创建和使用组件
组件(以前称为母版)是小部件的集合,您可以将它们集中维护并在整个项目中重复使用。 您对主组件所做的更改会自动更新到项目中组件的每个单独实例。
常创建为组件的元素包括页眉,页脚和导航栏,因为它们在网站或应用程序的每个页面上通常都相同。

创建组件
创建组件有两个工作流程:
从部件创建组件
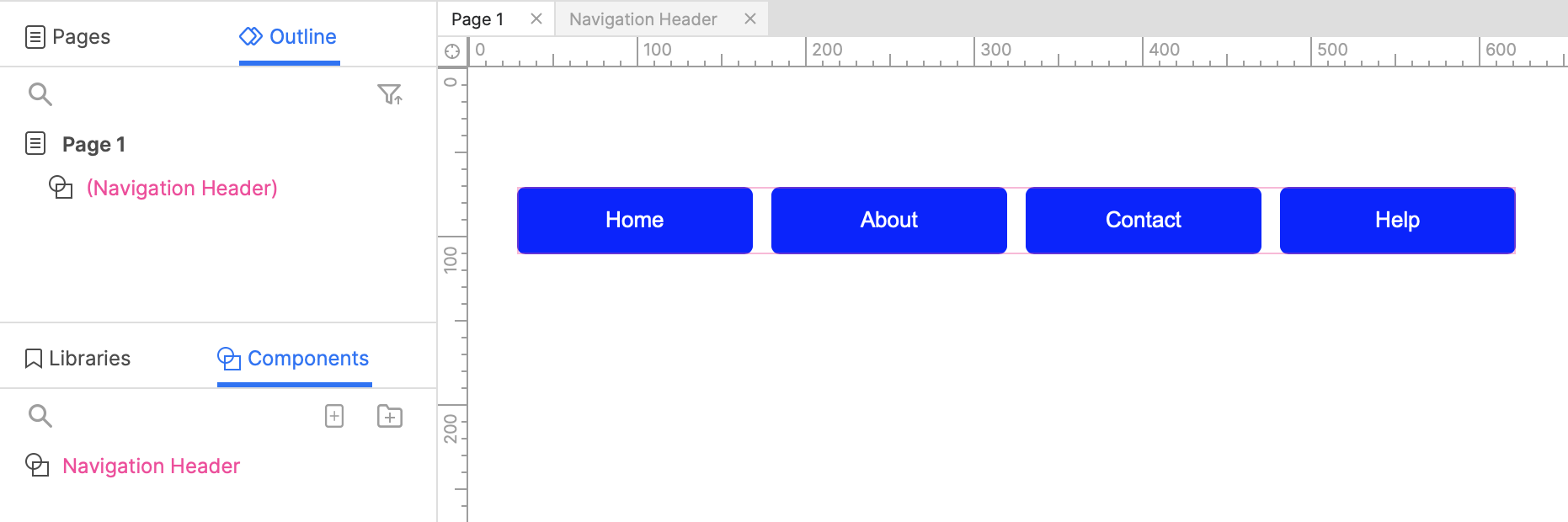
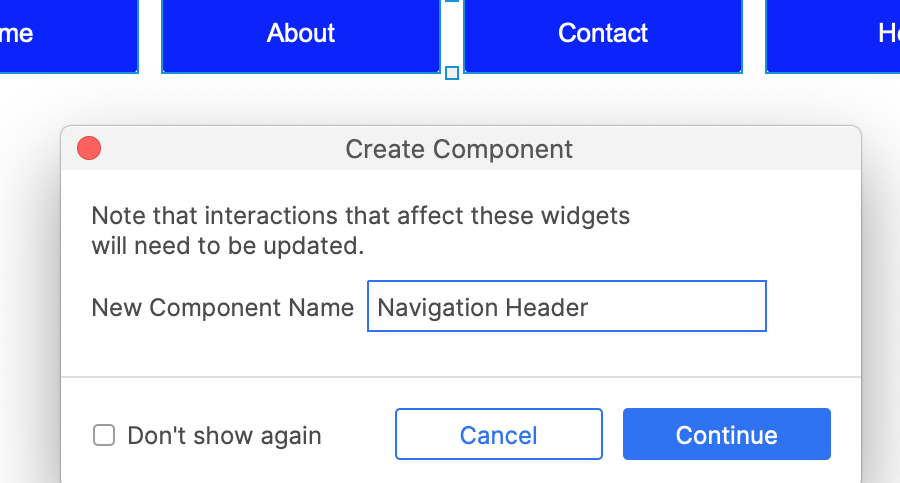
你可以从已添加到画布的部件中创建组件,方法是选择它们,右键单击,然后在上下文菜单中选择“创建组件”。 这些小部件将完全保留在画布上的位置,但现在它们将成为“新组件”的第一个实例,在“组件”窗格中列出。
 |  |
|---|
注意
如果要跳过从现部件创建组件的命名,则可以在“创建组件”对话框中选中“不再显示”复选框。 以后你可以在应用程序首选项菜单的“组件”选项卡上取消选中此选择。
在面板窗格中创建
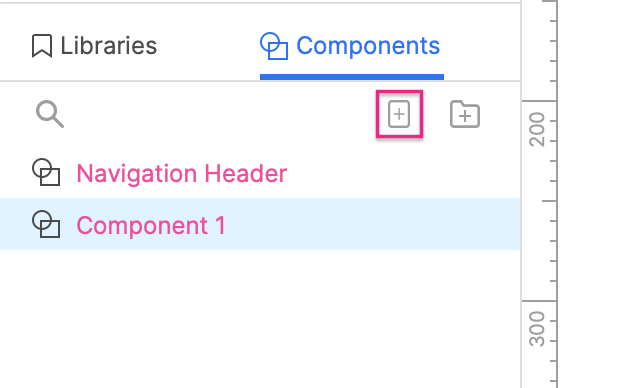
你也可以通过单击“组件”窗格右上方的“添加组件”图标来创建空白组件。 |  |
|---|
编辑组件
要编辑组件及其包含的部件,请在“组件”窗格中双击其名称,或双击已添加到画布中的任何实例。 组件将在画布上的新选项卡中打开。

组件的类页面属性
除了其包含的部件之外,组件还具有可以配置的类似页面的属性:
- 画布颜色**: **你可以更改组件的画布颜色,以简化设计过程。例如,在使用浅色文本和部件填充颜色时,可以将画布设置为深色。仅当你编辑主组件本身时,此画布颜色才可见。它不会出现在你添加组件实例的页面上。
- 页面注释: 在“注释”窗格的顶部,可以使用“页面概述”字段输入有关组件本身的注释。 你可以在“页面和窗口部件注释”文章中了解有关使用注释的更多信息。
- 页面交互: 你在主组件中的页面级事件下创建的交互会与你添加组件实例的页面的页面事件一起触发。 例如,如果你在组件中创建“页面加载”交互,则当包含组件的页面加载到Web浏览器中时,将发生该交互。
- 组件视图: 与自适应视图相似,主组件视图是可以为希望使用该组件视图的不同情景创建的备用版本。 它们使你可以一次创建组件,然后针对您的每个情景重新排列,调整其大小和样式。 要了解更多信息,请查看“组件视图”文章。
添加组件到画布
要将组件添加到页面或另一个组件,请将其从“组件”窗格拖放到画布上。 画布上的组件实例具有粉红色边框蒙版。 您可以在视图 → 蒙版中切换组件遮罩。
注意
遮罩不会在浏览器中展示。
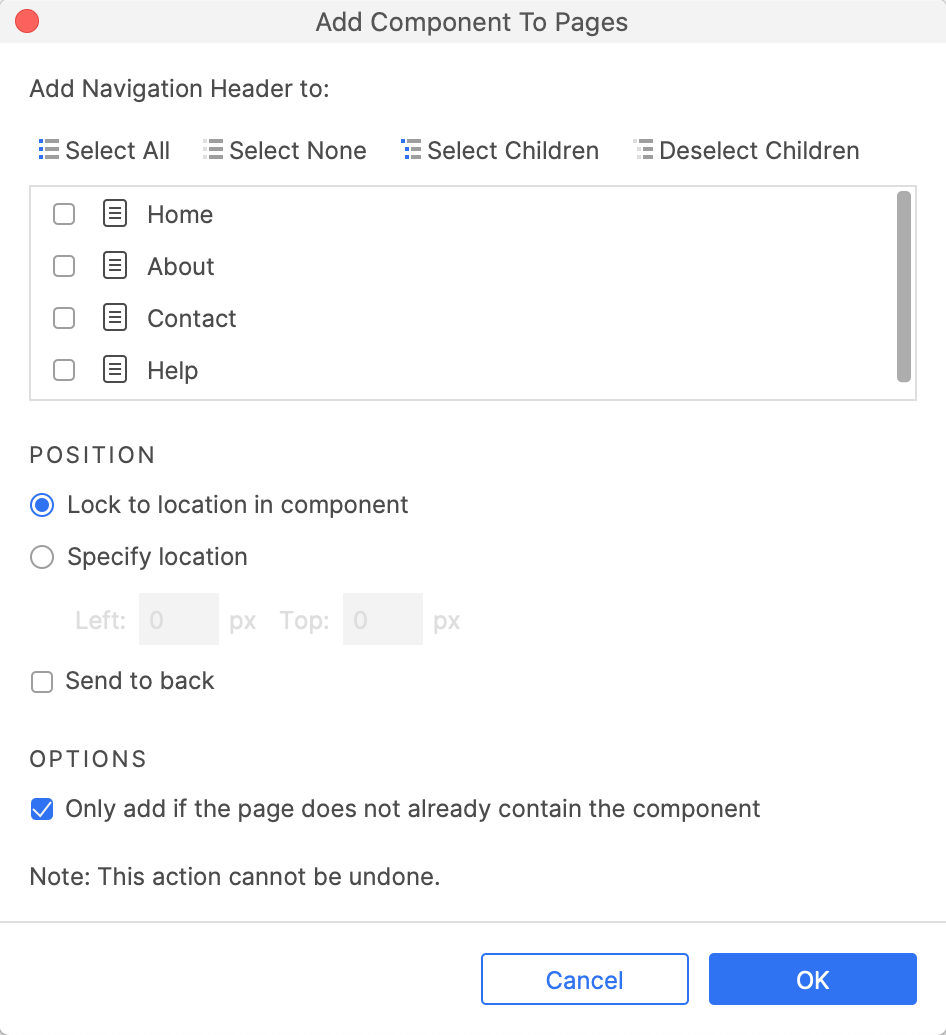
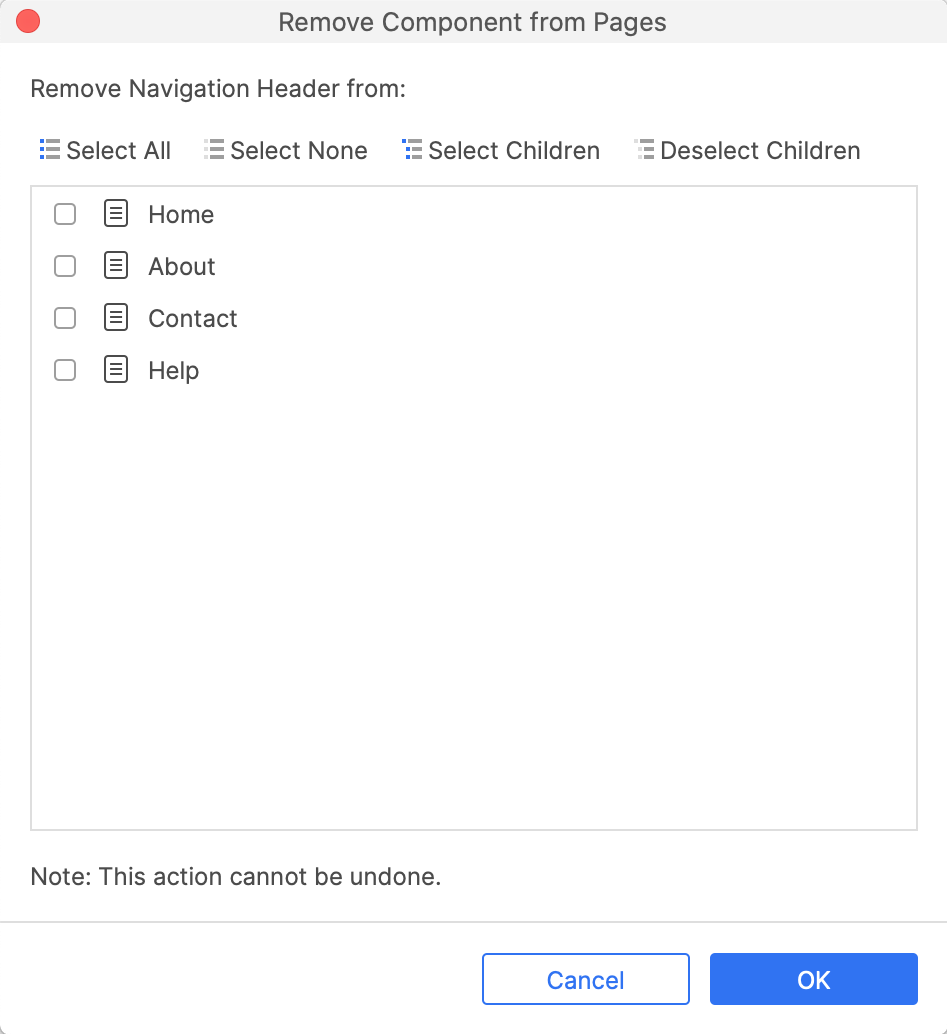
你还可以一次将组件添加到多个页面,也可以一次在多个页面中删除组件,方法是在“组件”窗格中右键单击它,然后选择“添加到页面”或“从页面中删除”。
 |  |
|---|
拖放行为
你可以通过更改其“拖放行为”来更改每个组件实例添加到画布时的行为。 为此,请在“组件”窗格中右键单击组件,然后从“拖放行为”下的以下选项中进行选择:
- 任意位置 (默认): .允许你将组件实例放置在画布上所需的任何坐标处。
- 固定组件位置: 将组件的所有实例限制为组件自己的画布上部件的确切坐标。 此外,组件只能将一个实例添加到页面或另一个组件中,因为后续实例将与第一个实例重叠。
注意
通过右键单击组件实例并在上下文菜单中选择“锁定到组件位置”,可以逐个将组件实例切换此行为。
- 脱离组件: 当拖放至画布上时,组件实例立即变为不再与源组件关联的常规窗口部件。
注意
你还可以通过右键菜单单击并在上下文菜单中选择“脱离组件”来脱离单个实例。
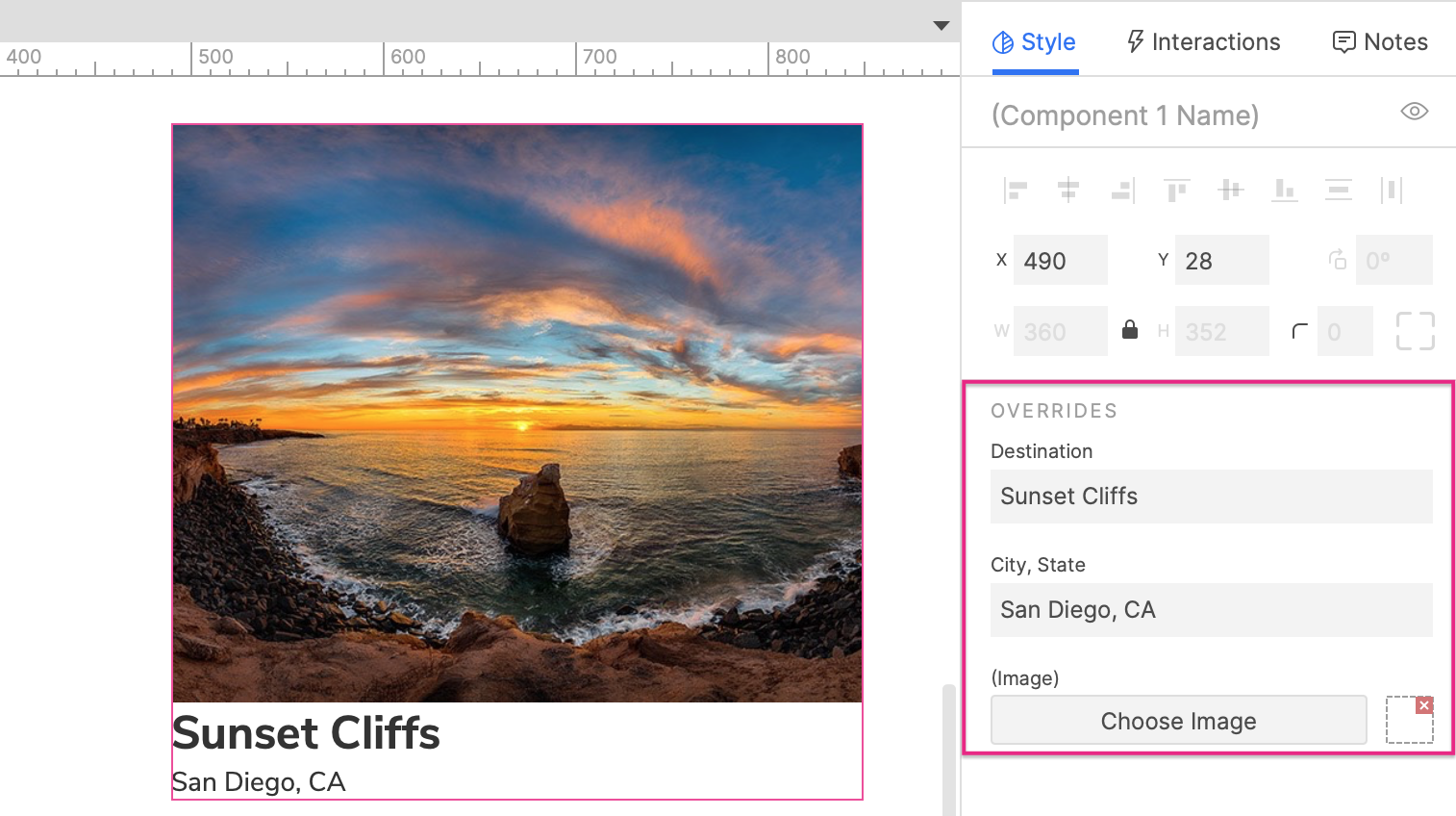
文本和图像覆盖

将组件实例添加到画布后,可以使用“样式”窗格的“覆盖”部分来更改实例中部件上的文本和图像。
使用报告
通过在“组件”窗格中右键单击组件并选择“使用情况报告”,可以快速查看将组件添加到哪些页面。 |  |
|---|
交互
与组件的所有其他方面一样,它的交互以及它所包含部件的交互仅存在于主组件中,并且在项目中的所有实例之间都是一致的。 如果您需要组件中的交互影响组件外部的窗口小部件,或者你希望对组件的每个实例进行不同的交互,请使用引发事件。