开始使用Axure_RP
在此入门指南中,你将学习创建和共享原型的基础知识。 你将了解页面,部件和交互。 你还将学习如何在Web浏览器中查看原型并将其与Axure Cloud共享。
页面
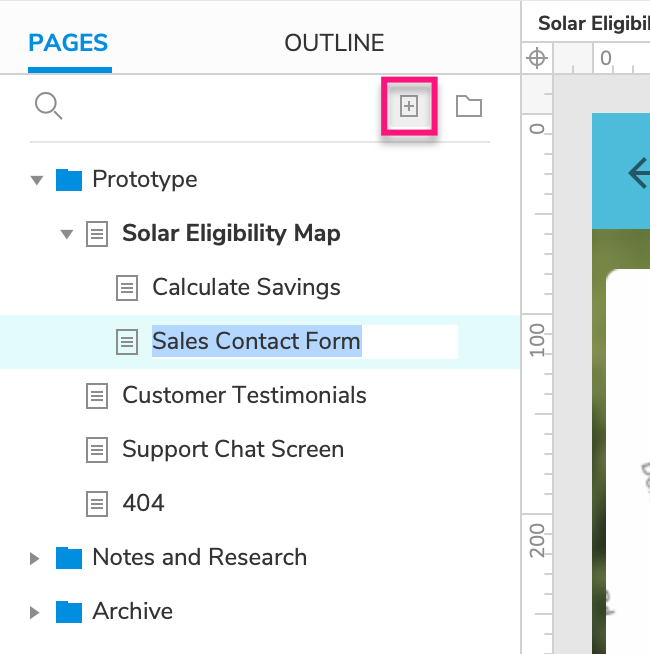
| Axure RP文件被组织成页面,你可以在“页面”窗格中进行管理。 要添加页面,请单击“页面”窗格右上方的“添加页面”按钮 在“页面”窗格中双击页面名称,以在画布上将其打开。 |  |
|---|
画布
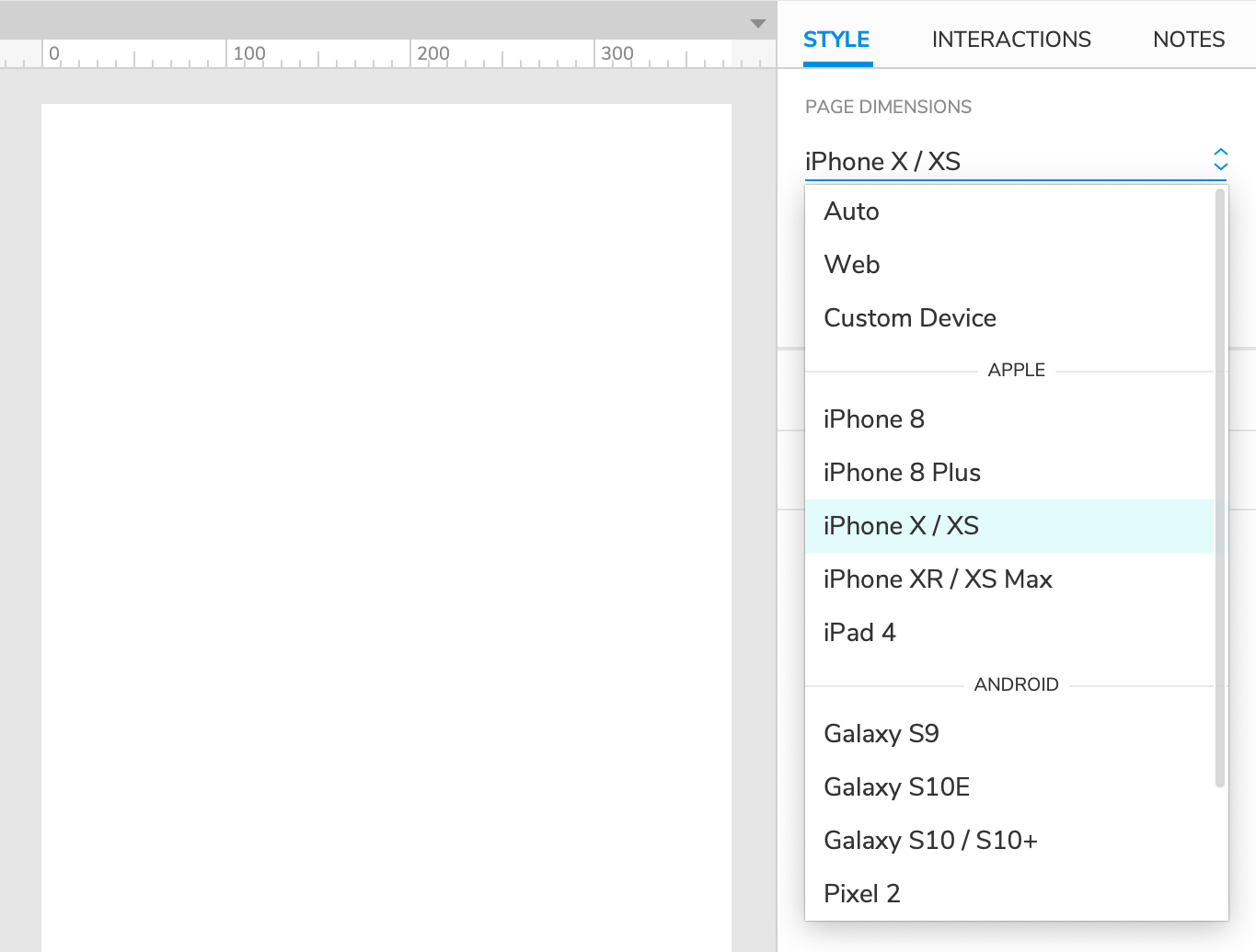
画布是你构建设计的地方。 你可以无边界地工作,也可以根据要设计的目标设备设置页面尺寸。

部件
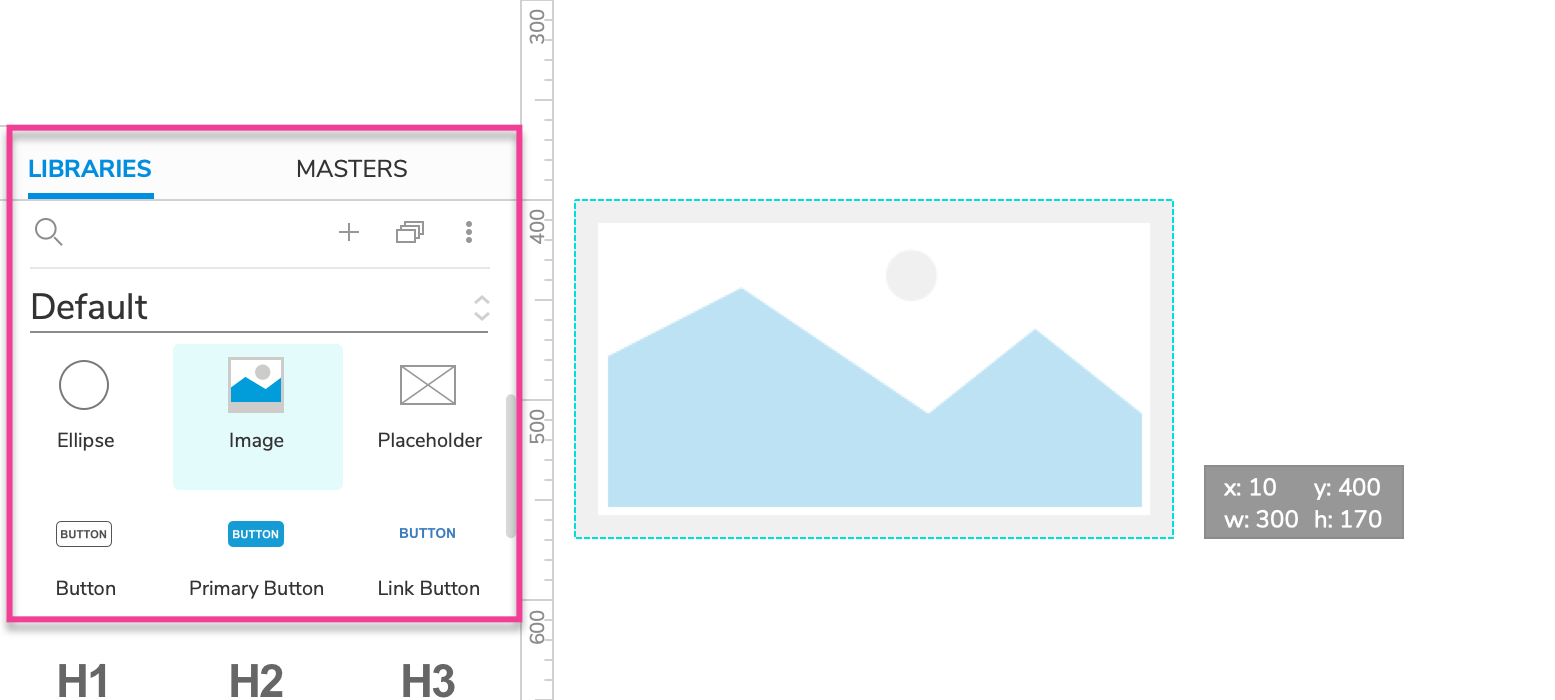
你将使用窗口部件来构建设计,这些窗口部件在“库”窗格中被组织到库中。 Axure RP预先安装了四个小部件库-默认,流程,图标和示例UI模式-但你也可以创建自己的库或添加由队友创建的库。

要将小件添加到画布,请将其从“库”窗格中拖动。 你也可以使用“插入菜单”中的选项来添加文本,图像和形状。
要编辑小部件上的文本,请双击它,或选择它并按Enter。
要更改部件的外观,请转到“样式”窗格。 诸如填充颜色和字体之类的许多属性也位于画布顶部的样式工具栏中,以便快速访问。
交互
画布上有一些部件后,可以在“交互”窗格中向它们添加交互。
链接到另一个页面
在原型中的页面之间创建链接非常简单快捷。

- 在“页面”窗格中,添加一个新页面。 你现在应该有两个页面,第1页和第2页。
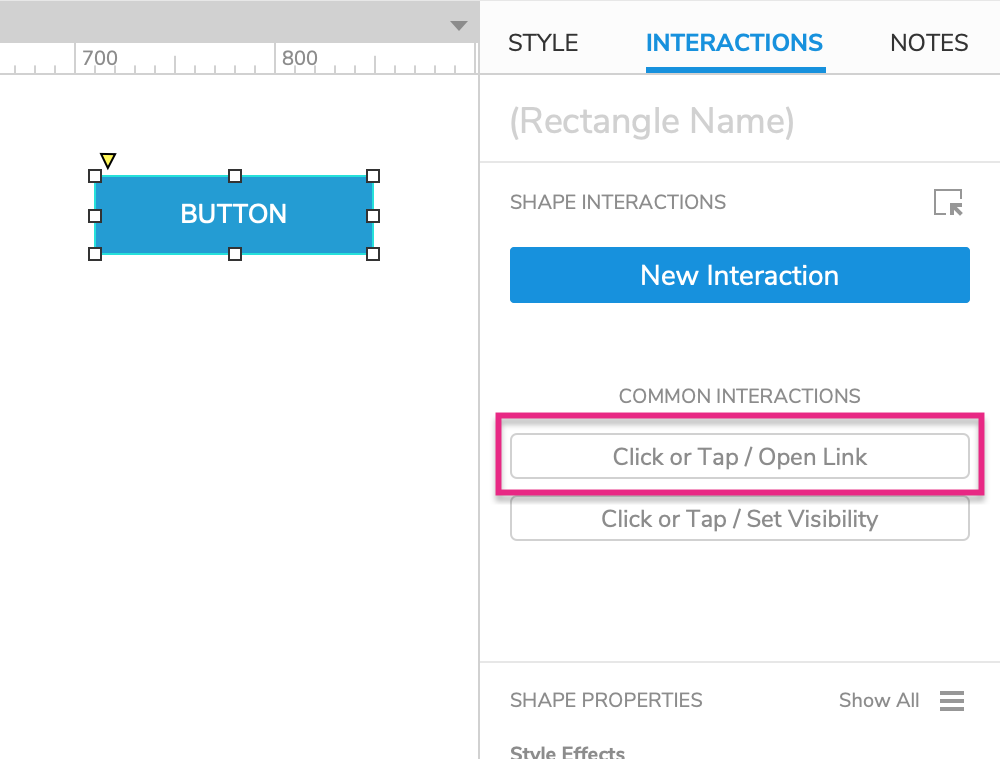
- 在第1页上,将一个按钮部件从“库”窗格拖到画布上。
- 选择按钮,然后在“交互”窗格中单击“单击”或“点击”→“打开链接”。
- 在出现的列表中选择第2页,然后单击确定。
- 单击用户界面右上方的“预览”按钮,以在Web浏览器中打开原型。
- 单击按钮转到第2页。
显示和隐藏小部件
您还可以在页面上动态显示和隐藏小部件。 在隐藏和显示部件教程中了解如何操作。
交互样式效果
你可以使用样式效果更改将鼠标悬停,单击并进行其他操作时的部件的视觉外观。 在“交互式按钮”教程中了解如何操作。
分享原型
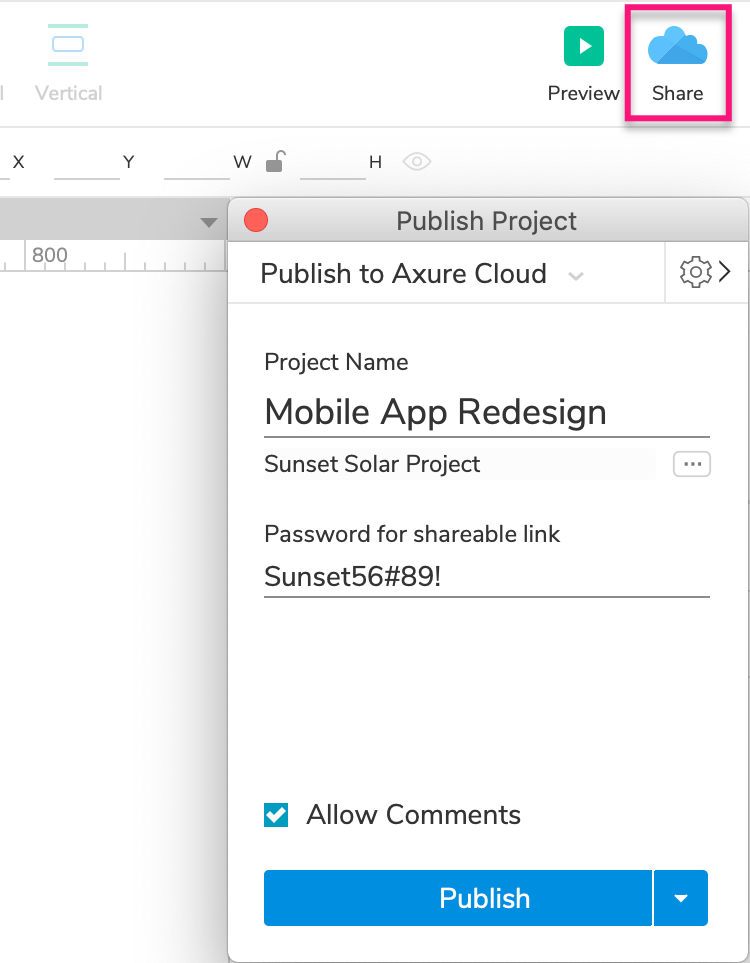
| 当你准备将你的工作展示给队友和利益相关者时,你可以免费发布到Axure Cloud,也可以发布到我们的Axure Cloud 企业版的私有托管解决方案。 单击用户界面右上方的“分享”按钮,并为你的项目指定名称和密码。 然后单击发布以获取到托管项目的可共享链接。 |  |
|---|