复选框
户输入表单中,复选框为用户提供了二进制选择。 复选框可用于单一选择,例如是否订阅新闻通讯,或者用于从多个选项中选择几个的情况(例如从订单表单的许多披萨馅料中选择)。
复选框部件位于“默认”部件库的“表单”部分中。 |
|---|
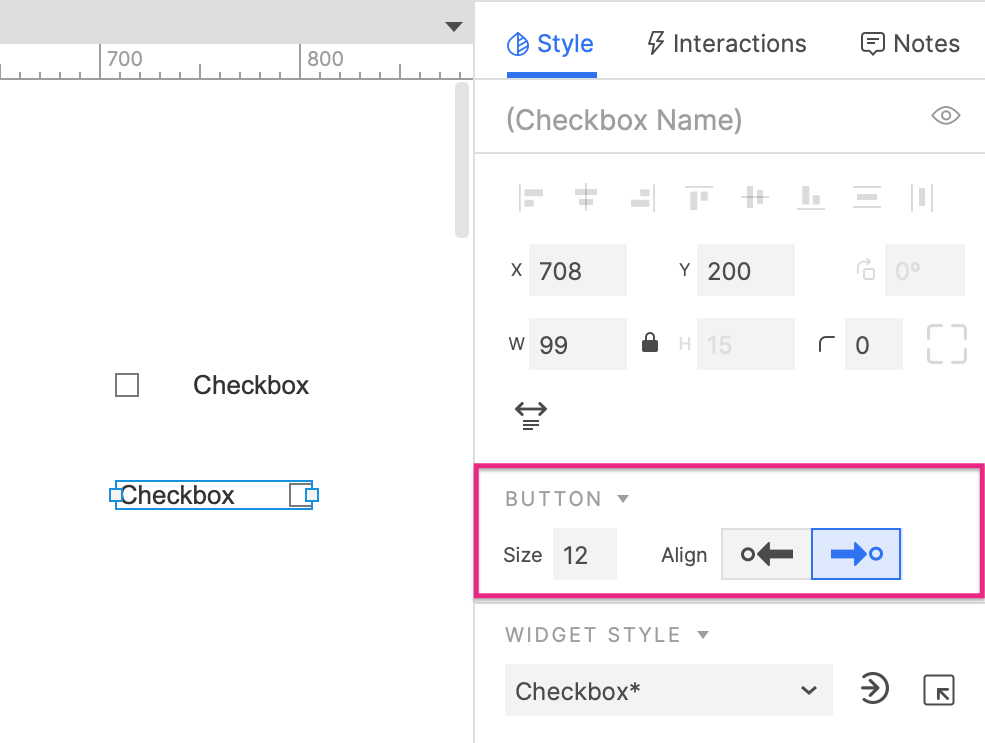
框大小和对齐方式
在“样式”窗格的“按钮”部分中,可以使用“大小”字段来设置复选框的框部分的宽度和高度。 默认情况下,复选框的框部分在左侧,标签文本在右侧。 要交换顺序,以使文本位于左侧,而框位于右侧,请使用“大小”字段右侧的“对齐”图标。 |  |
|---|
提示
使用从右到左的语言(例如阿拉伯语或希伯来语)对表单进行原型制作时,将框向右对齐。
编辑标签文本
你可以通过以下任一选项来编辑复选框部件标签上的文本:
- 双击复选框标签进入文本编辑模式
- 选择复选框标签,然后按Enter进入文本编辑模式
- 右键单击复选框标签,然后在上下文菜单中选择“编辑文本”
- 选择复选框标签并开始输入。 (仅当你禁用了单键快捷方式时,此选项才可用)
特殊属性
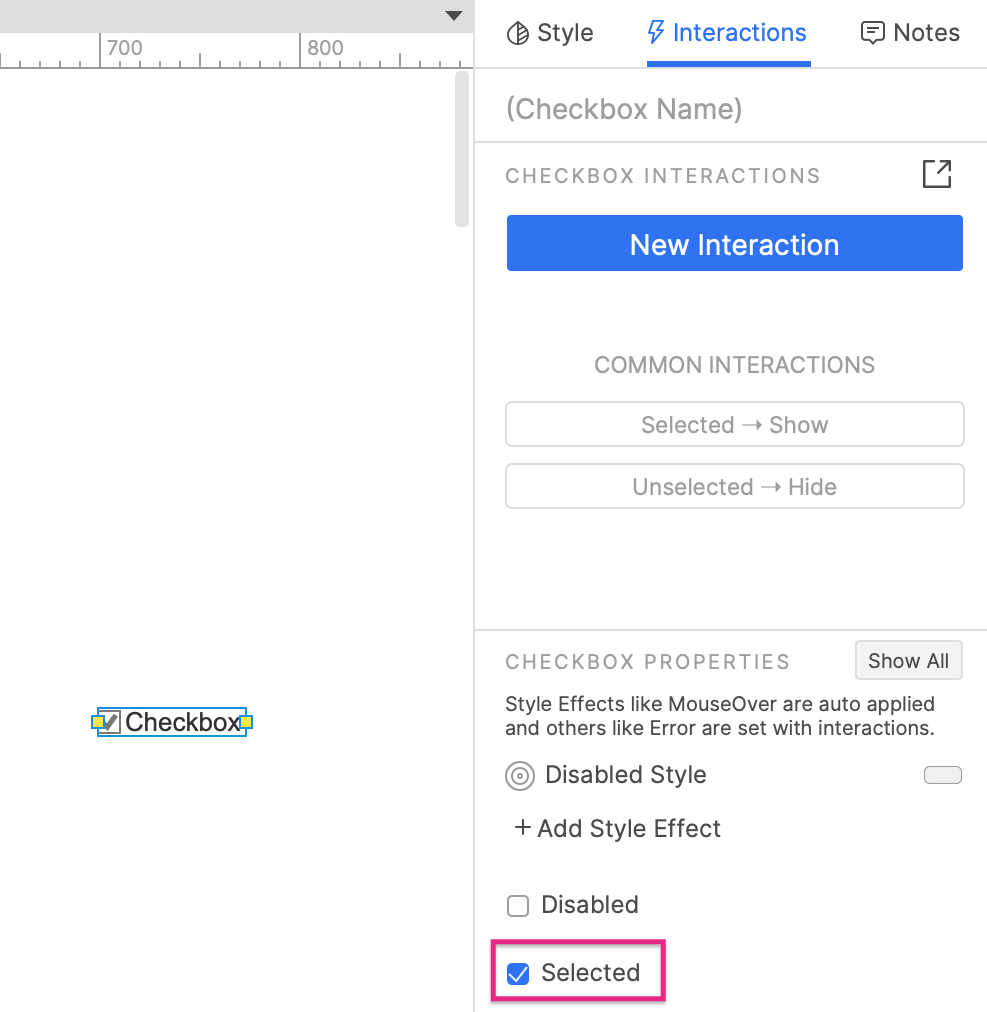
默认选中
默认情况下,当页面首次加载到Web浏览器中时,复选框以其未选中状态开始。 要改为使复选框开始处于选中状态,请选中该复选框,然后在画布上单击其复选框。 你还可以在“交互”窗格的“更多属性”菜单中选中“选定”选项。 |  |
|---|
禁用
禁用复选框可防止用户在Web浏览器中与其进行交互。 这也会激活部件的:禁用样式效果,使其显示为灰色。
有两种禁用部件的方法:
- 在“交互”窗格的“更多属性”菜单中,选中“禁用”复选框。
- 通过启用/禁用操作在Web浏览器中动态禁用窗口部件。 你可以在任何交互过程中执行此操作,例如在页面加载或单击按钮时。
提示
你可以使用“启用/禁用”操作在Web浏览器中动态启用禁用的窗口部件。 请查看“条款和条件”教程,以获取有关如何完成此操作的示例。
特殊交互
选中和取消选中复选框
在Web浏览器中,你可以单击复选框以选中和取消选中它。
你还可以通过“设置选择/已选中”操作动态地选中和取消选中一个复选框。 真值选项将选中该复选框,而假选项将取消选中该复选框。 切换选项会将复选框设置为与互动发生时相反的状态。
获取选中状态
你可以通过交互和条件中的“选中状态”选项来确定是否选中了复选框。 如果选中该复选框,则返回值“ true”,如果未选中该复选框,则返回“ false”。
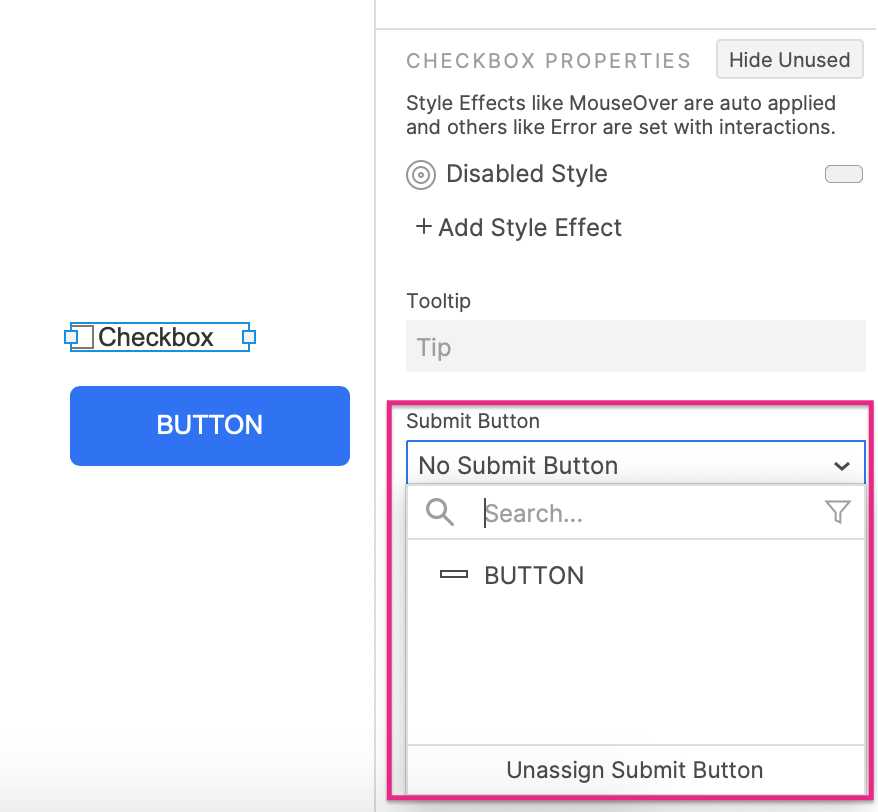
提交按钮
"在复选框在Web浏览器中获取焦点时按ENTER键可以触发页面上另一个部件的点击事件,称为复选框的“提交按钮”。 要将提交按钮分配给复选框: 1. 选中复选框,然后单击“交互”窗格下部的“显示全部”。 2. 从“提交按钮”下拉列表中的可选部件列表中进行选择。 要取消分配提交按钮,请单击下拉列表底部的取消分配提交按钮。 |  |
|---|
限制和解决方案
不确定状态
在某些设计模式中,复选框具有第三种“不确定”状态,在这种状态下既没选中也没未选中。 如果需要具有三个状态的复选框,则可以使用形状部件和动态面板创建自定义复选框。
制表顺序
复选框和其他表单窗口部件的制表顺序由其层深确定,如“概要”窗格中所示。 你可以在“管理部件”文章中了解有关此内容以及如何更改部件制表顺序的更多信息。