网页字体和字体映射
使用Web字体来确保原型的自定义字体在所有设备上都能正确呈现。 使用字体映射可以将一种字体快速替换为另一种字体。
注意
Axure Cloud包含对Google字体的内置支持!
如果你在原型中使用Google字体,并计划将原型发布到Axure Cloud,则无需为字体设置Web字体定义。
Web字体

“Web字体”一词是一种网络开发技术,它使用网络服务器(而不是计算机的本地硬盘驱动器)上托管的字体文件来呈现您浏览网络时看到的文本。 这有助于确保网站选择的字体将在任何设备上正确呈现,即使该设备上未安装这些字体也是如此。
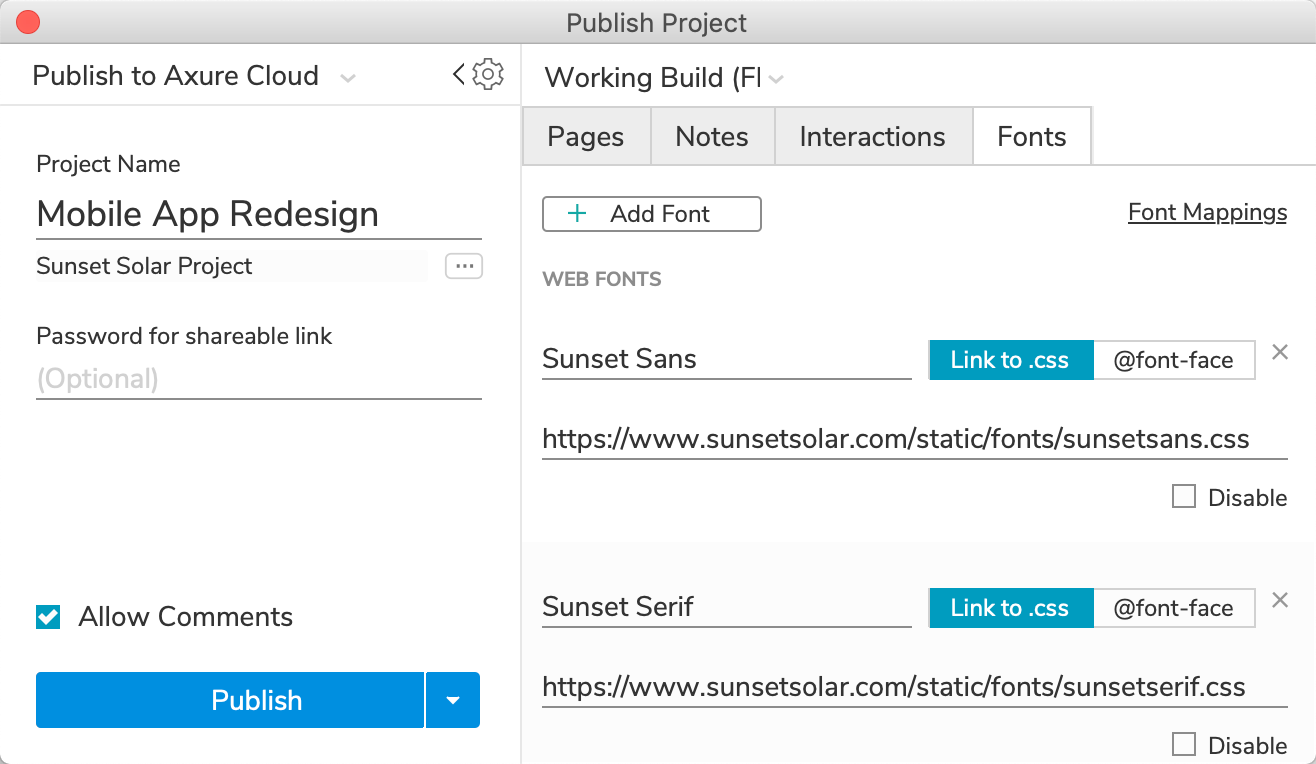
在Axure RP中,可以通过在HTML生成器的“字体”选项卡中包括对Web托管字体文件的引用来使用Web字体。
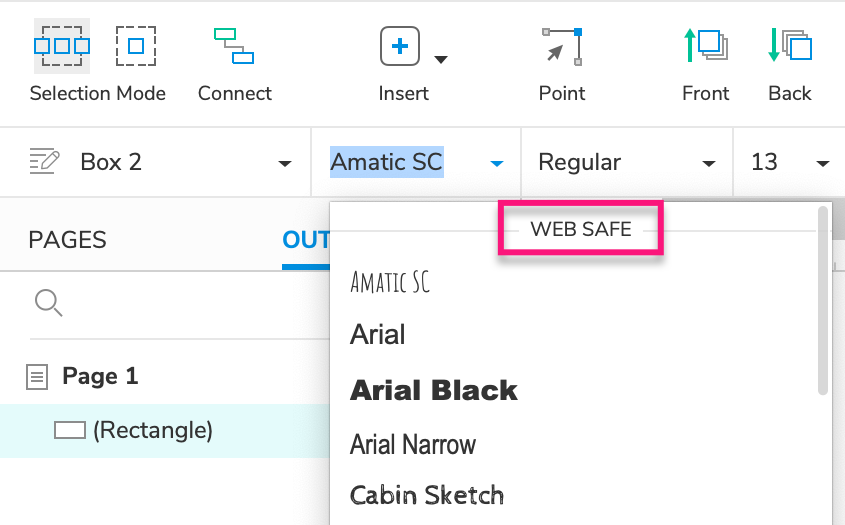
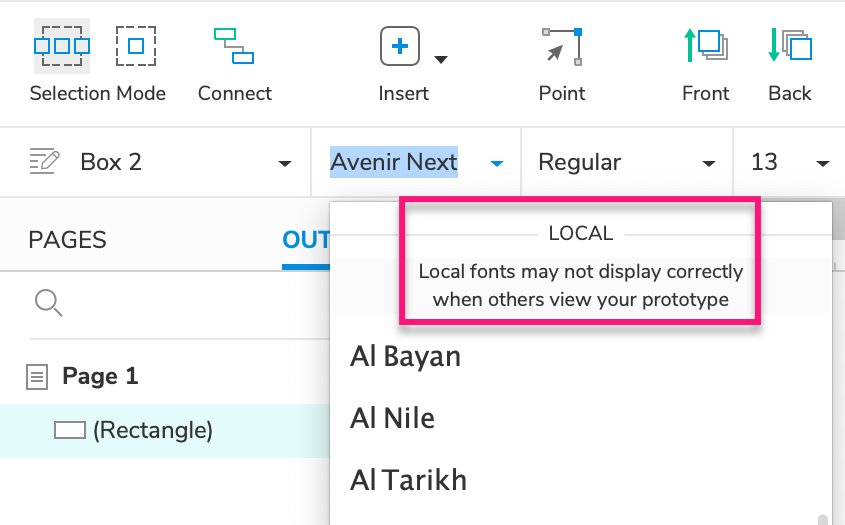
安全字体VS本地字体
如果你的原型包括在字体选择器的“本地”标题下列出的任何字体(可以按原样使用“ Web安全字体”下列出的那些字体),以及是否可以在本地未安装所选字体的计算机和设备上查看原型,请使用网络字体功能字体在本地安装。 这对于在无法控制目标设备上安装了哪些字体的情况下在移动设备上进行远程用户测试和查看尤为重要。
 |  |
|---|---|
| 默认情况下,Web安全字体将在其他设备上呈现。 您无需为网络安全字体创建网络字体条目。 | 本地字体需要Web字体设置(请参阅下文)才能在其他设备上工作。 本地字体通常包括自定义字体。 |
使用网络字体
- 打开HTML生成器设置,然后单击“字体”选项卡。
- 单击添加字体,然后在字体标签字段中输入你的字体名称。
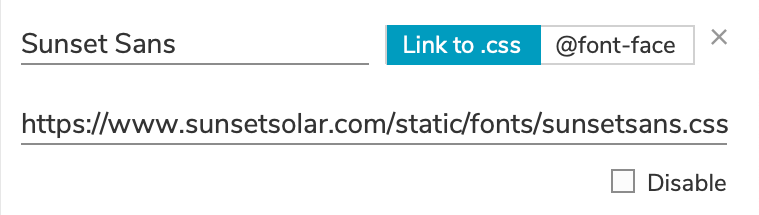
- 查阅字体托管提供商或公司样式指南,以获取有关如何嵌入Web字体的信息,然后执行以下操作之一:
| + 如果提供了CSS文件的URL,请选择“链接到.css”,然后将该URL粘贴到“ css文件的URL”字段中。 |  |
|---|---|
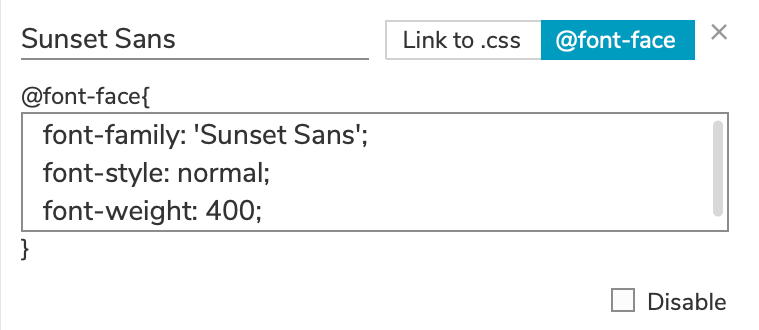
| 如果提供了@ font-face定义,请选择@ font-face并将其粘贴到出现的文本区域。 (你只需要在括号{}之间包含文本即可。) |  |
- 关闭对话框以保存你的设置。
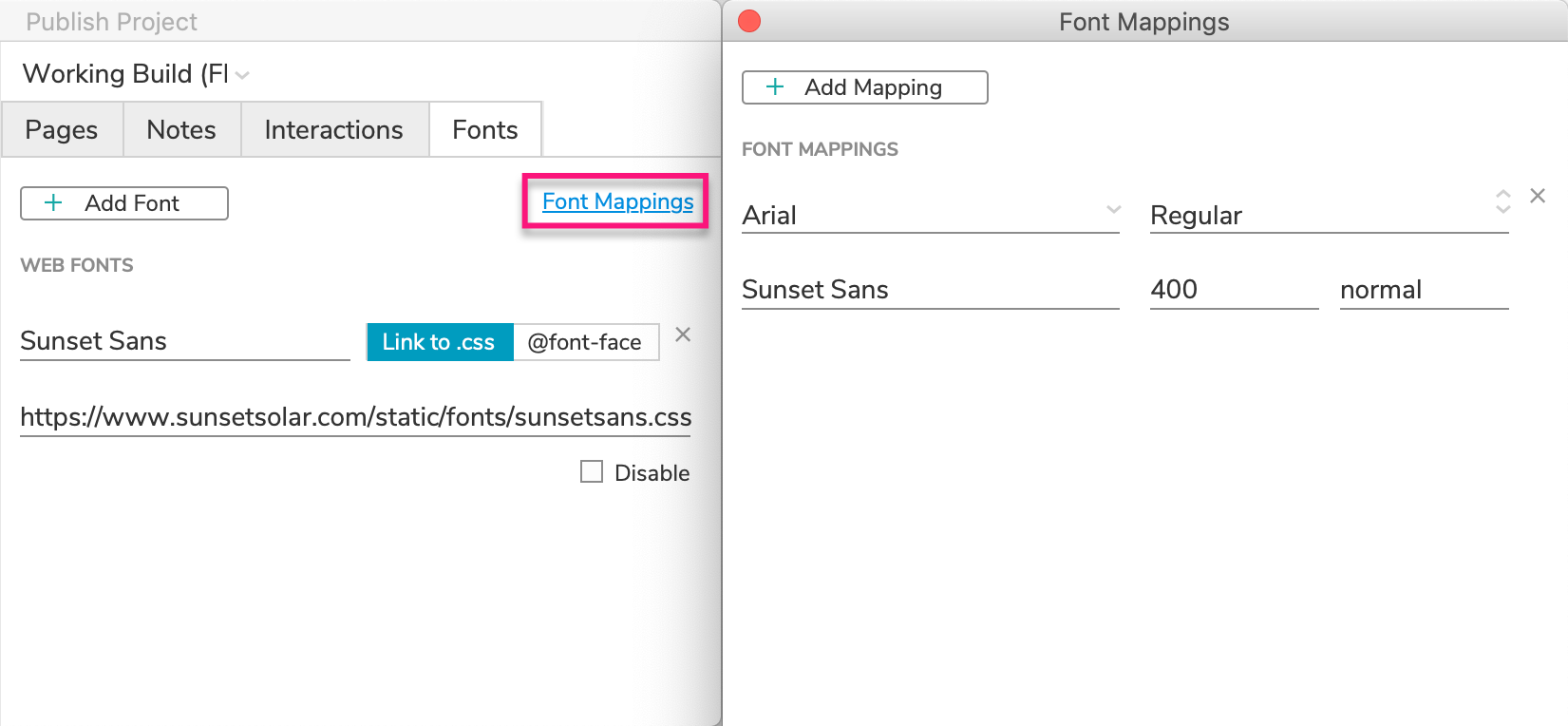
字体映射

字体映射是HTML生成器的一项功能,该功能使你可以在原型HTML输出中将一种字体动态交换为另一种字体,而无需更改Axure RP中使用的字体。 例如,如果要设置从Arial到Verdana的字体映射,则用Arial设置样式的任何文本仍会出现在Axure RP画布上的Arial中,但会出现在Web浏览器的Verdana中。
此功能在许多情况下很有用:
- 如果你需要暂时将一种字体替换为另一种字体以进行比较,然后再通过更新小部件样式使更改更永久,请使用字体映射。
- 你还可以使用字体映射来包含无法或不希望在计算机上本地安装的Web字体。 使用已经安装的字体构建原型,然后将该字体映射到所需的Web字体。
使用字体映射
- 打开HTML生成器设置,然后单击“字体”选项卡。
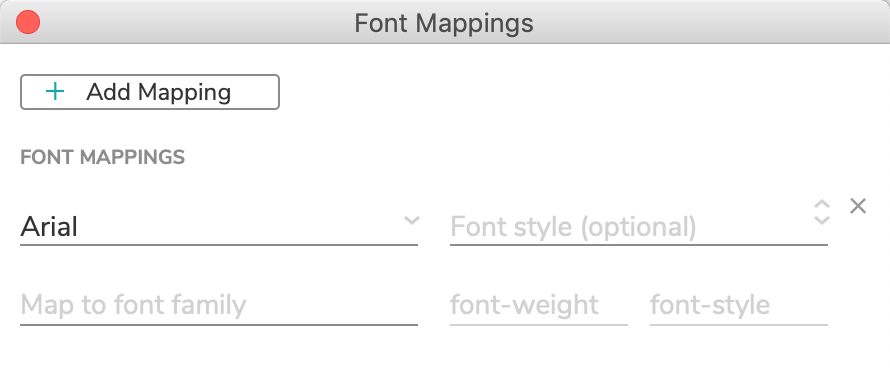
- 单击字体映射,然后在出现的窗口中单击添加映射。

- 在第一个下拉列表中,选择要替换的字体。如果要仅替换字体的特定字体(例如,仅Arial粗体),请在右侧的“字体样式(可选)”下拉列表中选择该字体。
- 在“映射到字体系列”字段中,输入要用来替换第一个字体的字体的名称。如果你在第3步中选择了字体,则还需要为新字体指定font-weight和font-style(两者的默认值都是正常的)。
警告
如果将“映射到字体系列”字段保留为空白,或输入Web浏览器无法访问的字体名称,则第一个字体将替换为浏览器的默认字体,通常为Times New Roman。
- 单击完成,然后关闭对话框以保存你的设置。