经典菜单
经典菜单部件用于构建导航菜单。 你可以自定义顶级菜单项的数量,并为每级菜单创建子菜单。
当你将鼠标移到父菜单项上时,子菜单会自动显示在Web浏览器中,而当你将鼠标移出子菜单及其父菜单时,它们会再次隐藏。
提示
要创建不同的菜单(例如,单击鼠标),可以使用形状元件创建自定义导航菜单。
经典菜单有两种类型:水平菜单,其子菜单向下打开;垂直菜单,其子菜单向右打开。 |
|---|
添加和删除菜单项
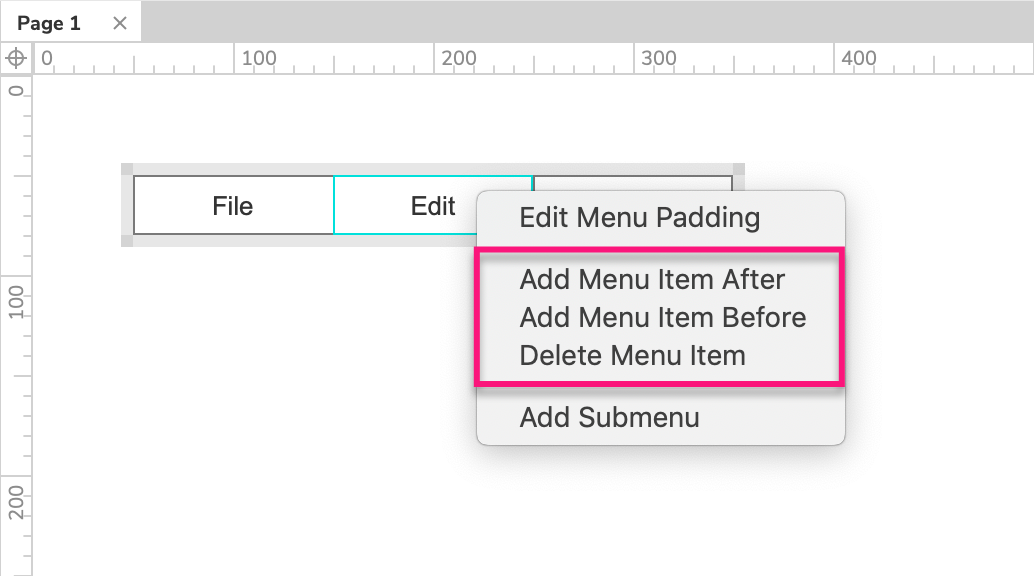
经典菜单部件从三个顶级菜单项开始。 要添加其他菜单项,请右键单击现有选项,然后选择在之后添加菜单项或在之前添加菜单项。 要删除选项,请右键单击它,然后选择删除菜单项。 |  |
|---|
添加和删除子菜单
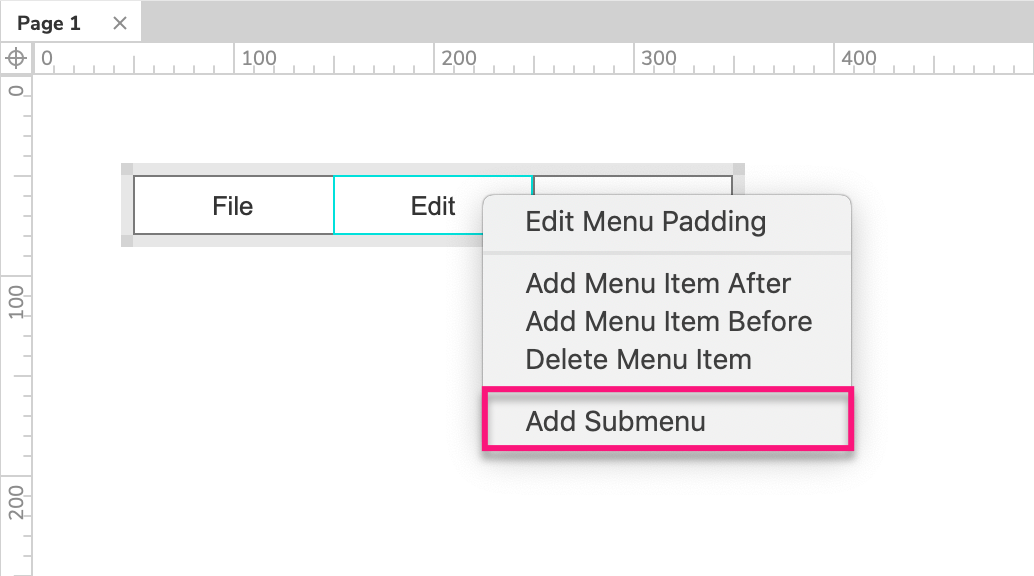
默认情况下,经典菜单没有任何子菜单。 你可以通过右键单击菜单项并选择添加子菜单,将子菜单添加到任何菜单项(包括子菜单中的项)。 要添加三级子菜单项,你可以根据上一节中的说明添加和删除项。 要删除子菜单,请右键单击其父菜单项,然后选择删除子菜单。 |  |
|---|
菜单填充
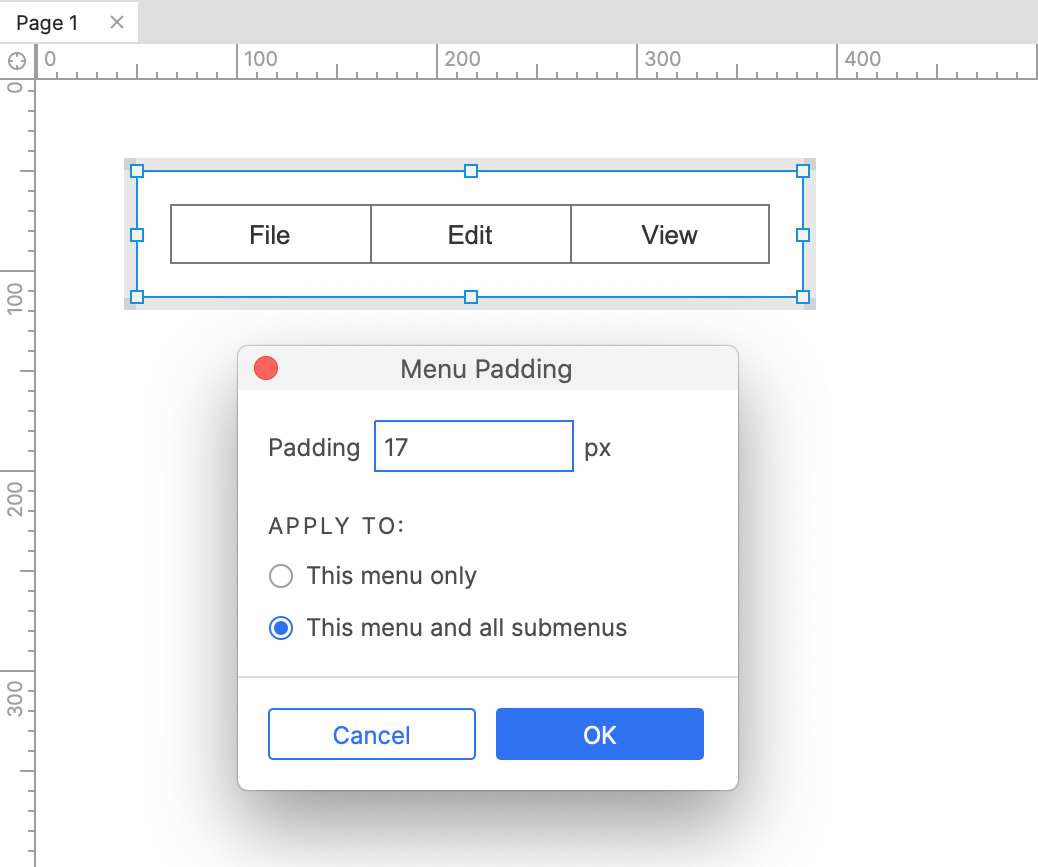
你可以通过右键单击菜单项并选择编辑菜单填充来在菜单和子菜单项周围添加填充。 这会将菜单的边框推离菜单项,从而使菜单元件的填充颜色和边框与菜单项区别开。 |  |
|---|
限制和解决方法
样式
传统菜单使用起来很快,但样式却相当不灵活。 因此,它们最适合于菜单外观和视觉不重要的低保真度原型。
如果你需要对导航菜单的外观进行更多控制,请改用带有形状元件的自定义导航菜单。
无法自适应
经典菜单的所有方面在所有自适应视图中都是一致的。 要在自适应视图之间为经典菜单设置不同的样式,可以在每个自适应视图中放置不同的经典菜单,从每个视图中取消放置为其他自适应视图设计的经典菜单。