管理小部件
在画布上定位部件

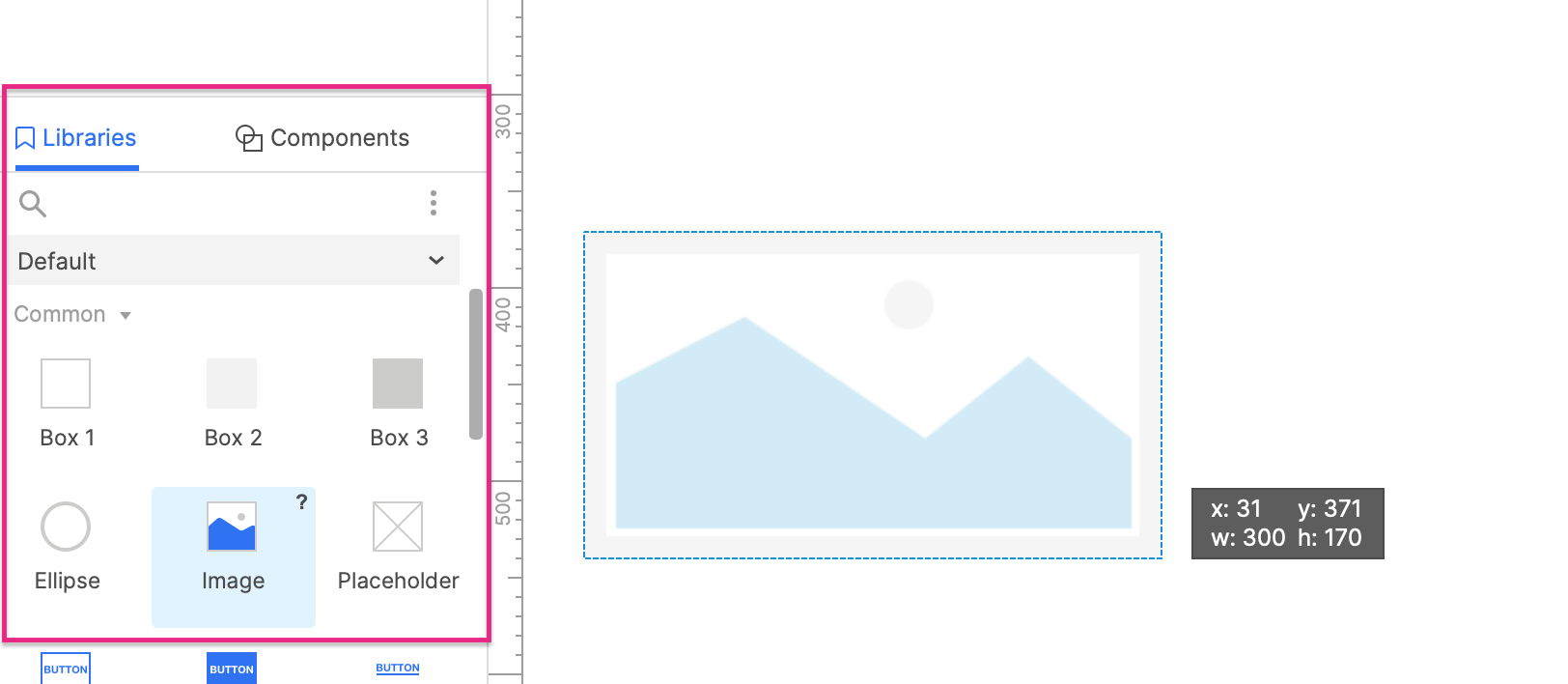
从库窗格中拖拽部件即可将部件添加到画布。 你还可以使用用户界面左上角的插入菜单中的选项绘制多种部件形状。
要想移动部件或移动已选中部件组,可以使用鼠标将其拖放到适当位置,也可以使用箭头键将其在画布上微移。 你也可以使用顶部工具栏或样式窗格中的 X和 Y字段选择确切的画布坐标。
当你将元件拖动到画布上时,它们将自动捕捉到画布网格、你已设置的所有辅助线以及附近的其他元件。 你可以在网格,辅助线和捕捉的有关文章中了解更多信息。
一次定位多个小部件
当你在画布上选择了多个部件时,可以选择更改整个选区的坐标,也可以重新定位选区内的每个部件:
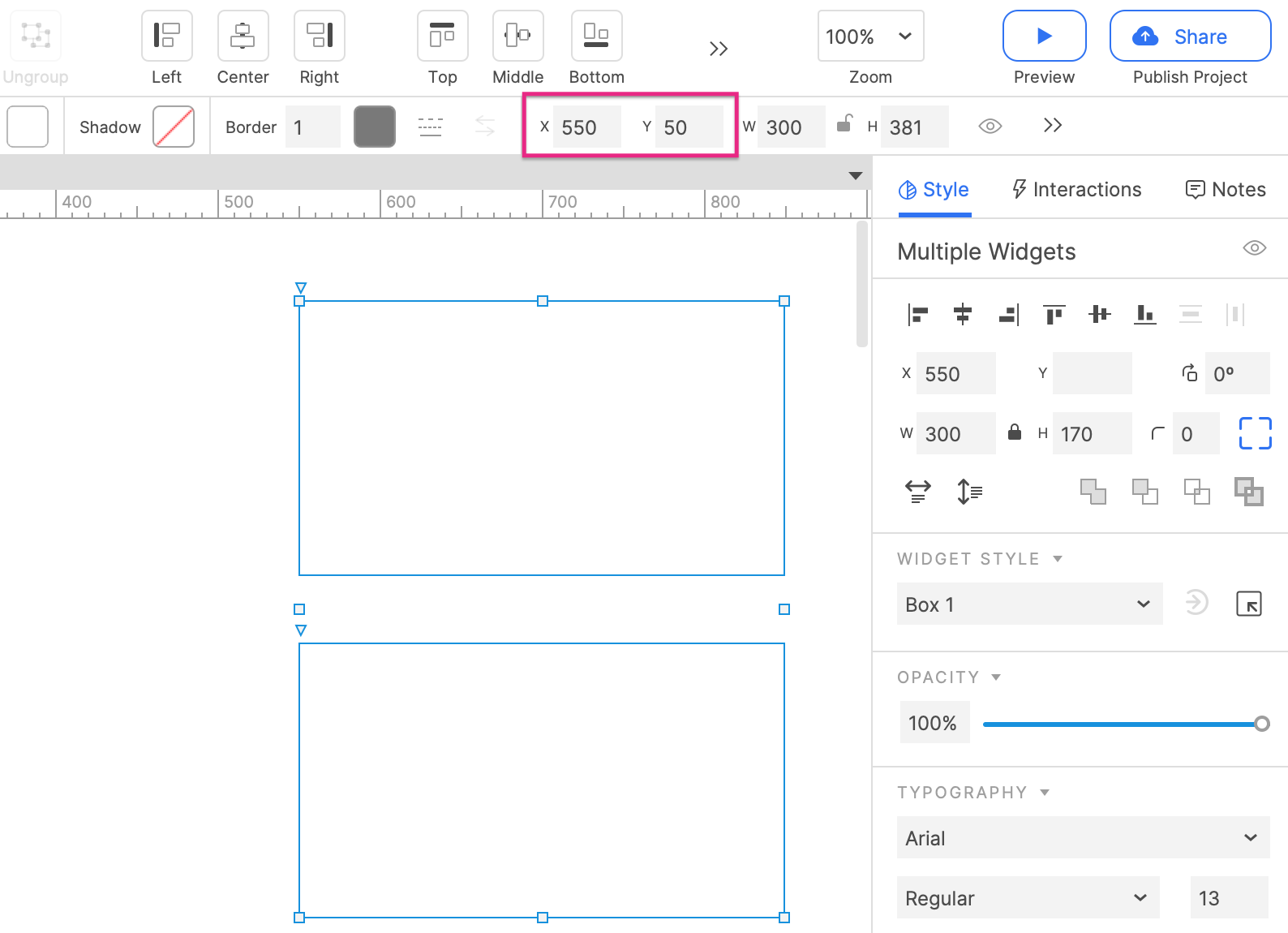
- 要想重新定位整个选区,请使用顶部工具栏中的X和Y字段。 这样会将选中的部件移到画布上的目标坐标,并且每个部件将保持其与目标坐标的相对距离。

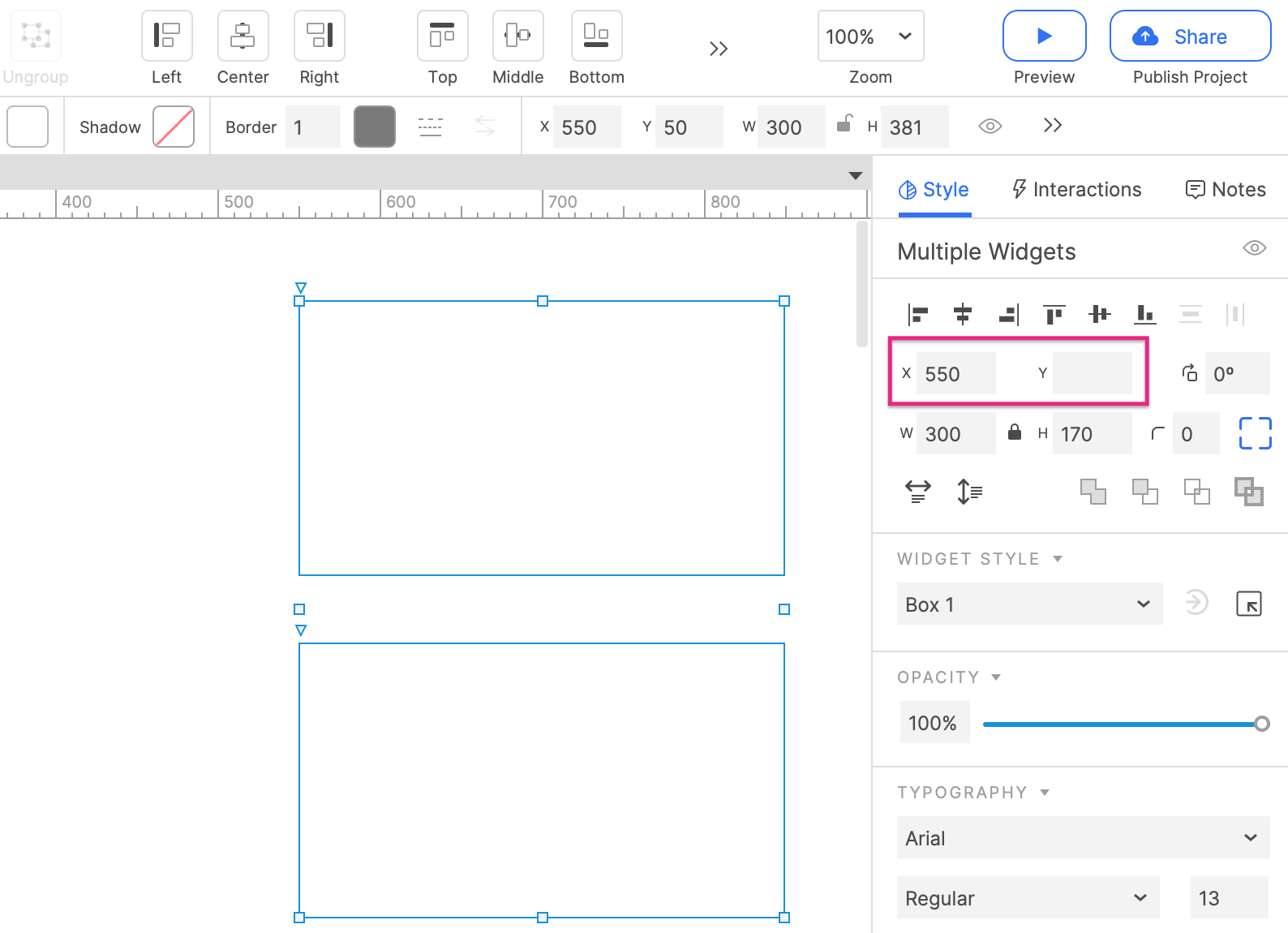
- 要重新定位每个独立的部件,请使用 样式窗格中的 X 和Y 字段。这将移动选择中的每个部件到画布上的目标坐标。
注意
当选定的部件位于画布上的不同位置时,样式窗格中的X或Y字段将为空白。

调整部件的大小

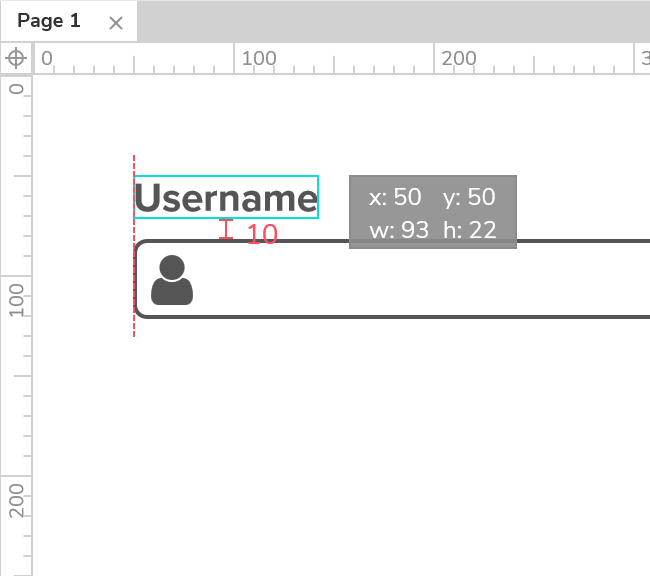
要调整部件的大小,请在画布上选中它并拖动手柄调整大小。在拖动时你可以按住SHIFT来维持部件的长宽比。
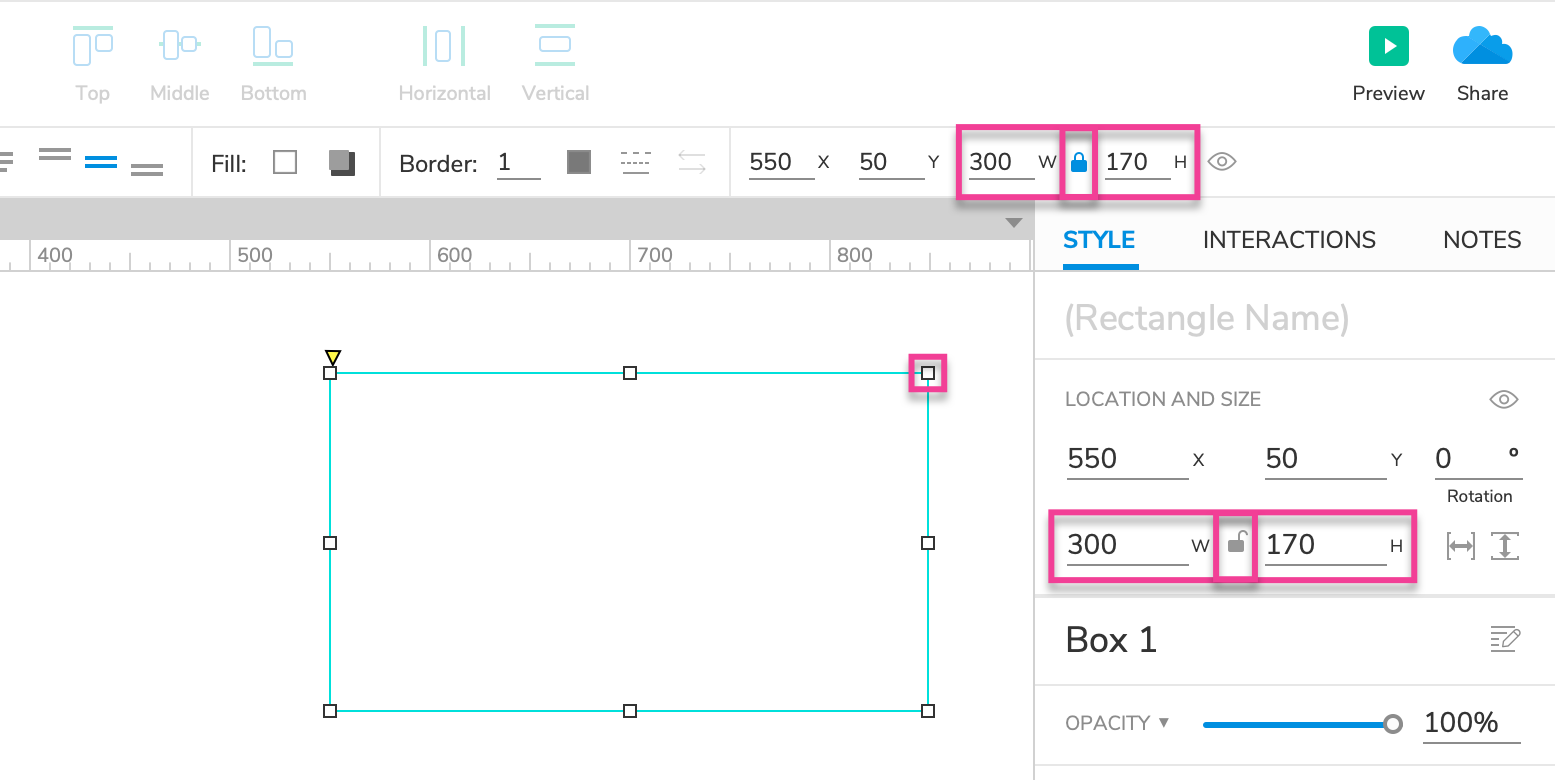
你还可以使用顶部工具栏或样式窗格中的W和H字段为部件选择确切的尺寸。 要维持部件的长宽比,请在W和H字段之间单击保持长宽比图标。 或者,你可以在其中一个字段中输入新值后按SHIFT+ENTER一次调整多个部件的大小。
一次调整多个部件的大小
当在画布上选中了多个部件时,可以选择按比例整体调整整个选区的大小,也可以选择调整每个单独部件的大小:
- 要调整整个选区的大小,请使用顶部工具栏中的W和H字段。 这将设置所选内容本身的宽度和高度,然后按比例调整所选元件的大小和位置,以适合所选尺寸。
- 要调整每个部件的大小,请使用样式窗格中的 W 和H字段。 这会将选定的尺寸应用于所选内容中的每个部件,例如,将每个部件的宽度设置为150px。
注意
当选定的部件尺寸不同时,样式窗格中的W和H字段将为空白。
距离辅助线/红线
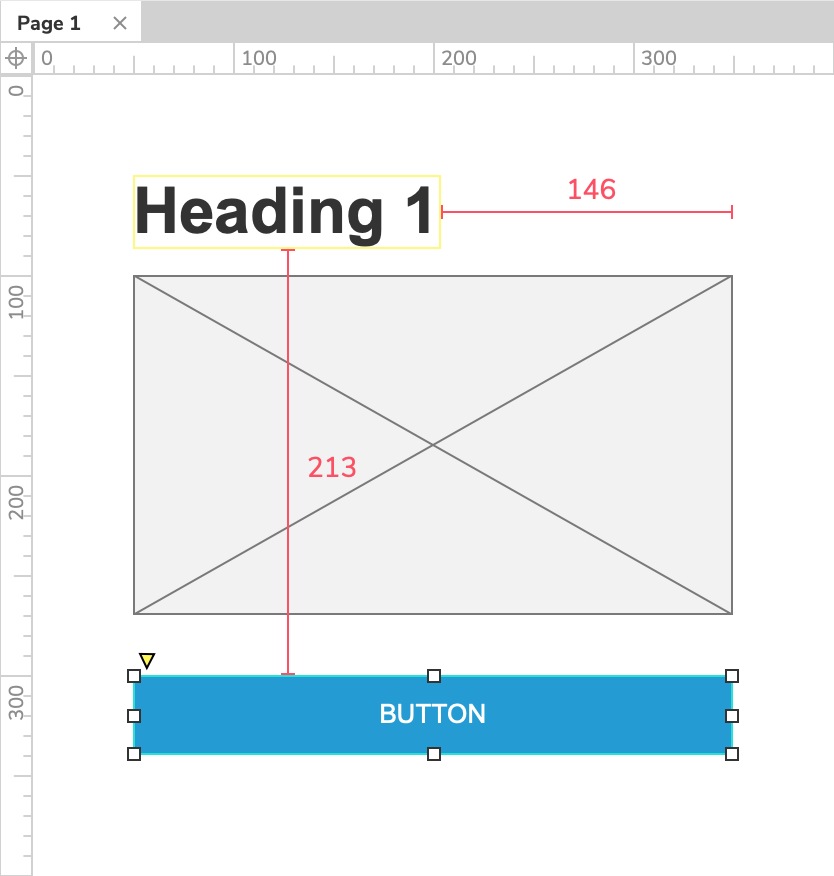
| 当你在画布上四处移动部件时,将出现红色辅助线,向你显示部件与附近的其他部件之间的距离。这些辅助线还将向你显示何时边缘对齐或中点对齐 有关捕捉行为在网格,辅助线和捕捉的文章中对此进行了更详细的说明。 |  |
|---|
| 在不移动部件的情况下,你可以查看部件间的红线,操作如下: 1. 选择一个元部件。 2. 在按住ALT键的同时,将鼠标悬停到第二个部件上。 |  |
|---|
命名部件

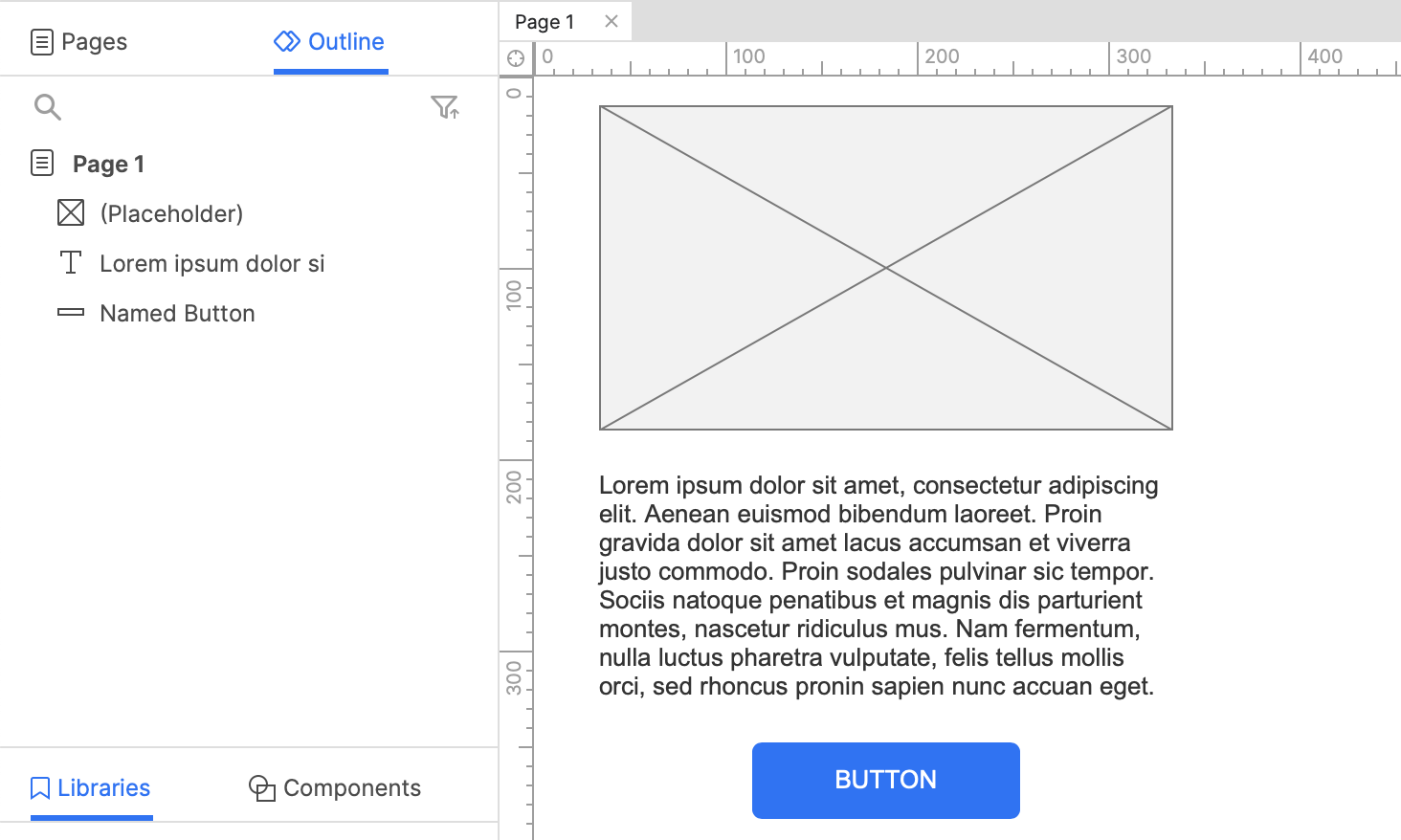
默认情况下,部件没有命名。在概要窗格和其他显示部件名称的位置,未命名部件在括号中显示元部件型标识: (矩形) 、 (图像) 等。
如果你在没有名称的部件上输入文本,它将显示文本的前几个单词。例如,默认段落部件在概要窗格中显示 Lorem ipsum dolor si。
要给部件命名,请在概要窗格中缓慢双击它。此外,你也可以选中部件,然后在样式、交互或注释窗格的顶部输入名称。
分组部件

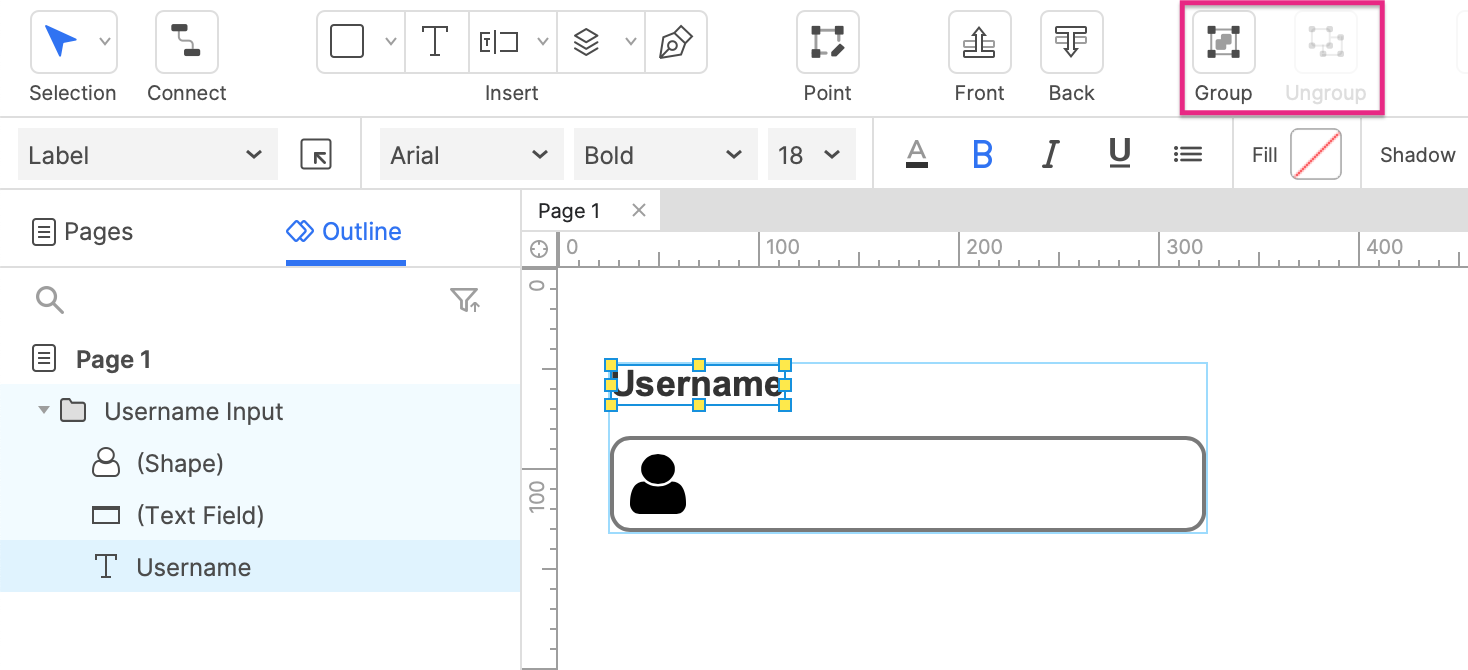
为方便将多个部件命名、定位和交互,可以将他们设置为一个分组。为此,请选择两个或多个部件,然后单击顶部工具栏中的 组合。要拆分一组部件,请选择该组,然后单击 取消分组。
可查部件组合 文章了解更多信息。
层顺序/深度顺序/前后顺序

当两个或多个部件彼此重叠时,它们的层顺序确定哪个部件出现在前面。 层次顺序较高的部件将显示在前面,而层次顺序较低的部件将显示在后面。
层顺序(或“ z-index”)还决定了可在Web浏览器中使用TAB键导航的部件(如文本字段和下拉列表之类的元件)的TAB顺序。 TAB键首先使最后一个部件聚焦,然后逐渐向前移动。
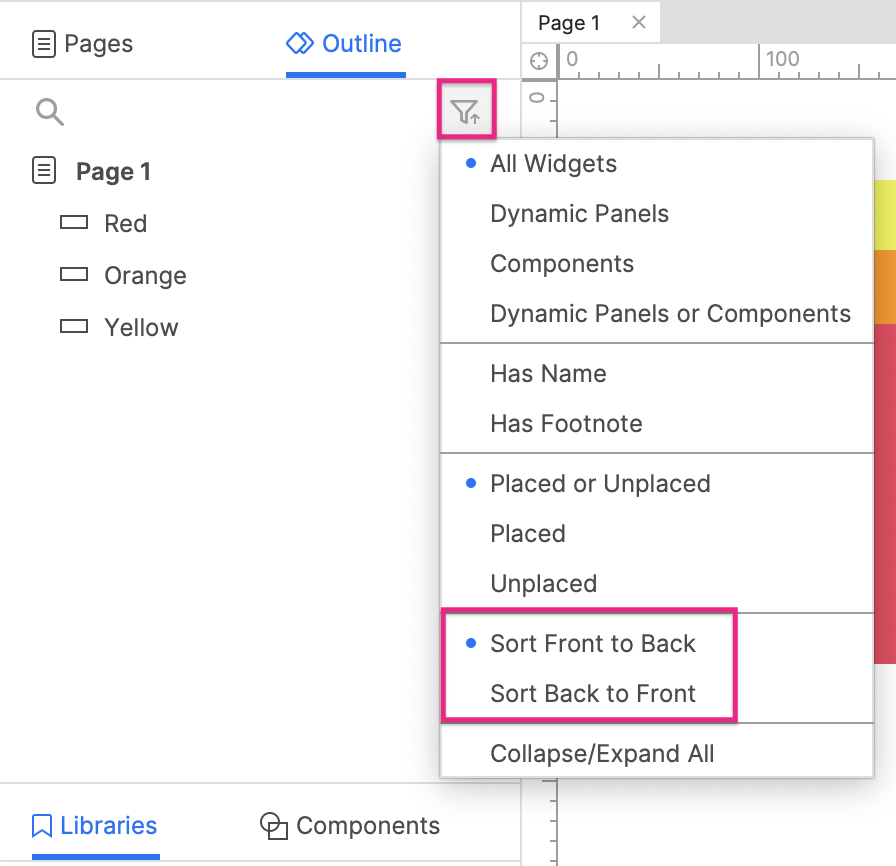
| 你可以在概要窗格中查看部件的特定深度/ z-index位置。 默认情况下,部件是从前到后排序的,因此窗格顶部的部件在前面,底部的部件在后面。 (如果需要,可以通过单击概要窗格右上方的排序和过滤器图标来更改排序方向。) |  |
|---|
重新排序部件

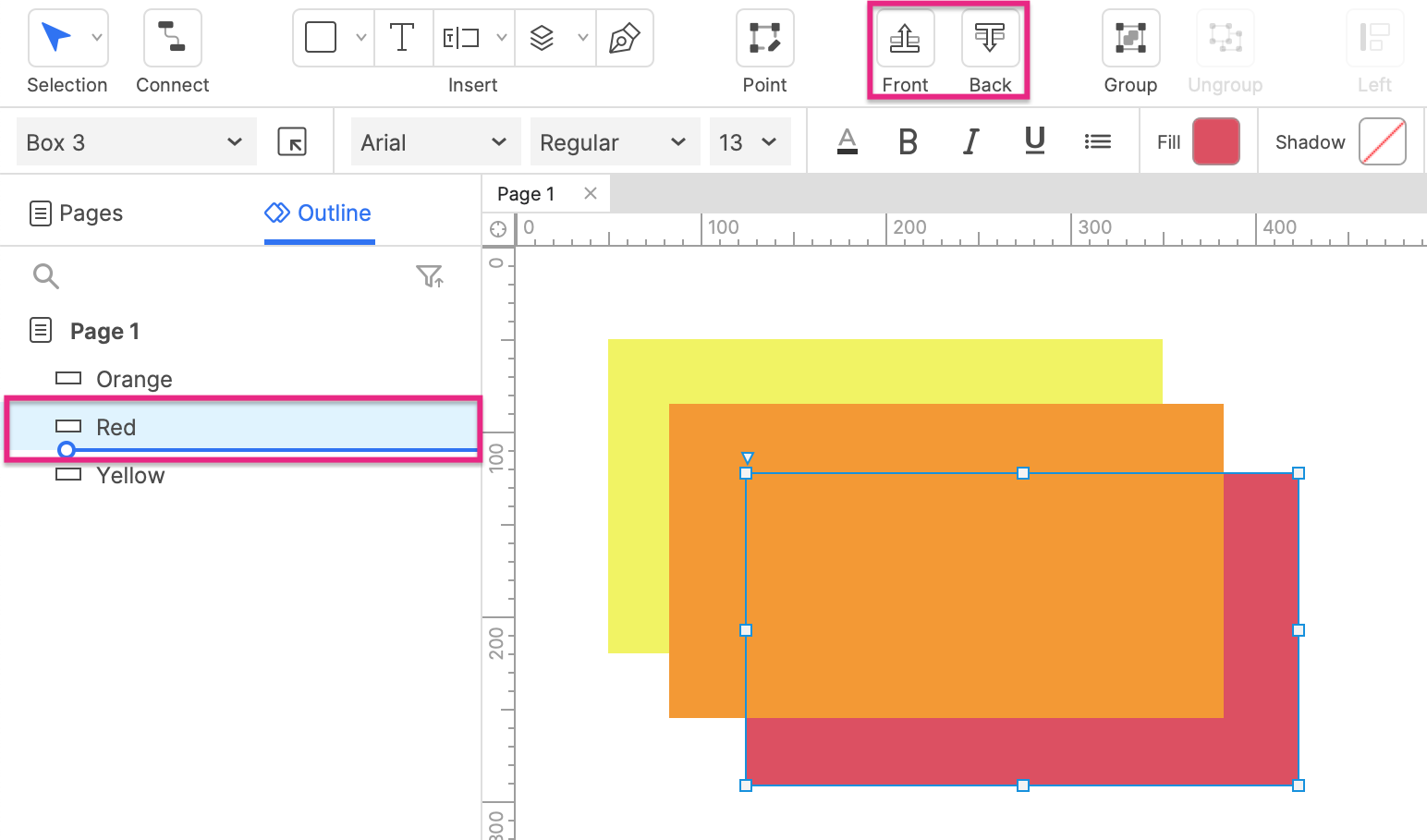
要更改部件的深度/ z-index位置,请在概要窗格中上下拖动它。
顶部工具栏中也有用于实现此功能的按钮。 使用顶层按钮将选定的部件移动到图的最前面,然后使用底层按钮将其移动到最后面。 你还可以自定义顶部的工具栏,选中上移一层和下移一层按钮,这些按钮可向前/向后移动选中部件,一次一层。
折叠和展开部件
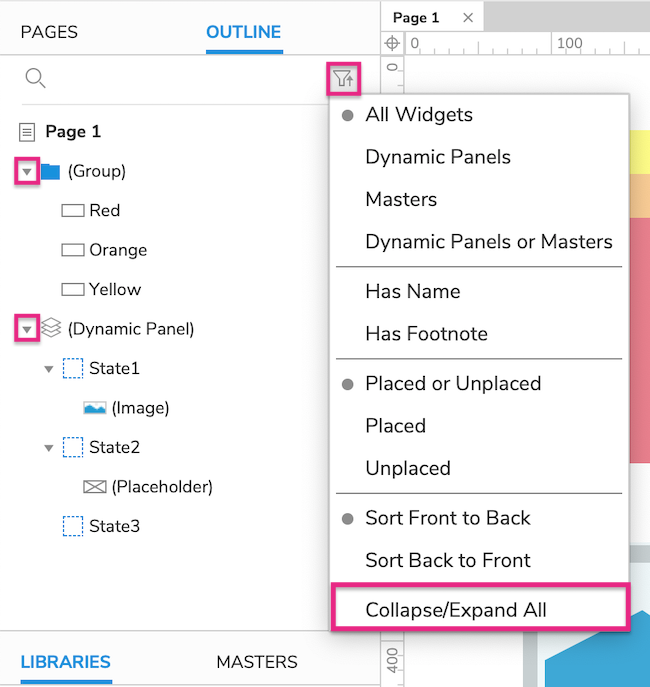
| 要在概要窗格中折叠或展开部件组(或具有嵌套结构的部件,例如动态面板和中继器),请切换部件或组名称旁边的箭头。 您还可以单击概要窗格右上角的排序和筛选图标,然后选择折叠/展开全部以同时折叠或展开所有组。 |  |
|---|
对齐和分布部件

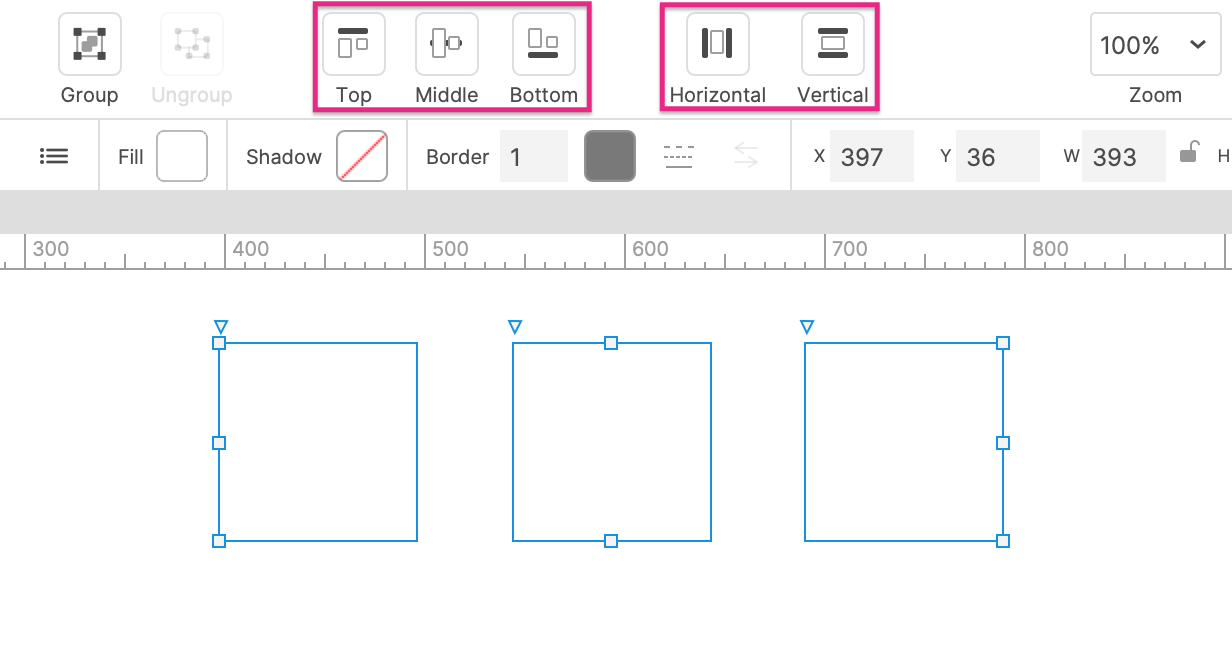
顶部工具栏中的对齐和分布工具可用于自动组织选中的一组部件。
对齐工具可以将两个或多个选定的部件在左侧,中心或右侧水平对齐,或在顶部,中间或底部垂直对齐。 新位置基于选择的第一个部件的位置。 你必须至少选择两个部件才能对齐它们。
分布工具可以水平或垂直地均匀分布三个或更多选中部件的位置。在分布它们之前,必须至少选择三个部件。
注意
如果需要,您可以自定义顶部工具栏以将这些选项合并到两个图标下,对齐和分布。
将部件锁定到画布
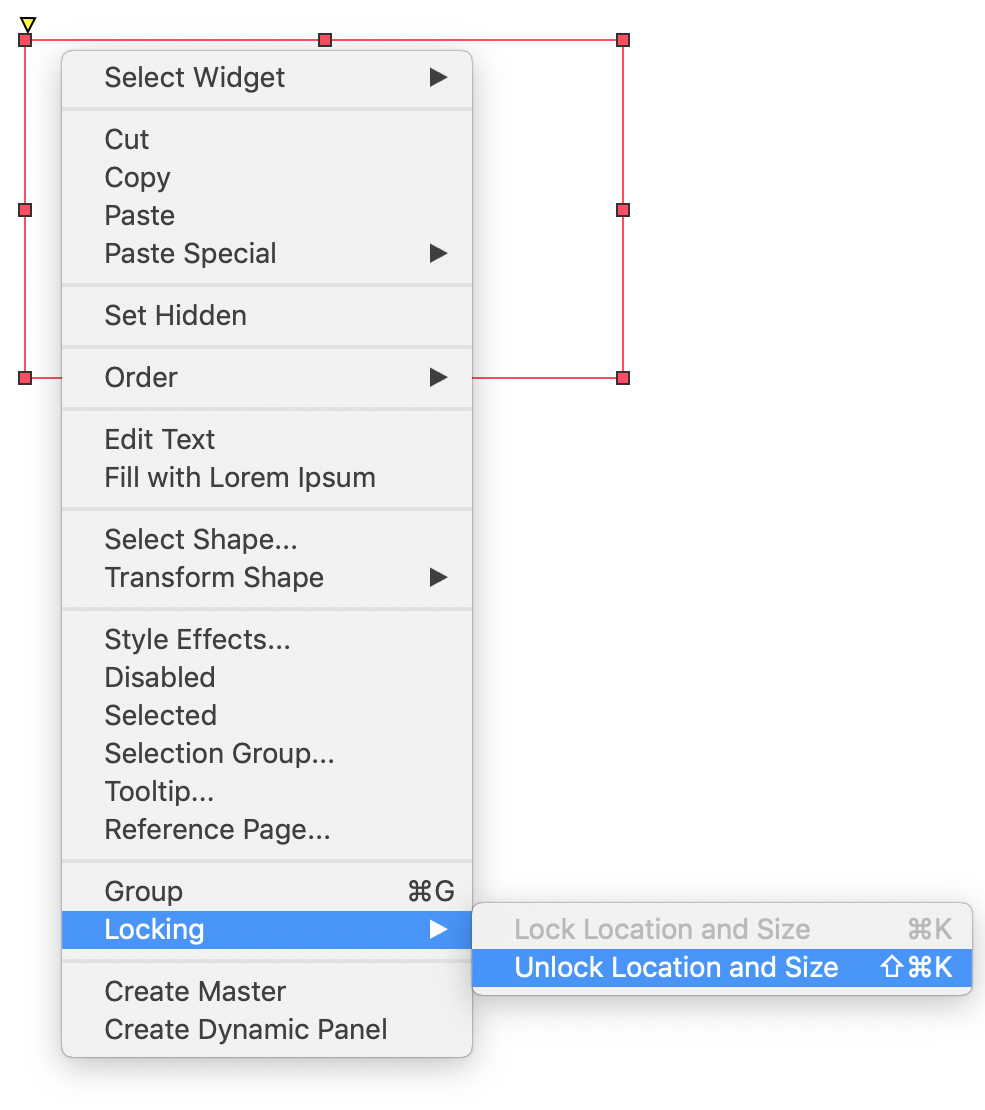
| 锁定部件时,不能通过在画布上拖动来更改其大小和位置; 此时,必须使用顶部工具栏或样式窗格中的字段才可以该改变。这有助于防止被锁定的部件被意外的移动或调整大小。 要锁定或解锁部件,请右键单击它,然后在上下文菜单中的锁定下选择适当的选项。 如果需要,你还可以自定义顶部的工具栏以包含锁定和解锁图标。 |  |
|---|
提示
在画布上选择时,锁定的部件具有红色边框。 如果你无法拖动或调整特定部件的大小,请检查其边框颜色以查看其是否被锁。
隐藏部件
你可以在画布上隐藏部件,隐藏后它们在Web浏览器中不可见。 然后,你可以使用【显示】操作来动态显示窗口部件。(查看隐藏和显示部件教程 以了解更多信息。)
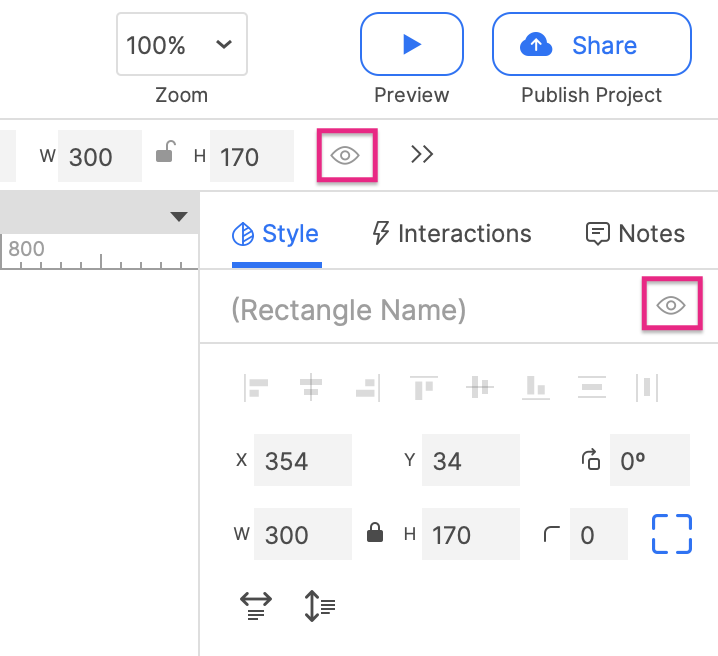
| 要隐藏部件,请选择它,然后单击顶部工具栏或样式面板中的隐藏图标。 隐藏部件件在画布上显示为黄色。 你可以在顶部菜单的视图→遮罩中切换遮罩。 |  |
|---|