查看和分享原型
你将在Web浏览器中查看Axure RP原型并与之交互。 当你准备通过以下选项之一查看或发布原型时,Axure RP会将你的工作转换为HTML,CSS,JavaScript和图像文件,统称为“ HTML输出”。
预览
| 在制作原型时,你需要定期在浏览器中测试进度。 这就是预览选项的所在。单击用户界面右上角的预览按钮以查看当前在画布上打开的页面。 预览时,浏览器中的原型链接到RP文件。 在文件中进行更改时,请在浏览器中刷新原型以查看更改内容。 |  |
|---|
注意
预览仅在你的计算机上可见,无法从任何其他设备访问。 如果需要在其他设备上查看原型或与其他设备共享原型,请将其发布到Axure Cloud或保存并共享原型HTML输出的本地副本。
控制台
预览原型时,可以使用原型播放器的“控制台”面板来测试交互并进行故障排除。
预览选项
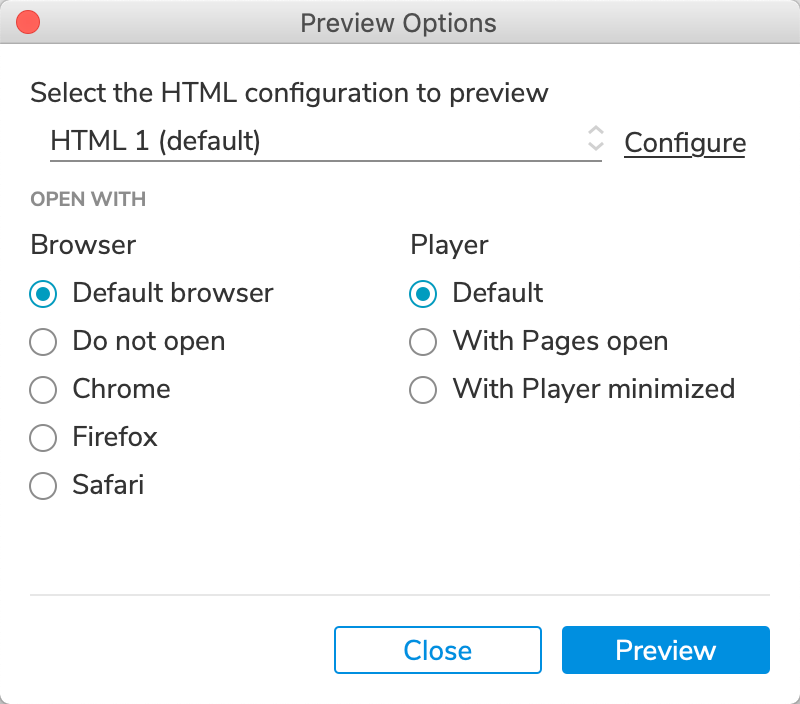
| 默认情况下,预览原型在操作系统的默认Web浏览器中打开,并且原型播放器处于默认状态。 你可以在发布→预览选项中更改设置。 在此对话框中,你可以预览时看到自定义的 HTML 输出。 |  |
|---|
发布到 Axure Cloud
| 当你需要在工作计算机以外的设备上查看原型时,或者要与他人共享原型时,发布到Axure Cloud是最快的选择。 你可以通过单击 Axure RP 用户界面右上角的分享按钮或通过 app.Axure.Cloud 的 axure cloud web 界面发布。你将获得一个指向已发布原型的链接,你可以与其他人共享并在任何具有 web 浏览器的设备上使用该链接。 |  |
|---|
讨论和通知
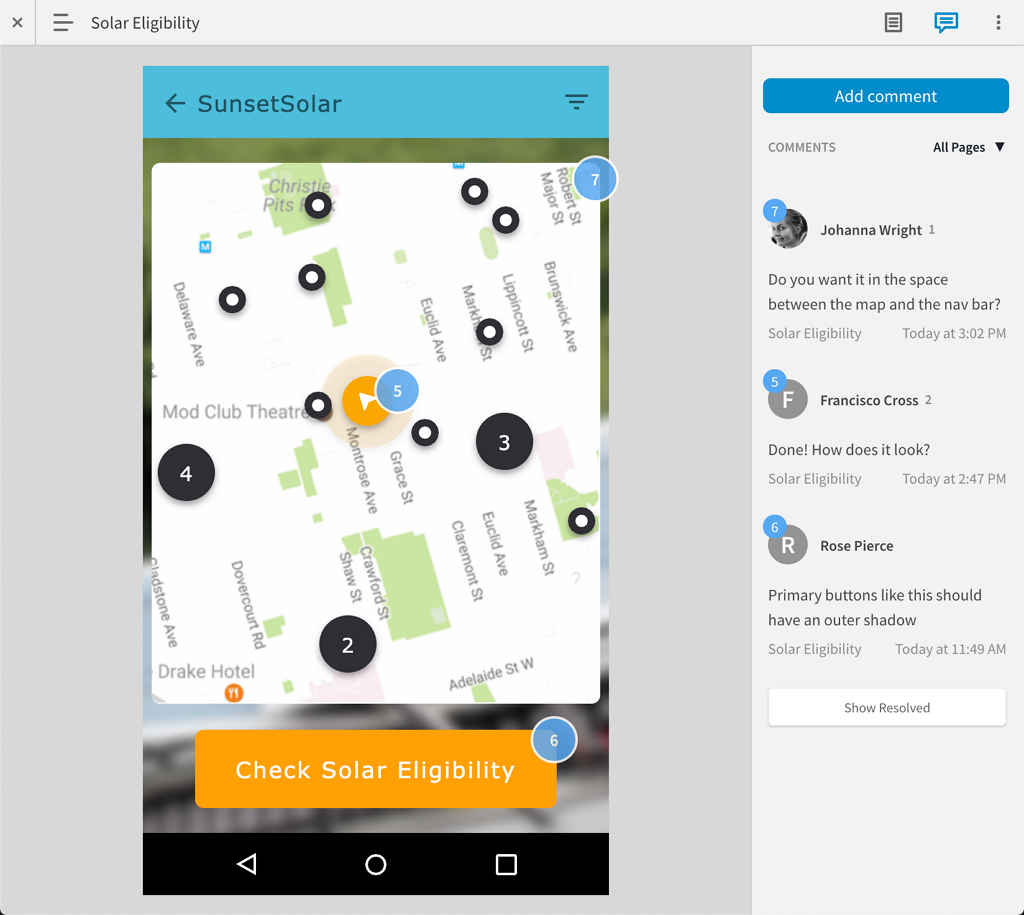
当你查看Axure Cloud上托管的原型时,可以使用原型播放器的“注释”窗格与你的队友和利益相关者讨论该原型。
你还可以设置通知,以在发布原型更新和输入新的讨论注释时提醒您。 你可以通过电子邮件,Slack和Microsoft Teams接收通知。
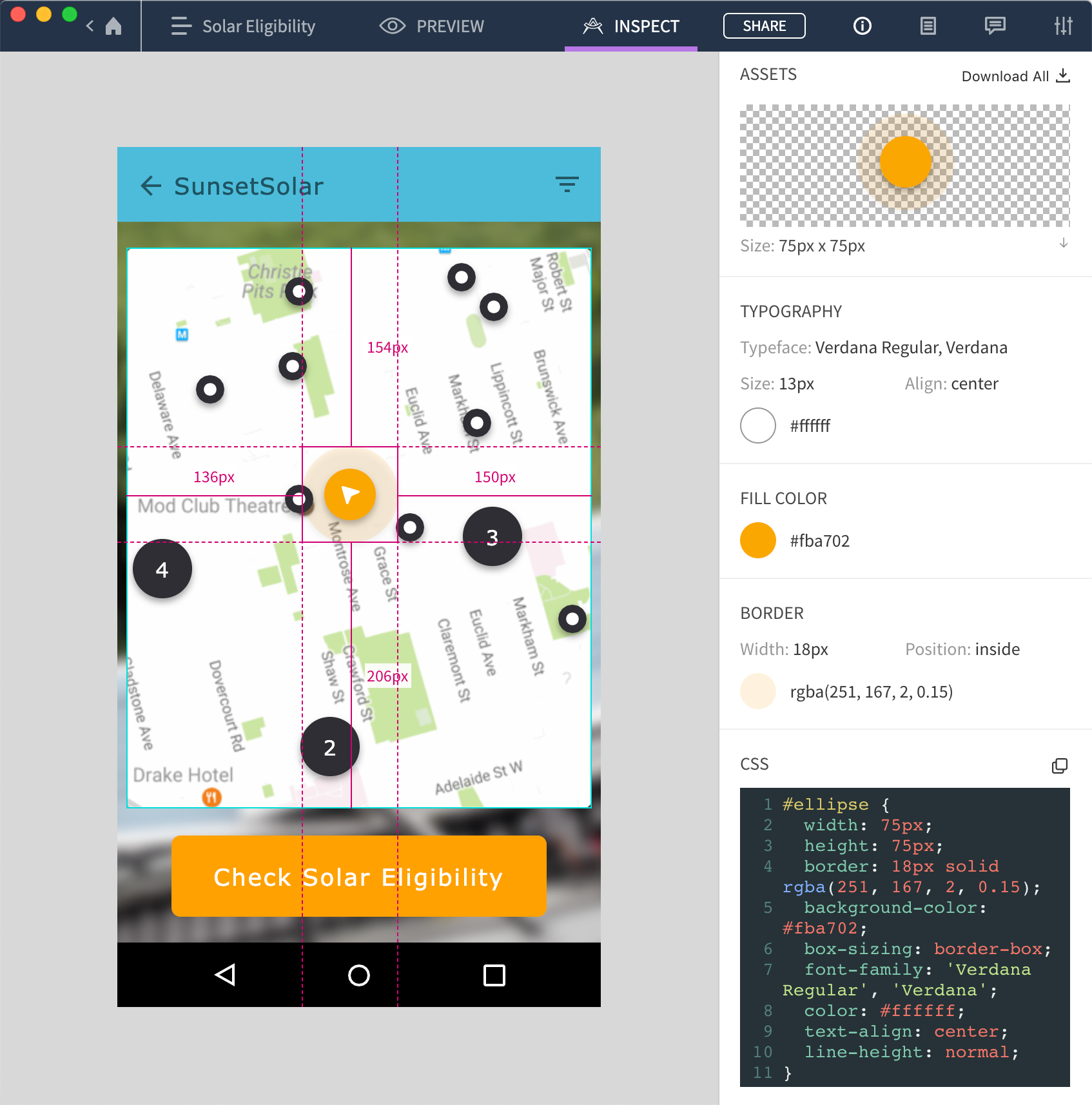
检查您的设计
将原型发布到 Axure Cloud 时,你可以检查原型的页面,以查看页面上元素的样式、内容和布局信息。

Axure Cloud移动应用
也可以从Axure Cloud移动应用程序访问Axure Cloud上托管的原型。 该应用程序使在移动设备上的测试变得快速而简单,你还可以下载原型以供离线查看。
提示
在移动设备上查看原型时,请在原型播放器的视图设置中选择“缩放到宽度”,以使页面内容适合设备的视口。
Axure Cloud企业版
如果你的团队对Axure Cloud的功能感兴趣但需要更高的安全性和用户管理,则可以在我们的服务器上设置Axure Cloud的私有实例,或者在你自己的服务器上安装本地版本的Axure Cloud。
点击此处了解有关 Axure Cloud 和 Axure Cloud 商业版的更多信息
本地发布
如果要将原型发布到Axure Cloud以外的其他位置,可以通过【发布】→【生成HTML文件】导出原型HTML输出的本地副本。 根据需要修改HTML生成器中的设置,然后单击发布。
你可以将导出的HTML文件分发到任意位置:可以将它们放在共享的网络驱动器上,将它们压缩到存档文件夹中并通过电子邮件发送,甚至可以将它们托管在自己的Web服务器上。