小部件样式
样式属性
你可以编辑以下属性来自定义部件的外观样式。 你可以在样式窗格或画布顶部的样式工具栏中访问这些属性。
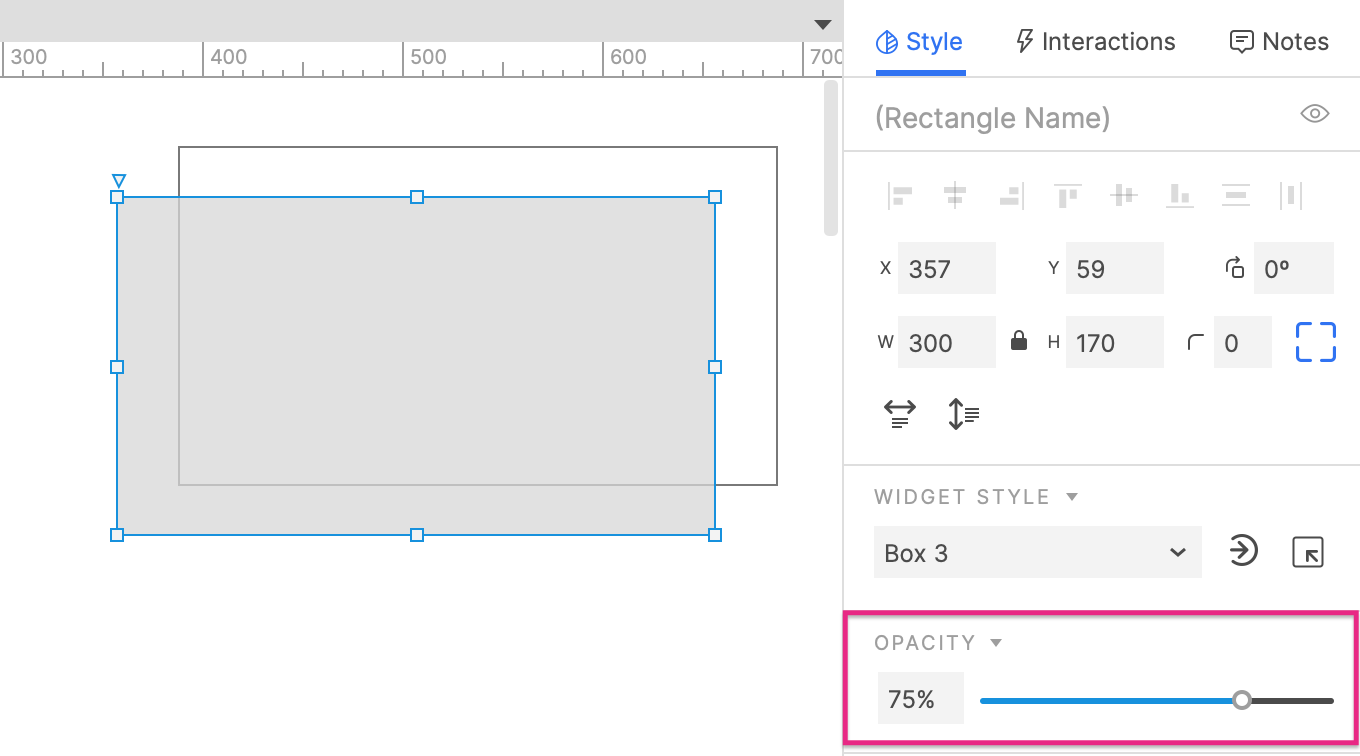
不透明度

使用滑块或数字输入字段设置目标部件的整体不透明度。 该值与填充颜色和文本颜色不透明度值一起叠加显示。
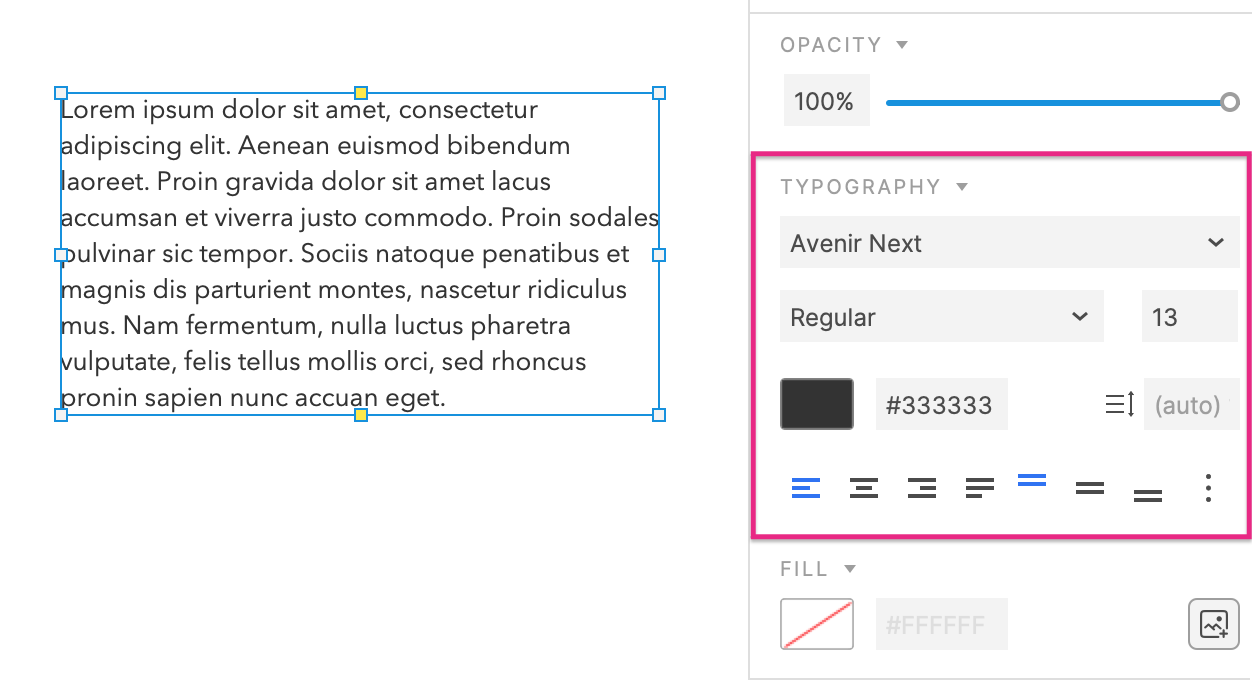
排版

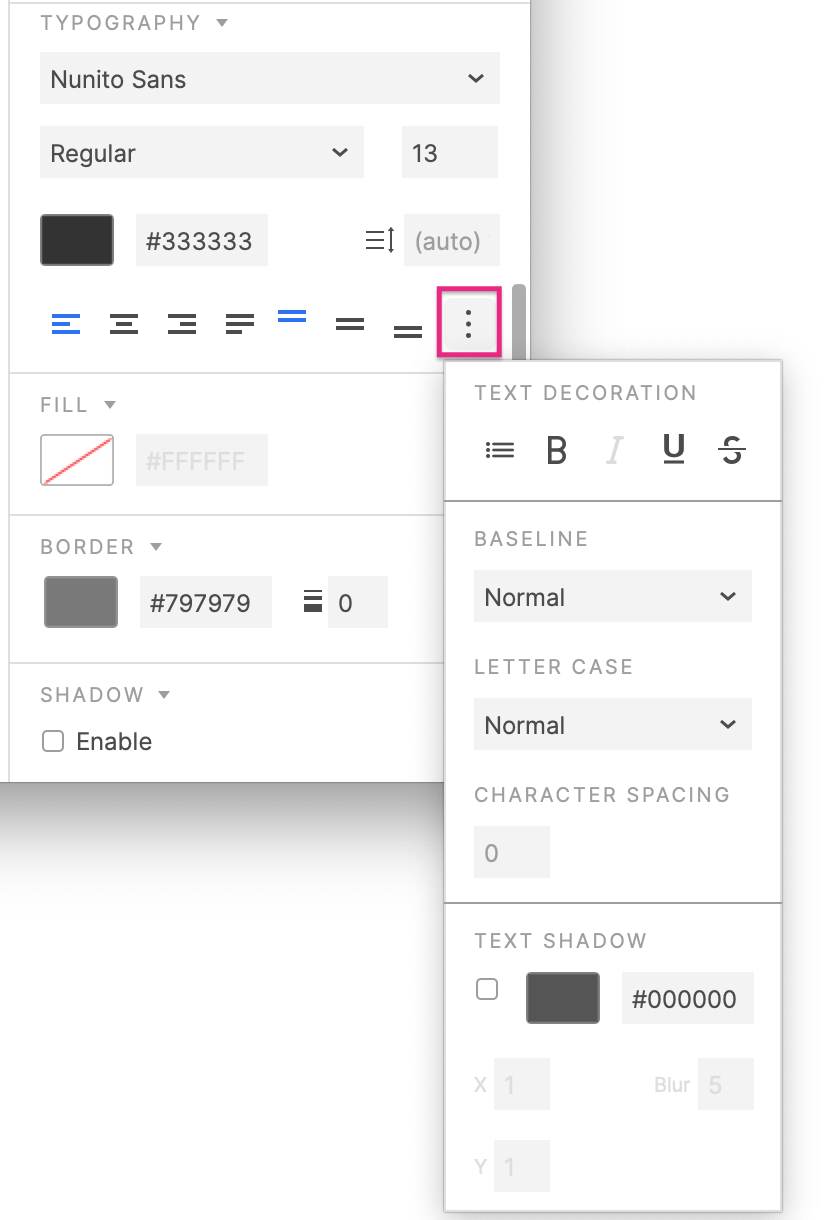
字体设置: 通过设置部件的字体,字型,字号和字体颜色来控制部件文本的样式。
注意
如果你使用字体选择器中本地标题下列出的字体,请参阅 web字体参考指南以了解如何在发布原型时保留字体。
行距: 调整文本行之间的间距。 你可以设置特定的像素值,也可以选择自动以使用默认间距。
字符间距: 调整部件文本中各个字符之间的间距。 你可以设置一个特定值(以十分之一像素为单位),也可以选择0以使用默认间距。
| 其他文本选项: 此菜单包括以下格式选项: + 项目符号列表、粗体、斜体、下划线和删除线 + 基线: 向上或向下移动选定文本的基线。从正常、上标和下标中进行选择。 + 字母大小写: 转换所选文本中所有字符的大小写。从正常、大写和小写中进行选择。 文本阴影:向部件文本中的每个字符添加阴影。 对齐: 七个对齐选项控制部件文本在其边框内的对齐。你可以控制水平对齐和垂直对齐。 |  |
|---|
填充

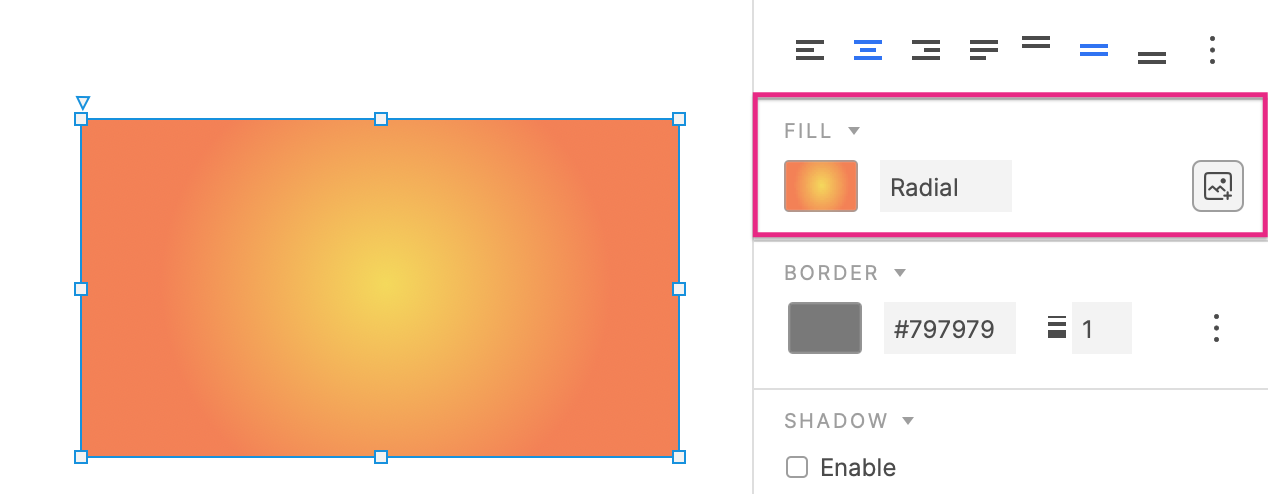
颜色: 设置部件的填充颜色。部件填充颜色可以是实心的,也可以包括线性或径向渐变。
图像: 设置形状部件的填充图像以及图像的对齐、缩放和平铺。
边框

颜色: 设置线条部件或二维部件轮廓的颜色和不透明度。线条颜色可以是实心的,也可以包括线性渐变或径向渐变。
厚度: 设置直线部件或二维部件轮廓的厚度。
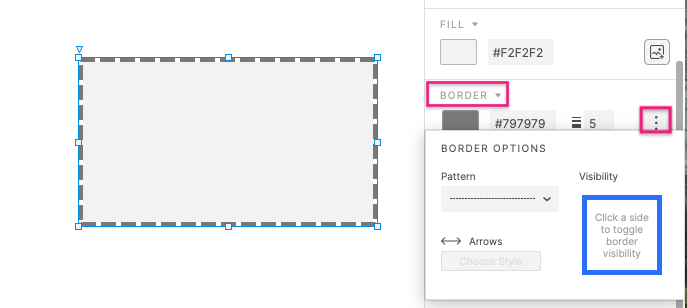
模式: 设置部件轮廓的模式。
可见性: 控制矩形部件的哪些边显示边框。
箭头: 将箭头添加到行部件或开放形状的一端或两端。
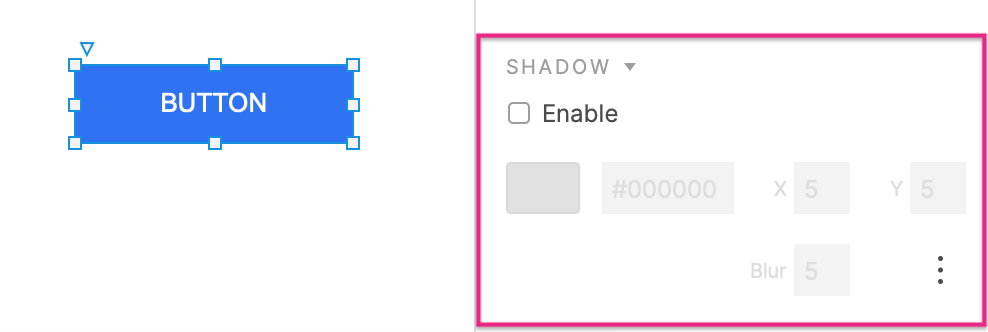
阴影

给选定的部件添加一个外部或内部阴影。 你可以控制阴影的X和Y偏移,模糊和颜色。 对于内部阴影,你还可以控制阴影的扩散。
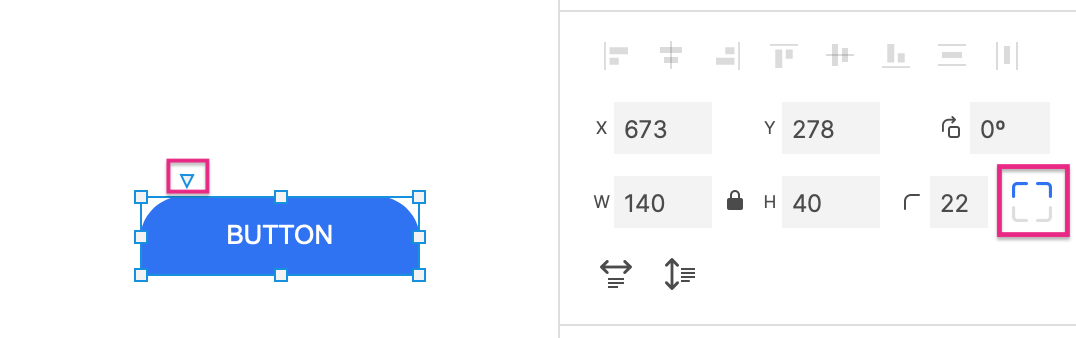
角

使用数字半径字段来圆化矩形小部件的角。 (您也可以通过选择画布上的小部件并拖动其左上角的三角形来完成此操作。)
要控制哪个角显示圆角,请切换“设置角半径”图标。
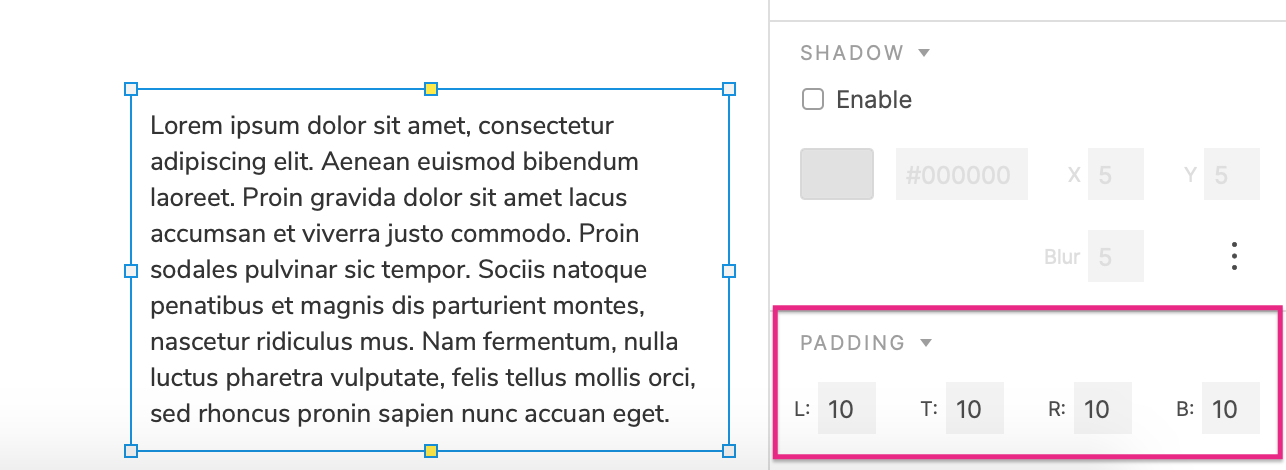
边距

这些数字控件确定部件的文本和相应的边框(左,上,右和下)之间的最小间距(以像素为单位)。
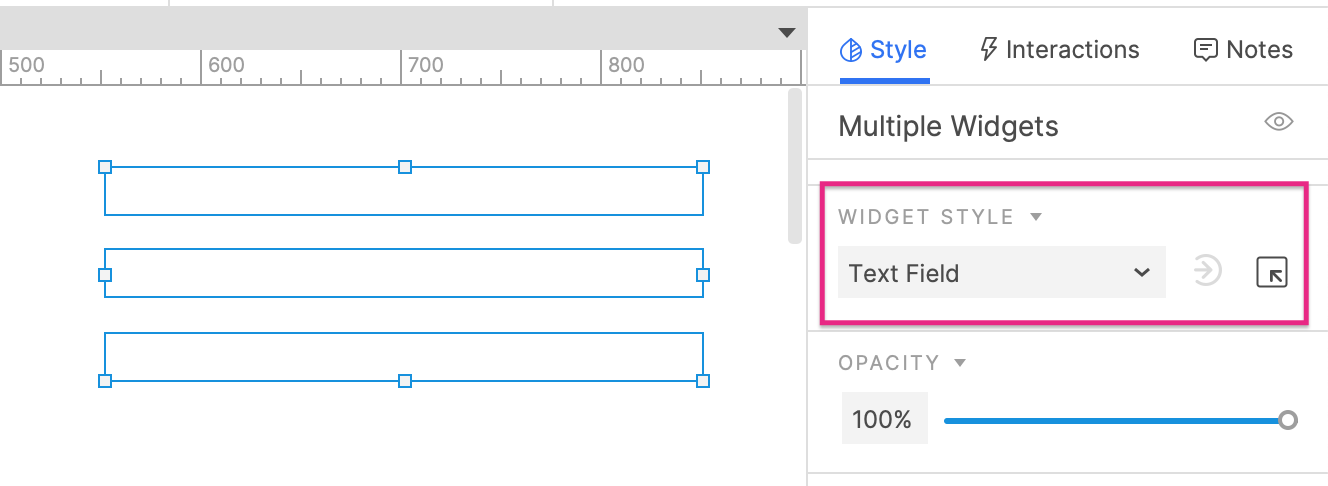
部件样式
部件样式是样式属性的可重用,集中管理的集合。 你可以将单个部件样式应用于多个部件,以统一其样式。 如果更改选择部件样式中的属性之一,则更改将应用于使用该样式的所有部件。
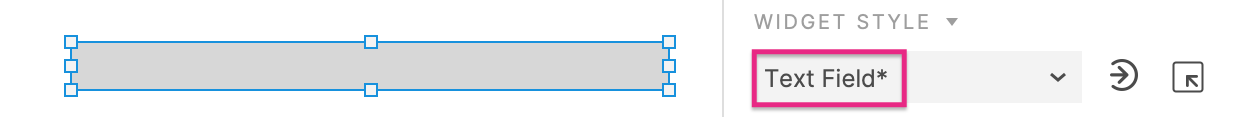
要将部件样式应用于一个或多个部件,请选择部件,然后在样式窗格或样式工具栏的部件样式下拉列表中选择部件样式。

你可以通过以下方法查看和管理原型中的部件样式:转到项目→部件样式管理器,或单击样式窗格或样式工具栏中的部件样式下拉菜单旁边的管理部件样式图标。
部件样式层次结构
每个部件的视觉外观由在以下位置设置的样式属性决定,按优先级从高到低的顺序排序:
- 在样式窗格或样式工具栏中对窗口小部件本身进行的样式属性选择会覆盖默认样式和窗口小部件自己应用的窗口小部件样式中的选择。
- 小部件已应用的部件样式(例如Box 3样式),其样式属性选择将覆盖默认样式中的选择。
- 小部件样式管理器对话框顶部的默认样式,其样式属性选择应用于原型中的每个小部件。
注意
当部件的样式属性选择与其部件样式的选择不同时,在部件样式名称后的样式窗格和样式工具栏中将带有星号
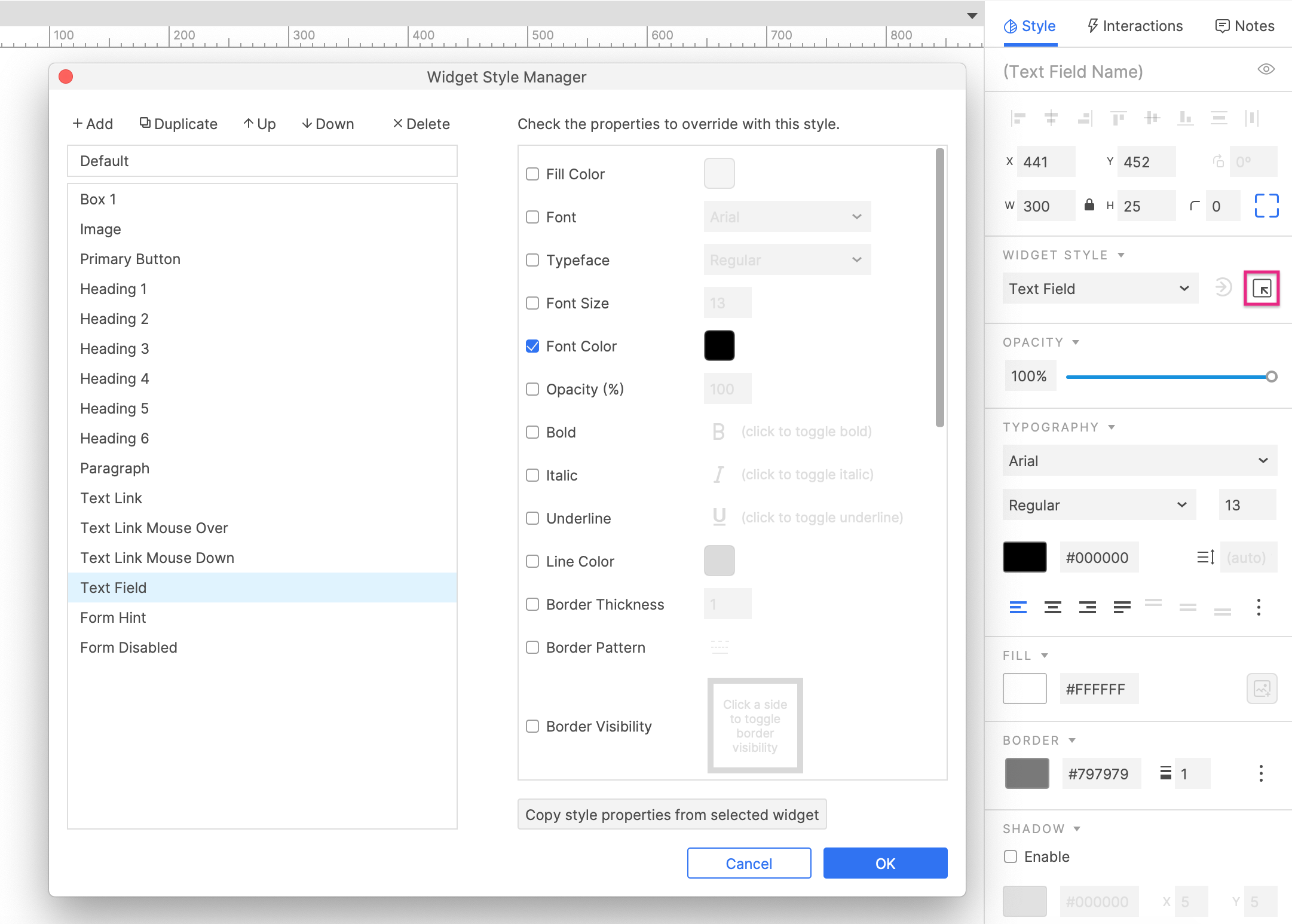
部件样式管理器

单击样式窗格或样式工具栏中的部件样式下拉菜单旁边的管理部件样式图标打开部件样式管理器。 你也可以通过项目→部件样式管理器菜单选项访问此对话框。
要添加新样式,请单击对话框顶部的添加。 或者,你可以单击复制从现有样式制作新样式。
要删除样式,请选择它,然后单击删除。 使用向上和向下箭头重新组织对话框中的样式。
要编辑部件样式的样式属性,请在左栏中选择它。 在右列中,选中样式属性旁边的框,以使该属性覆盖默认样式,然后在适用的字段中选择该属性。
你也可以一次编辑多种样式。 在左栏中选择样式时,按住CTRL或CMD,然后在右栏中进行更改。
团队项目中的样式
可以在不签出项目样式的情况下编辑团队项目中的样式。 要为项目的所有用户更新样式更改,请通过团队→将更改发送到团队目录菜单命令发送更改。
复制和粘贴样式
你可以复制一个部件的样式并将其粘贴到另一个部件上。 为此:
- 复制第一个部件。
- 右键单击第二个部件。
- 选择特殊粘贴→粘贴样式。
第二个部件将具有第一个部件的所有样式属性,包括其已经应用的部件样式。
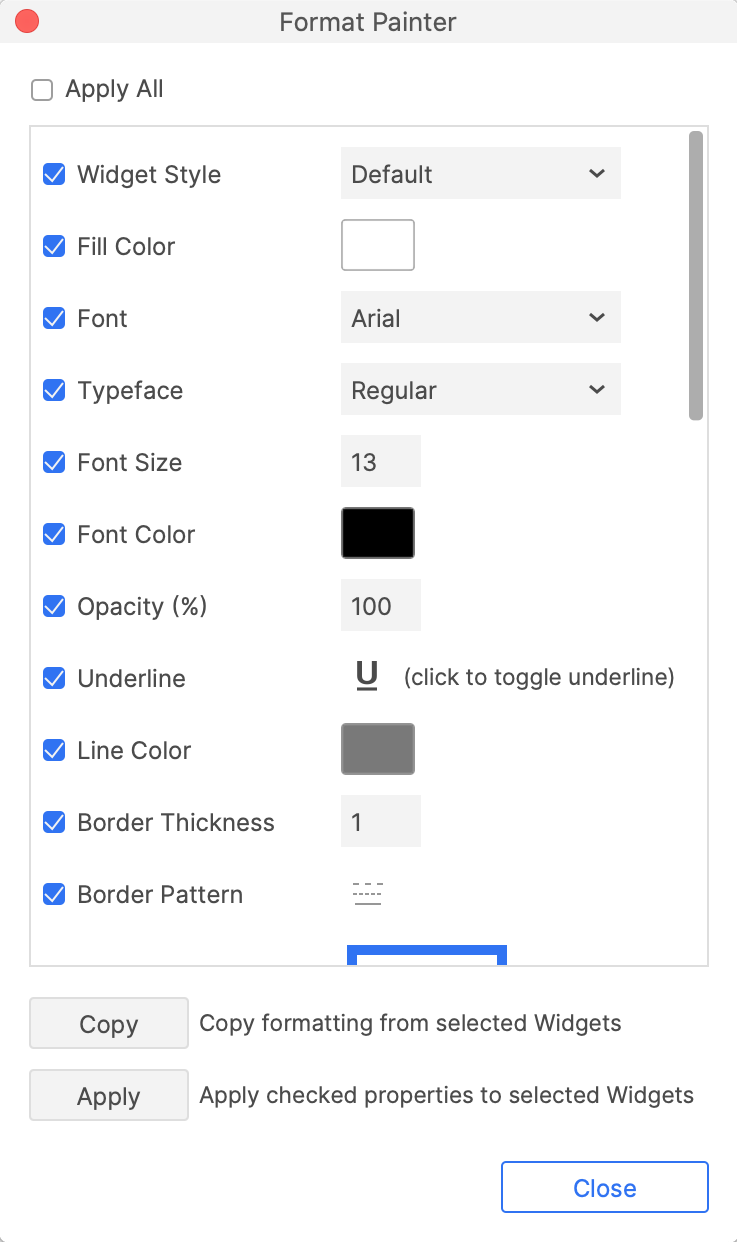
格式刷
在主菜单的编辑→格式刷中可以使用格式刷,它使您可以更好地控制在复制和粘贴时如何将样式属性应用于部件。
你可以选择要复制和粘贴的单个属性,也可以一次粘贴到多个部件上。
此外,格式刷允许你复制和粘贴样式效果。

交互样式效果
样式效果是基于Web浏览器中的应用于交互动态的部件样式。 只要部件处于特定状态(例如,将鼠标悬停或禁用),它们就会将部件的样式从其基本样式更改为其他样式。
要了解更多信息,请查看样式效果文章。