原型播放器
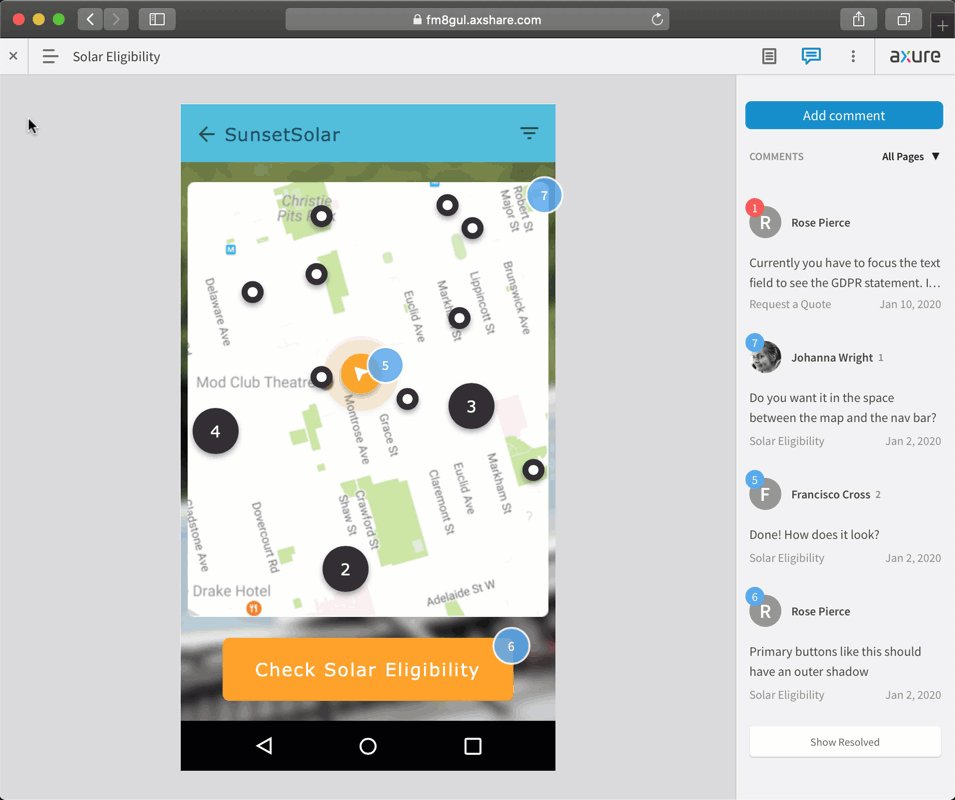
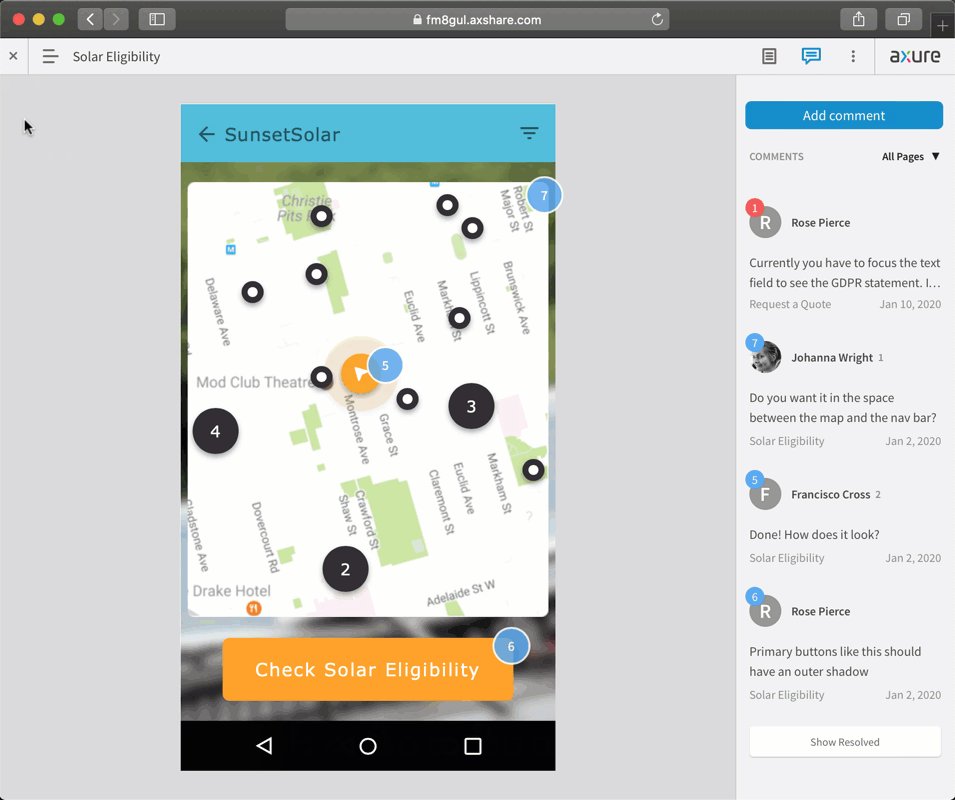
当你在Web浏览器中查看Axure RP原型时,页面顶部的“原型播放器”工具栏使你可以访问有关原型的元信息,包括页面结构,创建者的注释和反馈讨论。
原型播放器还允许你更改原型的显示方式。

提示
你可以随时单击页面左上方的X图标来隐藏原型播放器。
要再次显示播放器,请单击同一位置的>图标。
页面
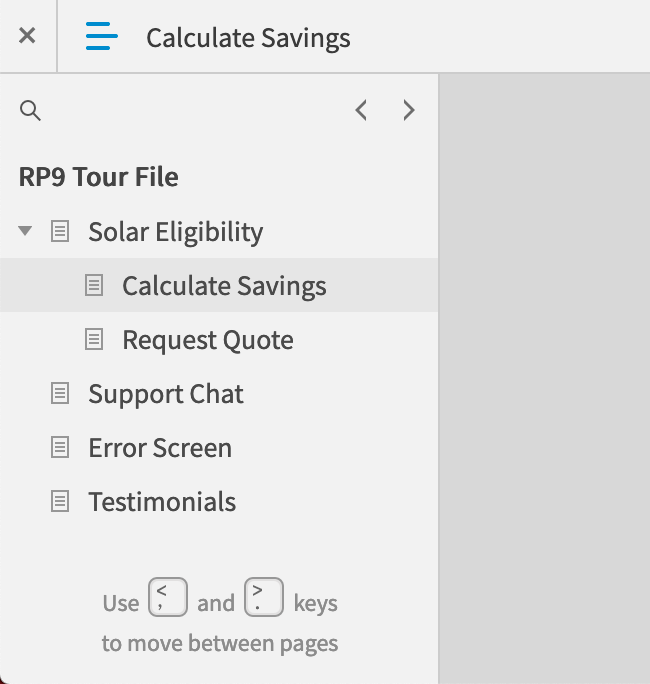
在页面的左上角,你将看到当前正在查看的页面的名称。 单击页面名称以查看原型的完整页面结构。 单击列表中的页面名称以查看它。 你也可以使用窗格顶部的V形按钮或 , 和 .键可在页面中前后浏览。 |  |
|---|
自适应视图
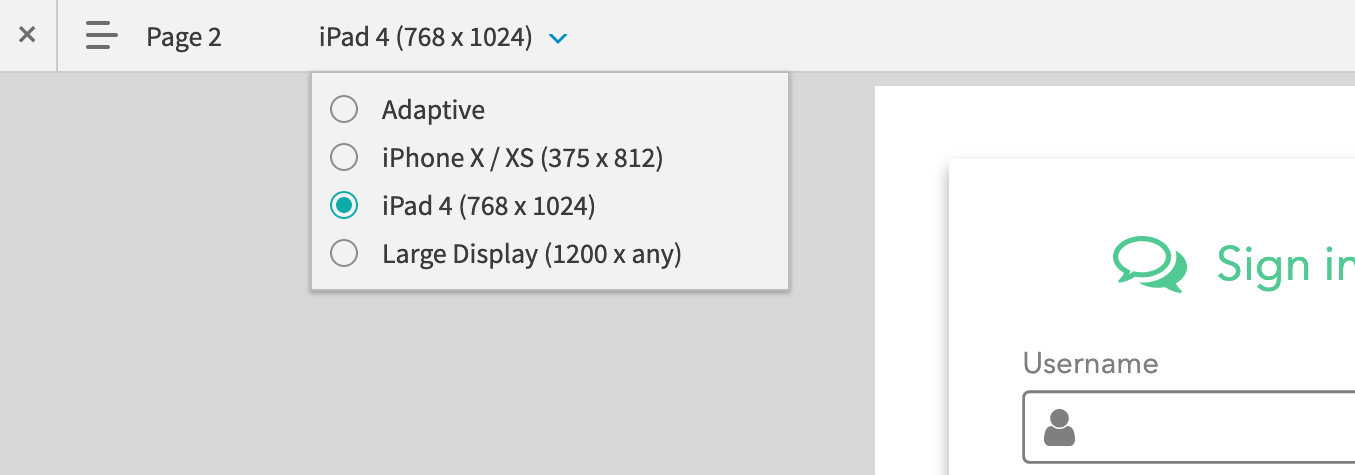
如果你正在查看的页面启用了自适应视图,那么你将在页面的左上角,页面名称的旁边看到当前应用视图的名称。 你可以单击自适应视图的名称来手动选择其他视图。 要返回浏览器宽度的默认视图,请选择“自适应”。

文档
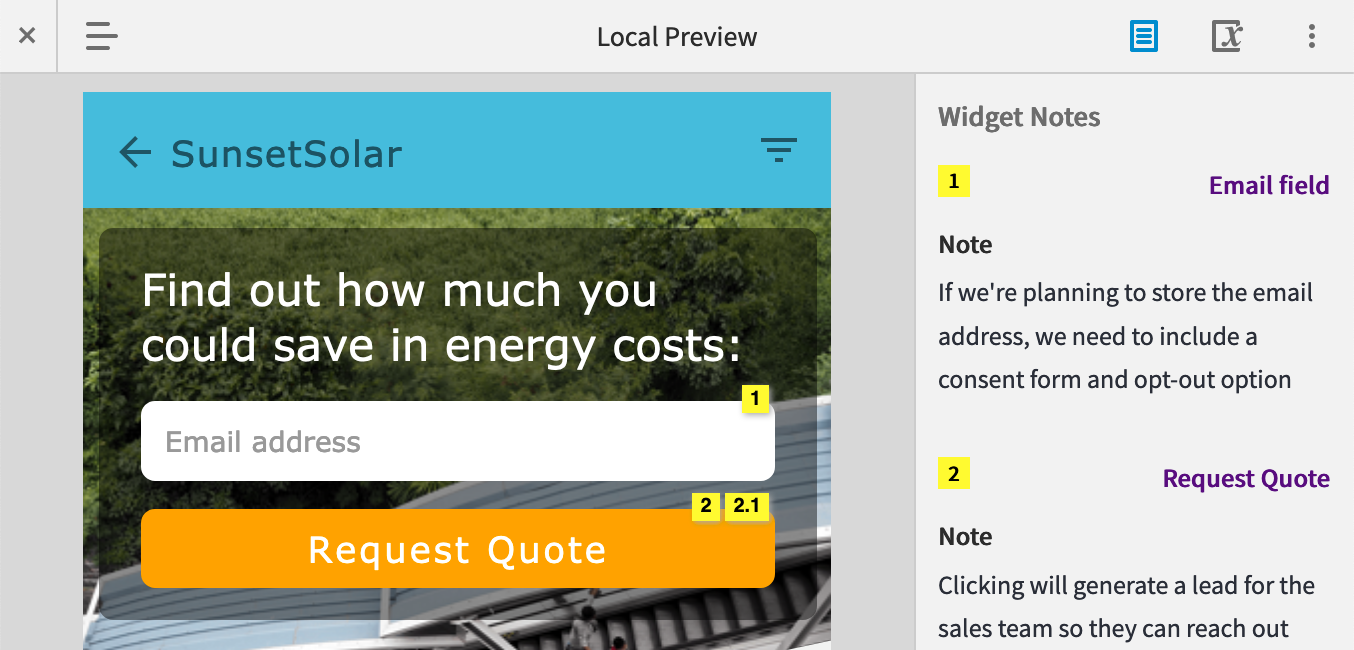
单击页面右上方的“文档”图标以查看当前页面的页面和部件注释。 注释的显示顺序与在Axure RP的“注释”窗格中显示的顺序相同,你可以单击注释以在页面上突出显示已分配的部件(如果有)。

你可以配置注释的外观,也可以在HTML生成器设置的“注释”选项卡上将其完全删除。
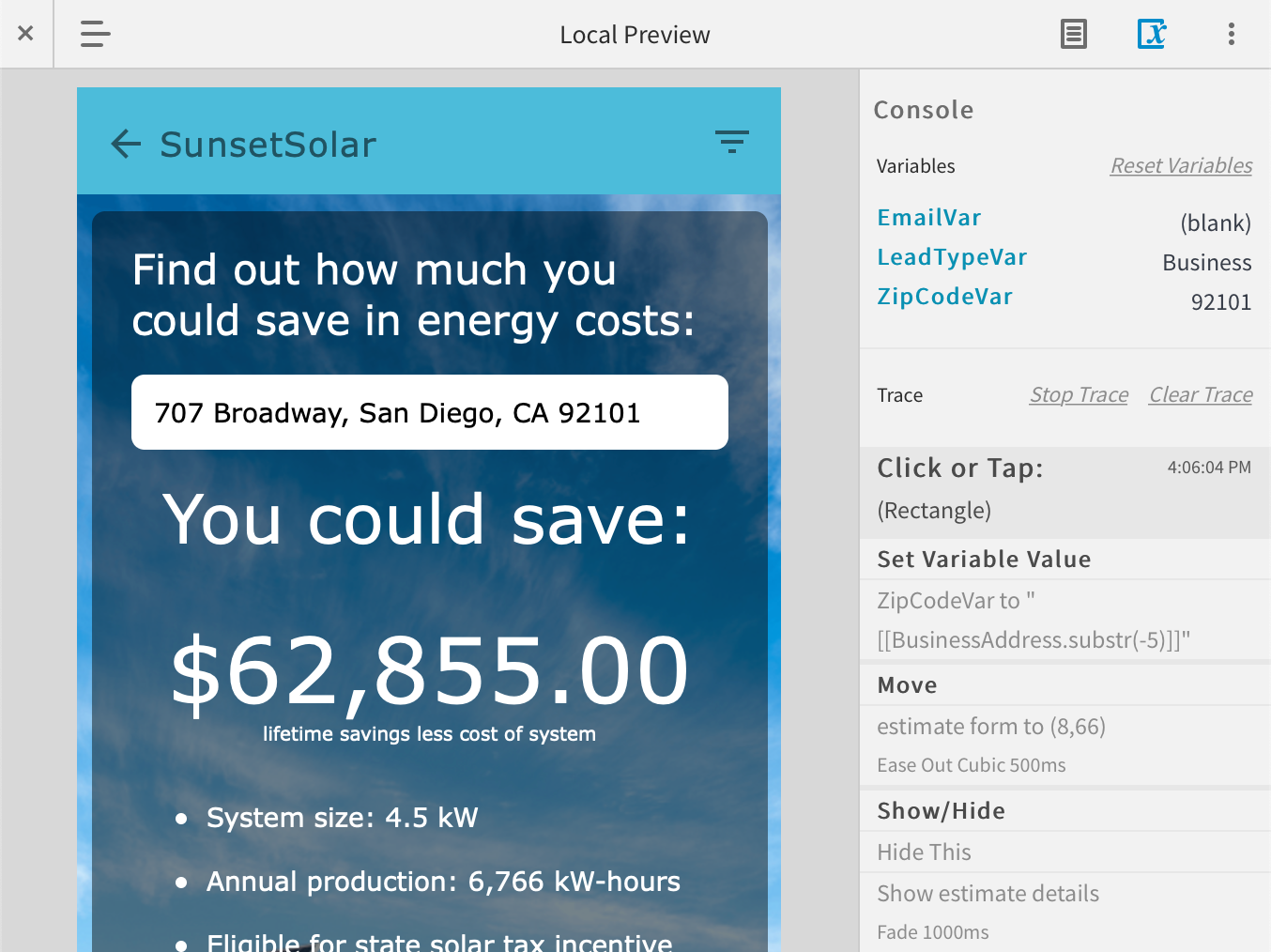
控制台
通过Axure RP中的“预览”选项查看原型时,可以单击页面右上角的“控制台”图标来测试和解决所建立的交互。

控制台顶部列出了原型的全局变量及其当前值。 当交互更改变量的值时,该值也会在此处更新。 你可以随时通过单击“重置变量”将变量重置为其默认值。
控制台跟踪
你还可以通过单击“开始跟踪”按钮来记录和查看原型发生的交互。 这不仅将按顺序显示所有已触发的交互(有助于捕获意外交互),还将显示如何获取条件案例。 |  |
|---|
注意
要记录首次加载页面时发生的交互(例如在页面加载事件和窗口部件加载事件下的交互),请启动跟踪,然后刷新页面。
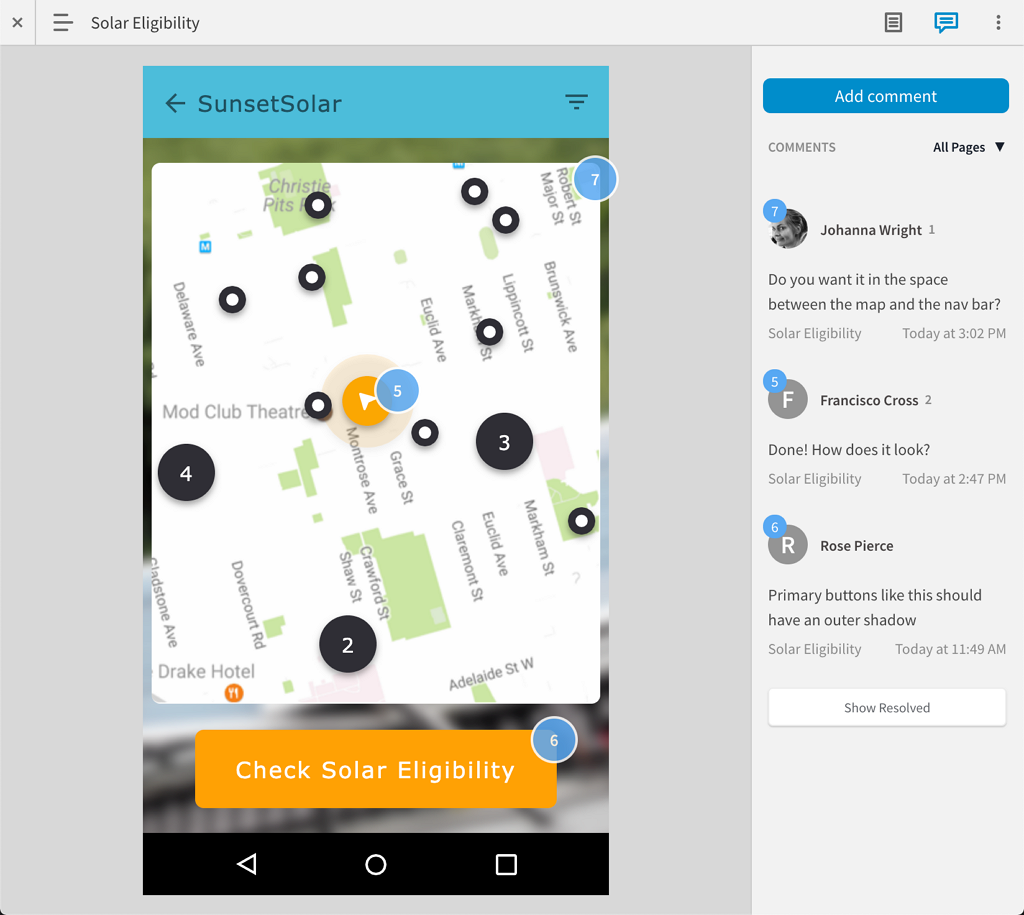
评论
对于在Axure Cloud上托管的项目,你可以单击页面右上方的“评论”图标以阅读并参与有关当前页面的讨论。 要了解更多信息,请查看Axure Cloud讨论文章。

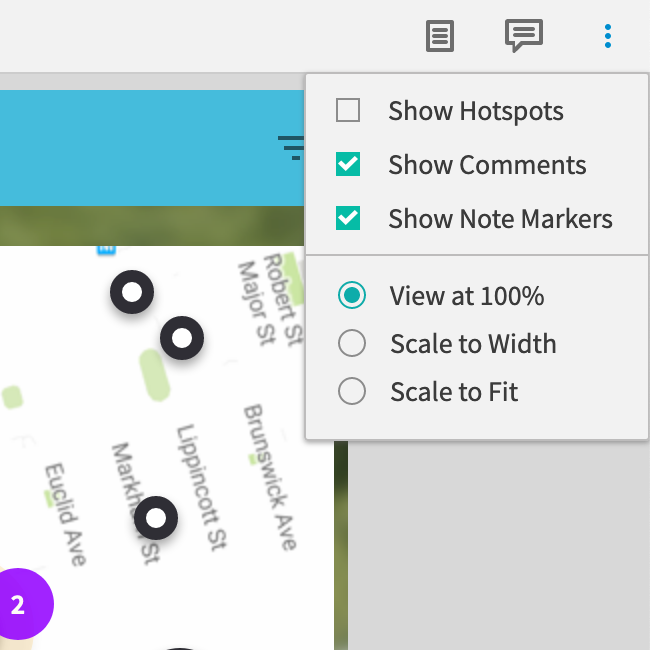
视图选项
页面右上方的“视图选项”菜单包含用于控制原型本身外观的选项。

标记
- 显示热点: 以青绿色突出显示页面上的所有交互式部件。
- 显示评论:(仅适用于Axure Cloud)切换图钉以显示屏幕上的讨论评论。 当它们可见时,您可以单击一个标记以查看其关联的评论。
- 显示注释: 切换显示在部件上的编号标记,并为其分配注释。 当它们可见时,你可以单击标记以阅读部件的注释。
缩放比例
- 以100%查看: 以Axure RP画布上设计的尺寸显示原型。
- 缩放到宽度: 缩放原型以适合浏览器窗口的宽度。 在移动设备上查看原型时很有用。
- 缩放已适合: 缩放原型,使其完全适合浏览器窗口的宽度和高度。
保存和共享原型播放器配置
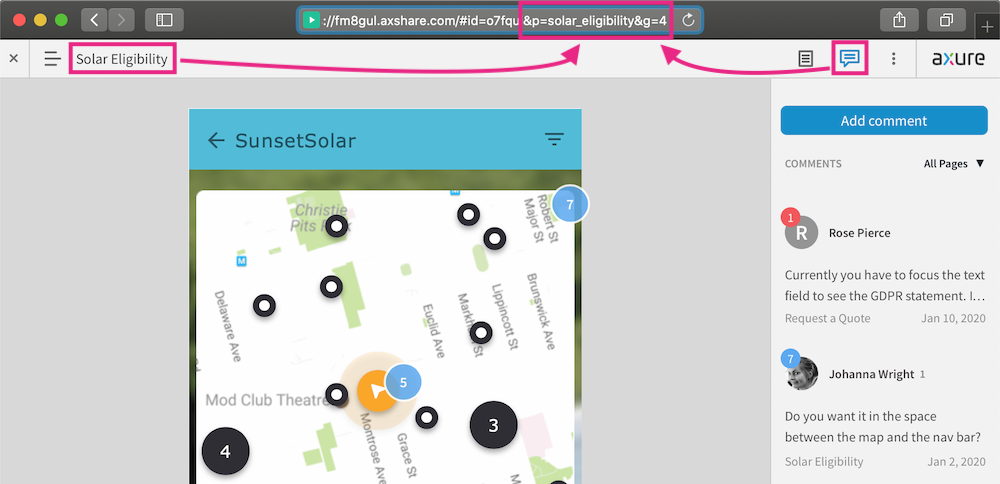
每当你打开页面,打开或关闭窗格(例如“讨论”窗格)或更改原型播放器中的选择时,所做的更改都会反映在浏览器地址栏中原型URL的末尾。

你可以将完整URL标记为书签以保存原型播放器配置。 将来当你导航到该书签时,播放器将按照你保留的确切配置显示。
你可以利用此优势与其他队友和利益相关者共享你的原型团队配置。 如果要在其他人查看原型时以某种方式配置播放器,请执行以下操作:
- 配置原型播放器以显示你希望其他人看到它的方式。
- 从浏览器的地址栏中复制完整的URL。
- 将该URL发送给你的团队。
隐藏原型播放器
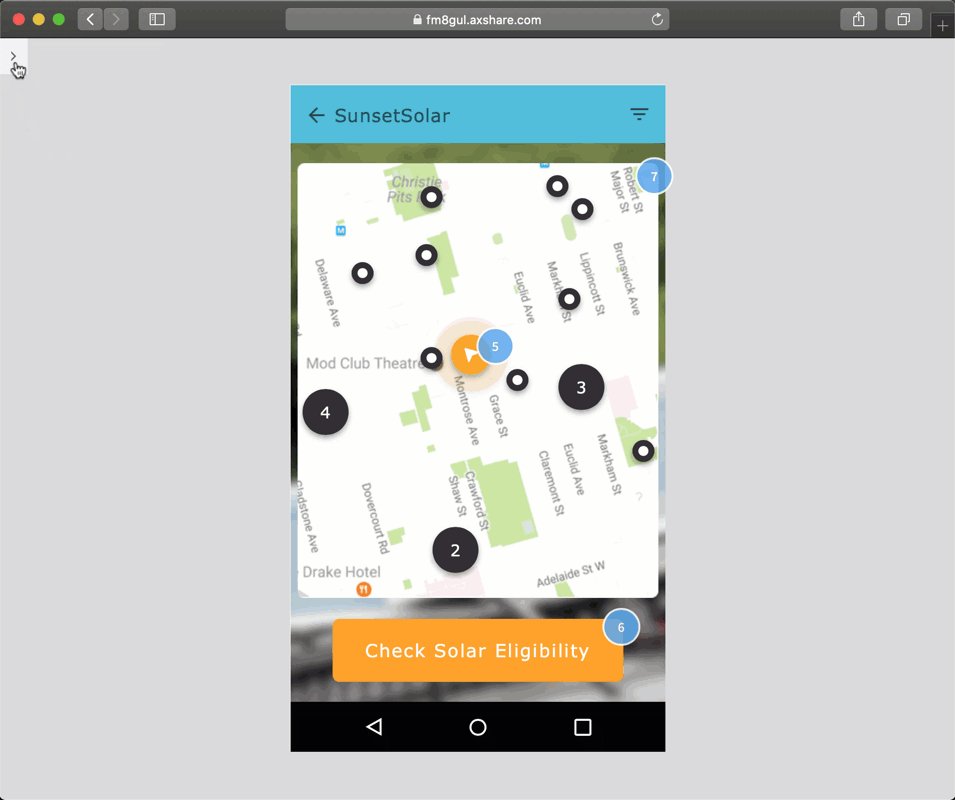
单击页面左上方的X,以隐藏原型播放器。 然后,你可以在浏览器的地址栏中复制URL,以共享隐藏播放器的原型。
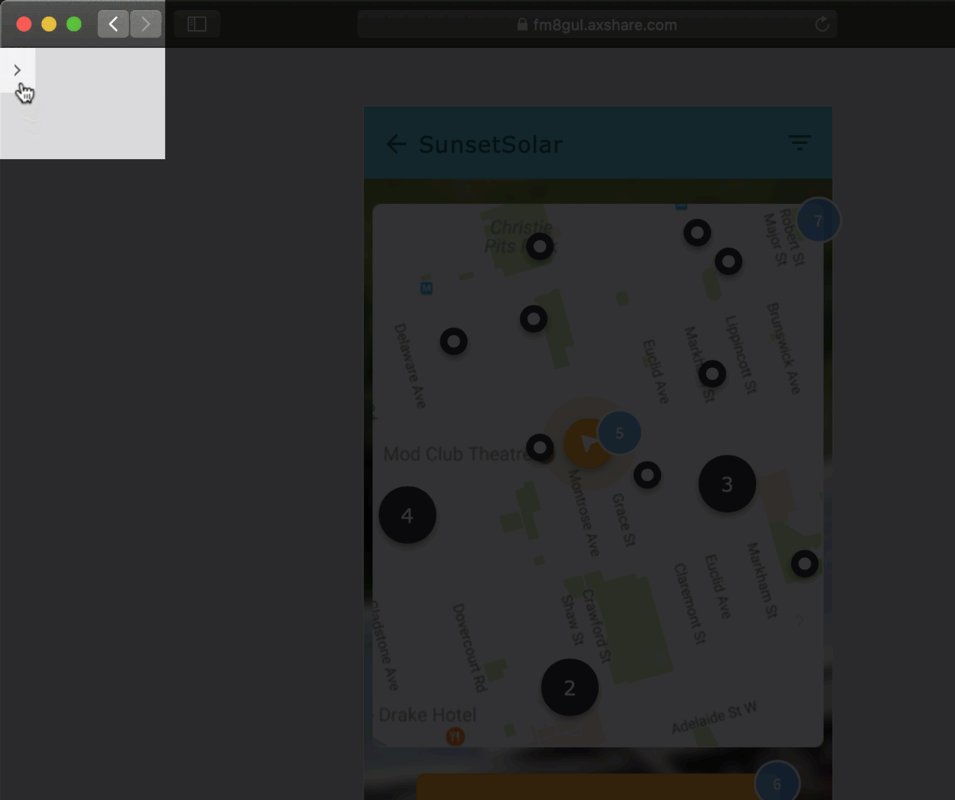
要再次显示原型播放器,请将光标悬停在页面的左上角,然后单击出现的>。