小部件库
Axure RP中的部件被组织到库中,你可以在库窗格中访问它们。Axure RP 预装了五个小部件库——默认、流程、图标、示例 UI 模式、示例表单模式——但您也可以安装其他库,甚至创建自己的库。
提示
有许多不同的自定义部件库可免费下载或从Axure用户社区购买。 你可以在我们网站的“社区”部分中浏览它们,网址为www.axure.com/community/widget-libraries。
Axure RP元件库以独立的.rplib文件存储在计算机的文件系统中。
部件库切换
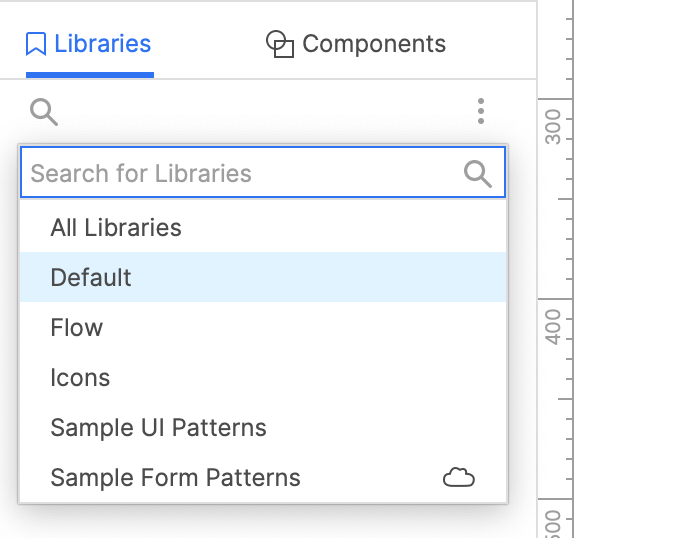
| 库窗格顶部的下拉菜单列出了当前加载到Axure RP中的所有部件库和本地映像文件夹,以及通过Axure Cloud获取的任何库。 要切换到部件库,请单击下拉列表并在列表中选择库。 或者,你可以选择所有库一次查看所有已加载库的内容。 |  |
|---|
添加和删除库
添加本地库文件
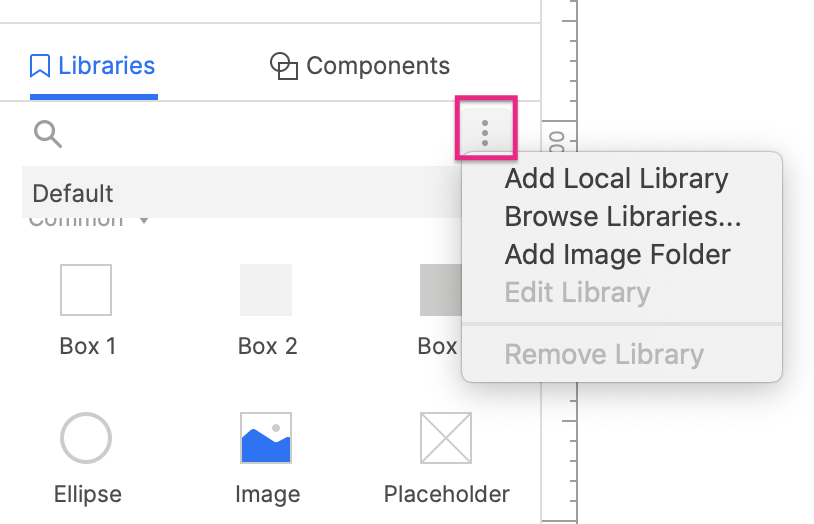
要将本地存储的部件库文件添加到库窗格以供使用,请单击窗格顶部的更多元件库选项。 在出现的文件浏览器中,找到所需的.rplib文件,然后选择它以将其添加到窗格中。
每次打开Axure RP时,它都会尝试加载您过去已添加的所有本地库。 Axure RP还将尝试加载在以下文件位置找到的所有库:
Windows: C:\Users\%USERNAME%\My Documents\Axure\Libraries
Mac: ~/Documents/Axure/Libraries

提示
要查看本地库文件的存储位置,请单击窗格右上方的选项菜单,然后选择在磁盘上查找。
从 Axure Cloud 添加库
 |  |
|---|
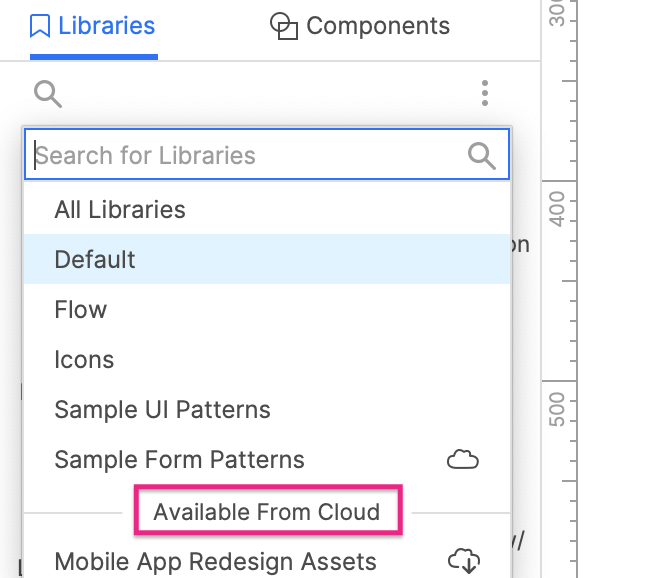
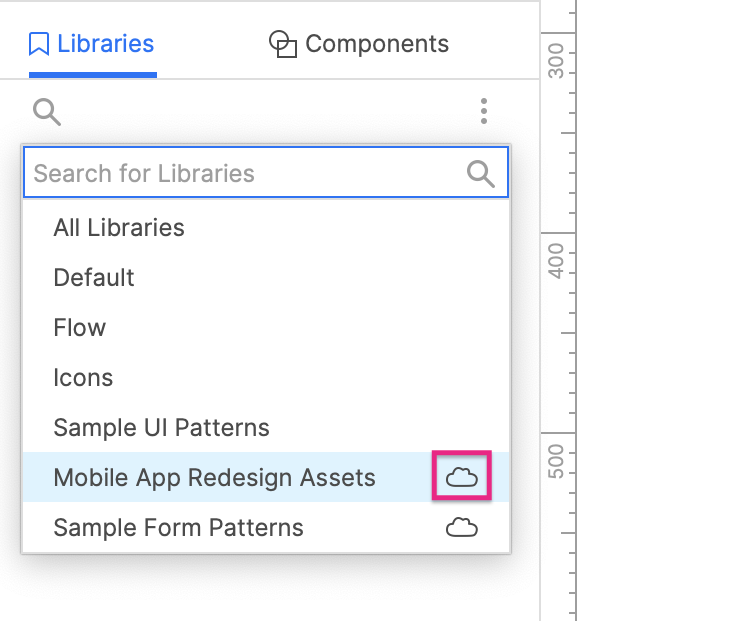
部件库可以像常规原型文件一样托管在Axure Cloud上,你可以直接从Axure Cloud服务器将Axure Cloud托管的库添加到Axure RP。 云托管库显示在列表中,并在其旁边带有云图标。
单击库窗格顶部的下拉菜单。 在列表底部的云中可用标题下,你将看到当前有权访问的所有Axure Cloud托管的部件库。 单击其中一个库以下载并使用它。
每次打开Axure RP时,它将尝试加载您之前添加的任何Axure Cloud库。 自上次使用以来,它还将自动尝试将所有更改下载到库中。
删除库
要从Axure RP删除库,请在【库】窗格顶部的下拉列表中选择它。 然后,单击窗格右上方的选项菜单,然后选择删除库。
创建库
你可以创建一个部件库供您自己使用或共享给您的团队、Axure社区。 你可以单独工作,也可以与团队成员合作以库创建团队项目。
转到文件→新建库以创建新部件库。 要将新库变成团队项目,请按照创建和共享团队项目文章中的说明进行操作。
创建自定义部件库
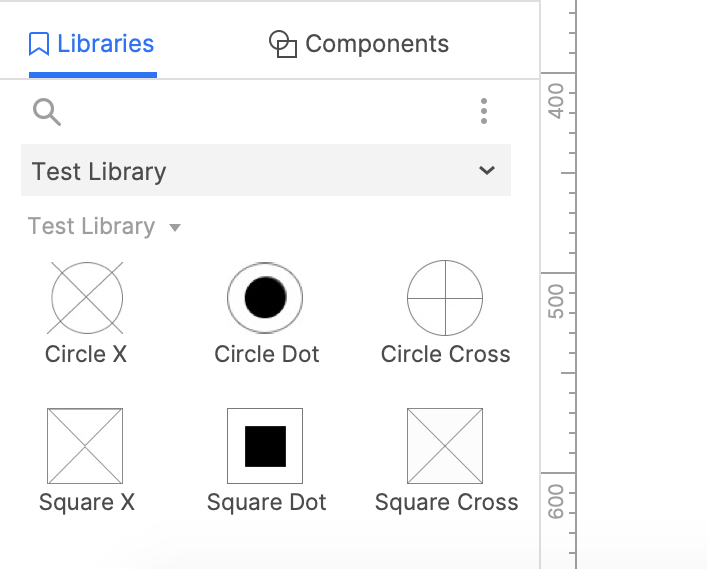
在部件库中工作时,页面窗格将替换为部件库窗格,其中包含相同的选项。 当您将自定义库添加到Axure RP中使用时,添加到此窗格的每个部件都会在库窗格中显示为部件。
 |  |
|---|
构建自定义部件的工作流程与在常规原型文件中构建页面的工作流程基本相同:在部件库窗格中双击一个部件在画布上打开它,然后从库窗格中将组件添加到画布中 。
提示
如果您的自定义元件由多个组件部件组成,则对它们进行分组会很有帮助,以便在将它们添加到常规原型文件中的图时可以将它们用作单个部件。
将部件组织到文件夹中
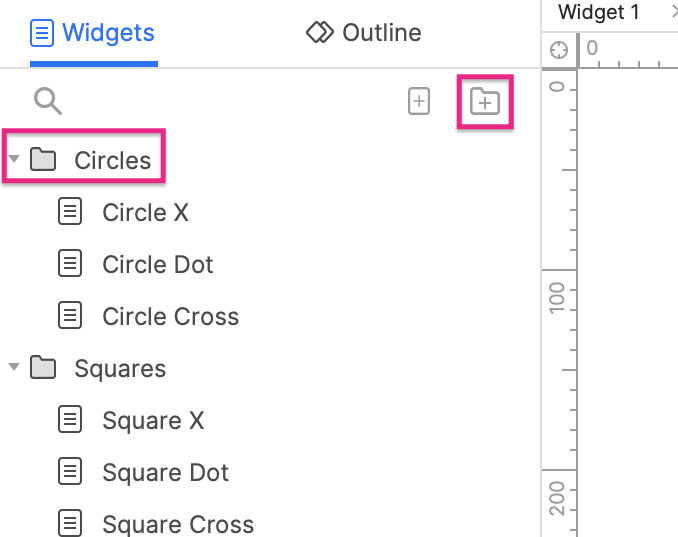
 |  |
|---|
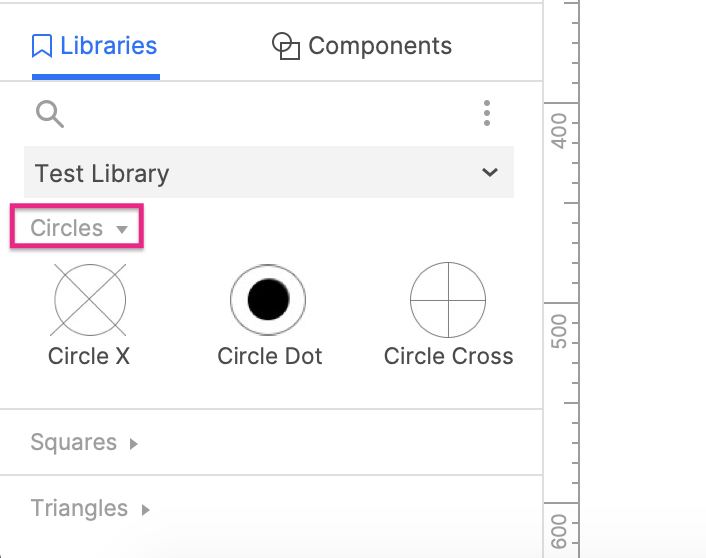
部件库可以包含可折叠的节标题,例如默认库中的表单和标记。 要在自定义库中创建这些文件,请使用部件库窗格右上方的添加文件夹图标将部件添加到文件夹中。
部件样式
就像在常规原型文件中一样,你可以使用部件样式在你的自定义部件库中集中管理部件样式。 在原型文件中将自定义部件之一添加到画布时,其部件样式将自动添加到原型的部件样式列表中。
交互
你可以在自定义库部件件中内置交互功能,从而可以创建可重用的交互资产,例如按钮,开关,弹出按钮等。
库窗格中的图标
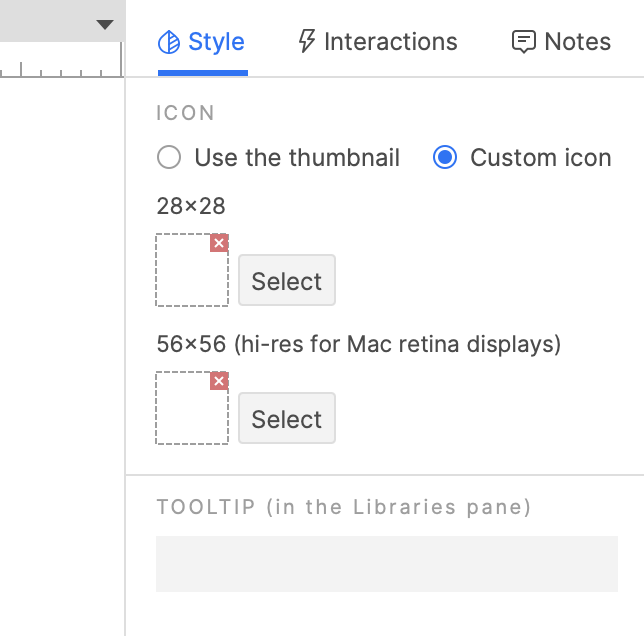
| 每个部件均在“库”窗格中由一个图标表示。 默认情况下,自定义元件的图标是其内容的小缩略图。 如果需要,可以用自定义图标替换此缩略图。 要将自定义图标添加到部件,请打开部件进行编辑,然后单击画布上的空白点。 在样式窗格中,选择自定义图标单选按钮,然后使用以下字段导入自定义图标图像。 基本图标必须为28x28像素,你可以选择添加第二个56x56像素的图像,以用于高分辨率显示器。 |  |
|---|
工具提示
库窗格中的部件图标可以包含工具提示。 将鼠标悬停在图标上时,灰色 ?图标显示在其右上角,单击该图标将显示工具提示。
要添加或编辑部件的工具提示文本,请在画布上打开部件,然后使用样式窗格中的工具提示字段。
自适应视图
你可以在自定义部件库中设置自适应视图以创建自适应部件。 要了解如何设置和使用自适应视图,请查看自适应视图参考文章。