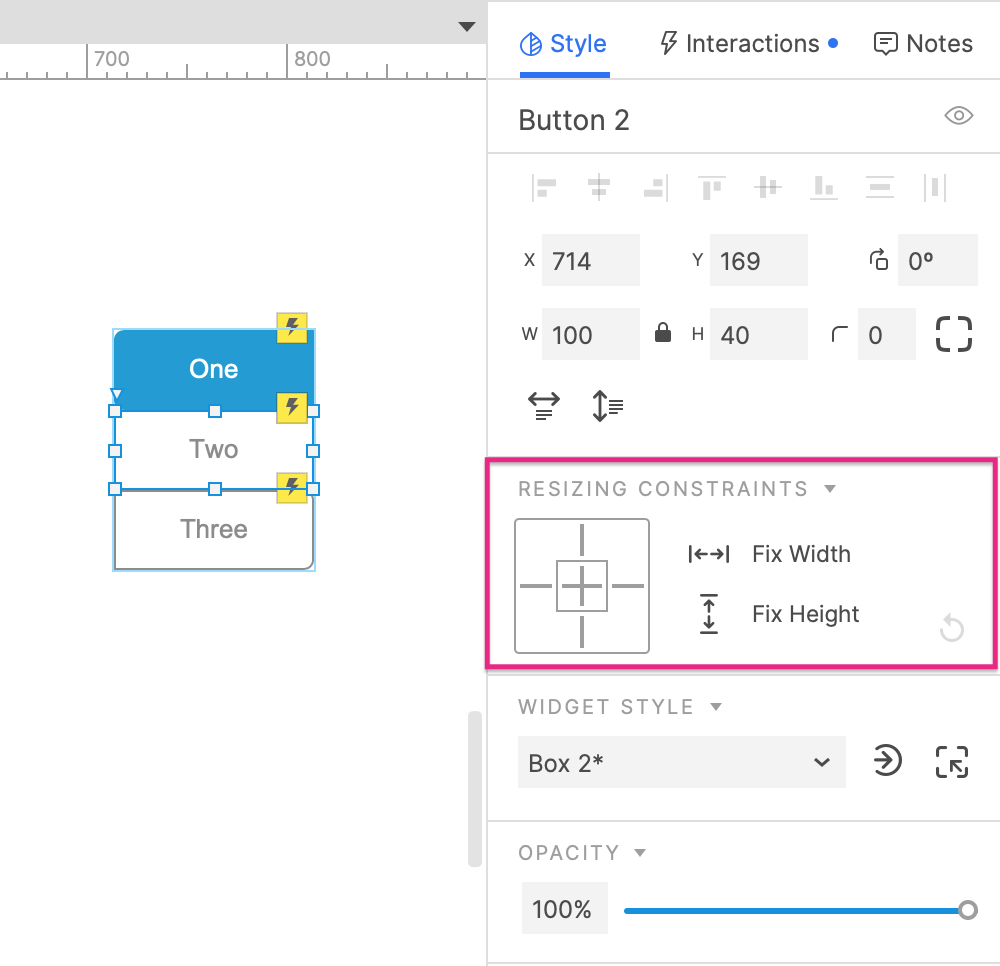
| 您可以在“样式”窗格中对组中的小部件(或包含在父组中的组)应用大小调整约束,以锁定小部件与组边缘或组的垂直或水平中心的距离。 然后,每当调整组大小时,任何应用了约束的小部件或嵌套组将始终保持与固定边缘或垂直或水平中心的绝对距离,具体取决于您启用的选项。 您还可以通过选择固定宽度或固定高度图标在调整组大小时锁定小部件的宽度或高度。 |  |
|---|
还可以从通过 Sketch、Figma 和 Adobe XD 插件复制并粘贴到 Axure RP 的资产中导入约束。
特殊交互
推/拉组
显示或隐藏小部件或更改面板状态时,您可以选择在下方或向右推拉小部件,以便为显示的小部件腾出空间,或关闭隐藏的小部件腾出的空间。
对于小部件组,只要组的边界框位于移动区域内,即显示或隐藏的参考小部件左上角下方的区域,就会推动或拉动整个组。
如果一个组的边界框不在移动区域内,那么整个组将不会被推或拉。 相反,只有在移动区域中的组内的单个小部件才会被推或拉。
触发内部部件鼠标交互效果
默认情况下,组中具有鼠标样式效果的部件将照常工作:当你将鼠标悬停或单击Web浏览器中的部件时,将显示样式效果。 但是,你可以选择在鼠标悬停或单击组本身的任何部分(包括部件之间的空白区域)时立即触发所有包含的部件的样式效果。
为此,请选择组,然后交互窗格的更多属性菜单中选中触发内部部件鼠标交互效果框。
目标组交互
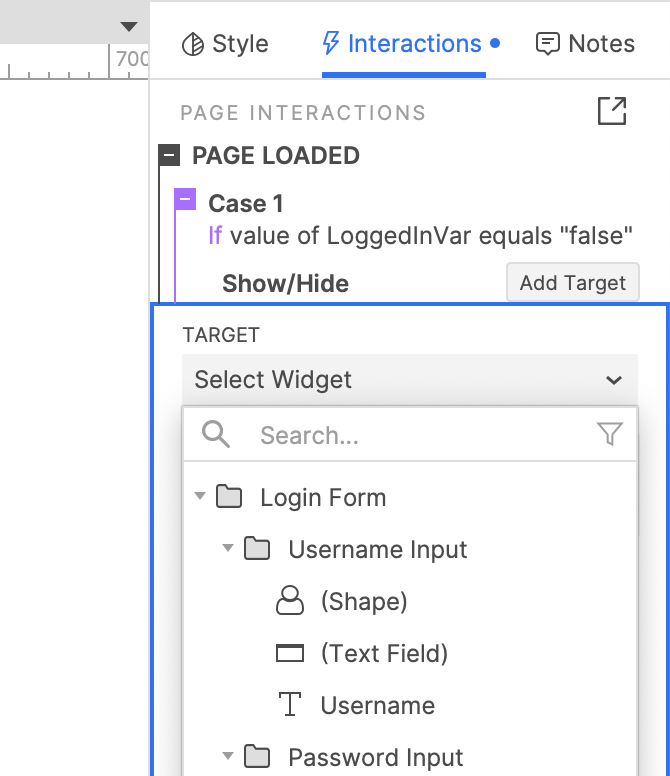
可以像其他任何部件类型一样将操作应用于组。 在配置诸如“显示/隐藏窗口部件”之类的操作时,你可以选择要显示或隐藏的组,而不是单个部件。 这将隐藏该组及其所有包含的部件。
提示
当您想要显示或隐藏用户输入表单、弹框或对话框时,请使用部件组。

组交互VS组包含部件
组所具有的事件与其所包含的部件可能具有相同的事件(例如,单击或点击),这可能会导致冲突。 如果一个组及其包含的部件之一在同一事件上设置了动作,则将执行部件的动作,而不是该组的动作。