数学、函数和表达式
表达式允许通过原型交互来动态生成文本和数字值。 你可以使用表达式来执行诸如计算购物车的购买总额,动态构造用户界面消息以及显示当前日期之类的操作。

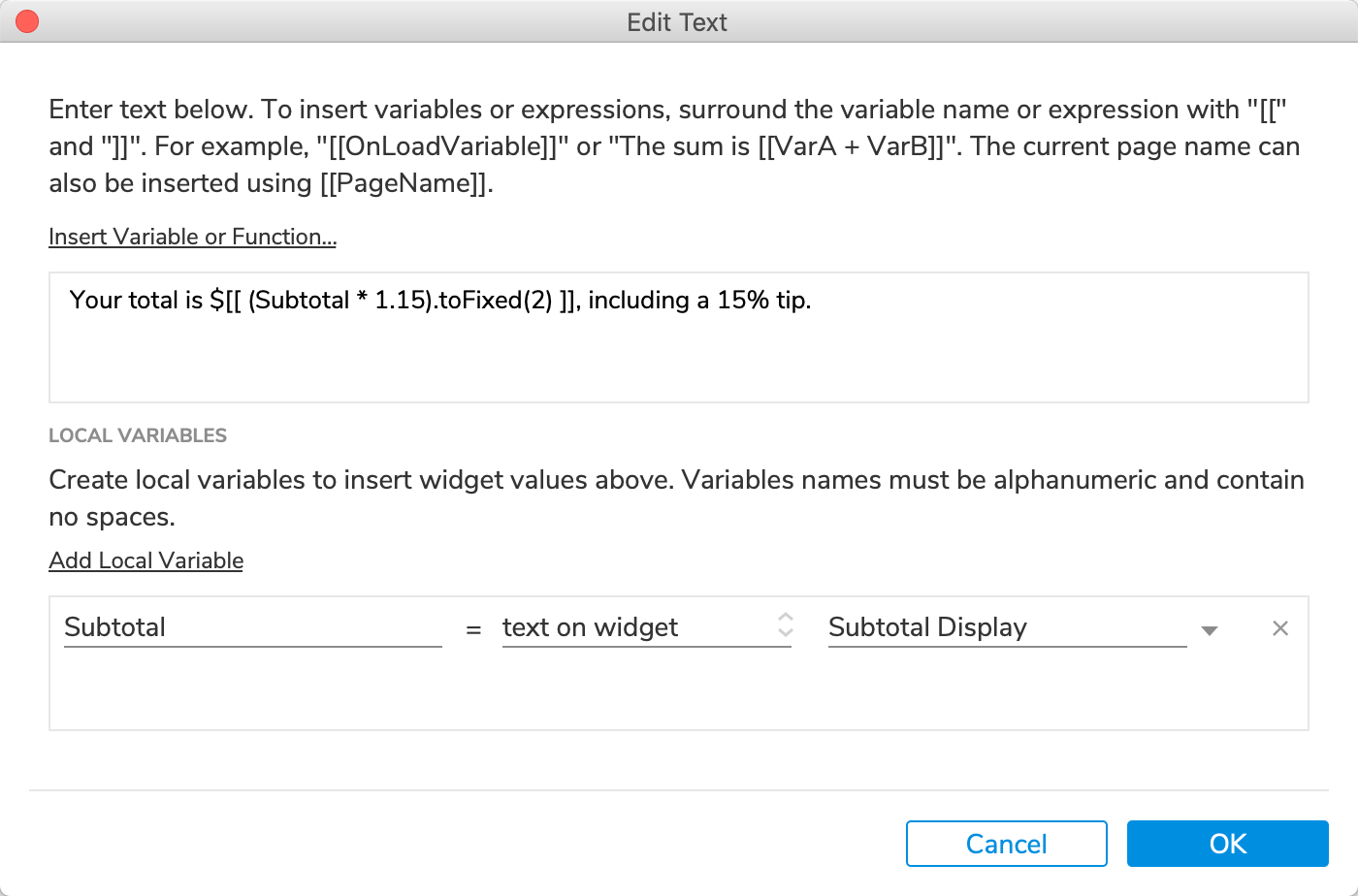
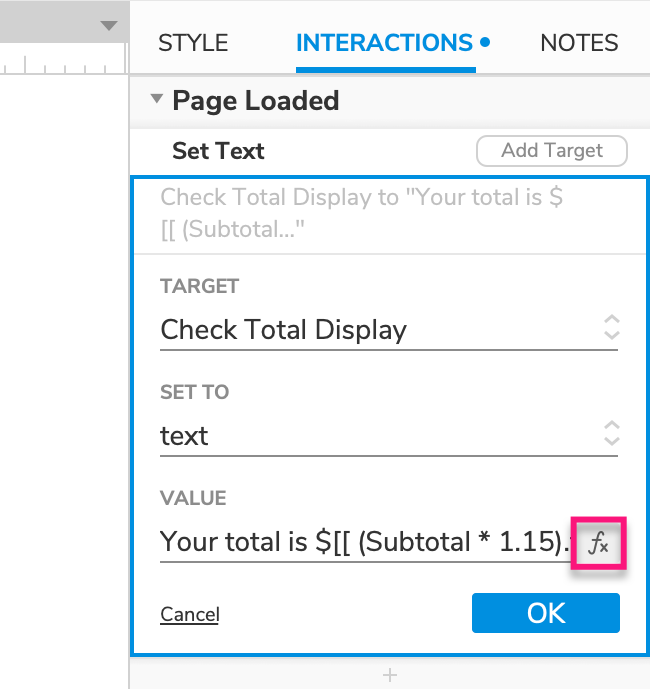
| 你可以在任何带有fx图标的字段中使用表达式。 直接在字段中输入表达式或单击图标以打开“编辑值”对话框。 在此处,你可以单击插入变量或函数以查看可用于表达式的变量和函数的完整列表。 你还可以创建局部变量来访问表达式中的特定窗口部件属性。 |  |
|---|
写表达式
Axure RP将包含在方括号中的任何文本都视为表达式,并且表达式本身将在Web浏览器中被其最终输出值替换。 括号外的文本被视为静态文本,不会在Web浏览器中更改。
例如,如果将窗口部件上的文本设置为“你的总计为$ [[5.50 + 2.99]]”,则在Web浏览器中,窗口部件的文本将显示为“你的总计为$ 8.49”。
数字与数学
基础运算符
你可以在表达式中执行以下基本数学运算:
加: +
[[ 5 + 2 ]] -> 7
减: -
[[ 5 - 2 ]] -> 3
乘: *
[[ 5 * 2 ]] -> 10
除: /
[[ 5 / 2 ]] -> 2.5
取余: %
[[ 5 % 2 ]] -> 1
高级数字和数学函数
若要执行更高级的数学运算,请使用“插入变量”或“函数”菜单中“数字和数学”下列出的函数。
你可以使用以下函数:
- 数字:
[[ 7.546.toFixed(2) ]]
- 包含数值的变量:
[[ TaxRateVar.toFixed(2) ]]
- 其他操作和函数返回的数值:
[[ (2.55*7.3).toFixed(2) ]]
x.toExponential(decimalPoints)
返回以指数表示形式表示x的字符串。 你可以在括号中指定小数位数。
[[ 12345.toExponential() ]] -> 1.2345e+4[[ 12345.toExponential(2) ]] -> 1.23e+4
x.toFixed(decimalPoints)
将x四舍五入到括号中指定的小数位数。
[[ 12.345.toFixed(2) ]] -> 12.35
x.toPrecision(length)
返回指定有效数字位数的x字符串。 大数可能以指数形式返回。
[[ 12.34.toPrecision(3) ]] -> 12.3
[[ 12.34.toPrecision(5) ]] -> 12.340
[[ 1234.toPrecision(2) ]] -> 1.2e+3
Math.abs(x)
返回x的绝对值。
[[ Math.abs(1) ]] -> 1
[[ Math.abs(-1) ]] -> 1
Math.acos(x)
以弧度返回x的反余弦值。
[[ Math.acos(-1) ]] -> 3.141592653589793
[[ Math.acos(0) ]] -> 1.5707963267948966
[[ Math.acos(1) ]] -> 0
Math.asin(x)
以弧度返回x的反正弦值。
[[ Math.asin(-1) ]] -> -1.5707963267948966
[[ Math.asin(0) ]] -> 0
[[ Math.asin(1) ]] -> 1.5707963267948966
Math.atan(x)
以弧度返回x的反正切值。
[[ Math.atan(1) ]] -> 0.7853981633974483
[[ Math.atan(0) ]] -> 0
[[ Math.atan(-0) ]] -> -0
Math.atan2(y, x)
返回正x轴与射线从(0,0)到点(x,y)之间的角度(以弧度为单位)。
[[ Math.atan2(90, 15) ]] -> 1.4056476493802699
[[ Math.atan2(15, 90) ]] -> 0.16514867741462683
Math.ceil(x)
将x向上取整。
[[ Math.ceil(12.7) ]] -> 13
[[ Math.ceil(12.3) ]] -> 13
Math.cos(x)
返回x的余弦,必须以弧度表示。
[[ Math.cos(0) ]] -> 1
[[ Math.cos(1) ]] -> 0.5403023058681398
Math.exp(x)
返回 e 的 x 次幂,其中e是欧拉数。
[[ Math.exp(0) ]] -> 1
[[ Math.exp(1) ]] -> 2.718281828459045
Math.floor(x)
将x向下取整。
[[ Math.floor(12.7) ]] -> 12
[[ Math.floor(12.3) ]] -> 12
Math.log(x)
返回x的自然对数。
[[ Math.log(1) ]] -> 0
[[ Math.log(10) ]] -> 2.302585092994046
Math.max(x, y, ...)
返回括号中最大的数字。
[[ Math.max(1, 2, 3) ]] -> 3
Math.min(x, y, ...)
返回括号中最小的数字。
[[ Math.min(1, 2, 3) ]] -> 1
Math.pow(x, y)
返回x乘以y的幂。
[[ Math.pow(5, 2) ]] -> 25
Math.random()
返回介于0(含)和1(不含)之间的随机数。
[[ Math.random() ]] -> 0.9255151869426522
[[ Math.random() ]] -> 0.313352887182183
提示
在Math.random()上查阅Mozilla开发人员网络参考,以了解如何在自己指定的范围内生成随机数。
Math.sin(x)
返回x的正弦,必须以弧度表示。
[[ Math.sin(0) ]] -> 0
[[ Math.sin(1) ]] -> 0.8414709848078965
Math.sqrt(x)
返回x的平方根。
[[ Math.sqrt(25) ]] -> 5
Math.tan(x)
Retu返回x的正切值,必须以弧度表示。rns the tangent of x, which must be expressed in radians.
[[ Math.tan(0) ]] -> 0
[[ Math.tan(1) ]] -> 1.5574077246549023
字符串(文本)
若要处理文本字符串,请使用“插入变量”或“函数”菜单中“字符串”下列出的功能。
你可以使用以下函数:
- 双引号或单引号内的文本字符串:
[[ "Hello, world!".toUpperCase() ]]
- 包含字符串值的变量:
[[ GreetingVar.toUpperCase() ]]
- 其他操作和函数返回的字符串值:
[[ "Hello, world!".substr(0,5).toUpperCase() ]]
string.length
返回字符串的字符长度,包括空格。
[[ "Hello, world!".length ]] -> 13
string.charAt(index)
返回字符串中指定位置的字符。
[[ "Hello, world!".charAt(7) ]] -> w
string.charCodeAt(index)
获取当前文本对象中指定位置字符的Unicode编码
[[ "Hello, world!".charCodeAt(7) ]] -> 119
string.concat("string", ...)
将括号中的字符串添加(连接)到调用该函数的字符串。
[[ "Hello".concat(", world!") ]] -> Hello, world!
提示
你还可以使用加法运算符+连接字符串:
[[ "Hello" + ", world!" ]] -> Hello, world!
string.indexOf("searchValue")
从左至右查询字符串在当前文本对象中首次出现的位置。未查询到,返回值为-1。
[[ "Hello, world!".indexOf("o") ]] -> 4
[[ "Hello, world!".indexOf("Howdy") ]] -> -1
string.lastIndexOf("searchValue")
从右至左查询字符串在当前文本对象中首次出现的位置。未查询到,返回值为-1。
[[ "Hello, world!".lastIndexOf("o") ]] -> 8
[[ "Hello, world!".lastIndexOf("Howdy") ]] -> -1
string.replace("searchValue", "newValue")
用新值替换文本中查询的字符串
[[ "Hello, world!".replace("Hello", "Howdy") ]] -> Howdy, world!
string.slice(startIndex, endIndex)
从当前文本对象中截取从指定位置开始到指定位置结束之间的字符串。你可以省略第二个参数,表示从截取开始位置至文本对象的末位。
你可以提供负参数,表示从字符串对象的尾部开始,例如下边的第三个示例。
[[ "Hello, world!".slice(3, 10) ]] -> lo, wor
[[ "Hello, world!".slice(3) ]] -> lo, world!
[[ "Hello, world!".slice(-6, 12) ]] -> world
string.substr(startIndex, length)
当前文本对象中从指定起始位置截取一定长度的字符串。可以省略长度参数,表示从起始位置一直截取到字符串对象末尾。
你可以提供负参数,表示从字符串对象的尾部开始,例如下边的第三个示例。
[[ "Hello, world!".substr(3, 7) ]] -> lo, wor
[[ "Hello, world!".substr(3) ]] -> lo, world!
[[ "Hello, world!".substr(-6, 5) ]] -> world
string.substring(startIndex, endIndex)
从当前文本对象中截取从指定位置开始到另一指定位置区间的字符串。可以省略第二个参数,表示从起始位置一直截取到字符串对象末尾。
[[ "Hello, world!".substring(3, 10) ]] -> lo, wor
[[ "Hello, world!".substring(3) ]] -> lo, world!
注意
substring()方法不支持负参数。
string.toLowerCase()
将字符串全部转换为小写字符。
[[ "Hello, world!".toLowerCase() ]] -> hello, world!
string.toUpperCase()
将字符串全部转换为大写字符。
[[ "Hello, world!".toUpperCase() ]] -> HELLO, WORLD!
string.trim()
删除字符串开头和结尾的所有空格字符。
[[ " Hello, world! ".trim() ]] -> Hello, world
部件属性
你可以使用“插入变量”或“函数”菜单中“部件”下列出的选项来访问部件的属性,例如其位置和尺寸。
为了使用这些选项,你需要将它们附加到带有“点符号”的部件对象:Object.property。 你可以使用以下三种部件对象:
- This 是指你当前要为其配置操作事件的部件,例如你可能正在使用其点击事件的按钮。
[[ This.width ]]
- Target 是指当前正在配置的操作目标,例如,部件被显示/隐藏操作隐藏。
[[ Target.width ]]
- LVAR1 指的是你存储在局部变量中的部件。 (可以用任何分配局部变量的名称替换“ LVAR1”。)
[[ LVAR1.width ]]
widget.x
返回窗口部件左上角的x值。
[[ LVAR1.x ]] -> 100
widget.y
返回窗口部件左上角的y值。
[[ LVAR1.y ]] -> 100
widget.width
返回部件的宽度(以像素为单位)。
[[ LVAR1.width ]] -> 300
widget.height
返回部件的高度(以像素为单位)。
[[ LVAR1.height ]] -> 170
widget.scrollX
返回可滚动动态面板已水平滚动的像素数。
[[ LVAR1.scrollX ]] -> 50
widget.scrollY
返回可滚动动态面板垂直滚动的像素数。
[[ LVAR1.scrollY ]] -> 50
widget.text
返回部件的文本(如果有)。
[[ LVAR1.text ]] -> first.last@domain.com
widget.name
返回部件的名称(如果有)。
[[ LVAR1.name ]] -> Email Field
widget.top
返回窗口部件顶部边缘的y值。
[[ LVAR1.top ]] -> 100
widget.left
返回部件左边缘的x值。
[[ LVAR1.left ]] -> 100
widget.right
返回窗口部件右边缘的x值。
[[ LVAR1.right ]] -> 400
widget.bottom
返回窗口部件底部边缘的y值。
[[ LVAR1.bottom ]] -> 270
widget.opacity
以0到100之间的数字返回窗口部件的不透明度。
[[ LVAR1.opacity ]] -> 85
widget.rotation
以0到359之间的数字返回部件的旋转角度。
[[ LVAR1.rotation ]] -> 90
页面,窗口和鼠标
PageName
返回当前页面的名称,如“页面”窗格中所示。
[[ PageName ]] -> Login Page
Window.width
返回浏览器窗口的宽度(以像素为单位)。
Window.height
返回浏览器窗口的高度(以像素为单位)。
[[ Window.width ]] -> 1920
Window.scrollX
返回浏览器窗口水平滚动的像素数。
[[ Window.height ]] -> 948
Window.scrollY
返回浏览器窗口垂直滚动的像素数。
[[ Window.scrollX ]] -> 100
Cursor.x
返回页面上鼠标位置的x值。
[[ Cursor.x ]] -> 100
Cursor.y
返回页面上鼠标位置的y值。
[[ Cursor.y ]] -> 100
DragX
返回拖动动态面板部件时鼠标在X轴上的上一个位置与当前位置之间的像素差。 当你向右拖动时,该值为正;当你向左拖动时,该值为负。
[[ DragX ]] -> 3
[[ DragX ]] -> -5
DragY
返回拖动动态面板部件时光标沿Y轴的上一个位置和当前位置之间的像素差。 当你向下拖动时,该值为正;当你向上拖动时,该值为负。
[[ DragY ]] -> 3
[[ DragY ]] -> -5
TotalDragX
返回拖动动态面板部件时鼠标的起始位置和其当前位置沿X轴的像素差。 当你向右拖动时,该值为正;当你向左拖动时,该值为负。
[[ TotalDragX ]] -> 30
[[ TotalDragX ]] -> -50
TotalDragY
返回拖动动态面板部件时光标的起始位置和其沿Y轴的当前位置之间的像素差。 当你向下拖动时,该值为正;当您向上拖动时,该值为负。
DragTime
返回可拖动动态面板从拖动开始到拖动结束的总时间(以毫秒为单位)。
[[ TotalDragY ]] -> 30
[[ TotalDragY ]] -> -50
注意
尽管DragTime跟踪整个拖动的持续时间,但返回值仅在拖动期间光标移动时才更新。
日期和时间
使用“插入变量”或“函数”菜单中“日期”下列出的函数来生成和操作日期及时间信息。
你可以将这些函数与以下日期对象一起使用:
- Now
- GenDate
- Date.UTC()
- Date.parse()
Now
代表当前日期和时间的日期对象。 单独使用时,将返回当前日期和时间,并与Web浏览器的时区完全连接。
[[ Now ]] -> Wed Nov 14 2018 16:20:24 GMT-0800 (Pacific Standard Time)
GenDate
一个日期对象,表示上一次生成原型HTML的日期和时间。 单独使用时,将返回生成的日期和时间,该日期和时间已完全明确说明并带有Web浏览器的时区。
[[ GenDate ]] -> Wed Nov 14 2018 16:20:24 GMT-0800 (Pacific Standard Time)
Now.getDate() and Now.getUTCDate()
在Web浏览器的时区或世界标准时间(UTC)中返回一个代表给定日期对象月份的数字。
[[ Now.getDate() ]] -> 14
[[ Now.getUTCDate() ]] -> 15
Now.getDay() and Now.getUTCDay()
返回一个表示给定日期对象星期几的数字,可以是Web浏览器的时区,也可以是世界标准时间(UTC)。 星期日为0,星期六为6。
[[ Now.getDay() ]] -> 3
[[ Now.getUTCDay() ]] -> 4
Now.getDayOfWeek()
返回给定日期对象是星期几的名称。
[[ Now.getDayOfWeek() ]] -> Wednesday
Now.getFullYear() and Now.getUTCFullYear()
以四位数字格式返回给定日期对象的年份,可以是Web浏览器的时区,也可以是世界标准时间(UTC)。
[[ Now.getFullYear() ]] -> 2018
[[ Now.getUTCFullYear() ]] -> 2018
Now.getHours() and Now.getUTCHours()
以0到23之间的数字(24小时/军事格式)返回给定日期对象时间的小时部分,可以是Web浏览器的时区,也可以世界标准时间(UTC)。
[[ Now.getHours() ]] -> 16
[[ Now.getUTCHours() ]] -> 0
Now.getMilliseconds() and Now.getUTCMilliseconds()
返回给定日期对象时间的毫秒部分,可以是Web浏览器的时区,也可以是世界标准时间(UTC)。
[[ Now.getMilliseconds() ]] -> 838
[[ Now.getUTCMilliseconds() ]] -> 838
Now.getMinutes() and Now.getUTCMinutes()
返回给定日期对象时间的分钟部分,可以是Web浏览器的时区,也可以是世界标准时间(UTC)。
[[ Now.getMinutes() ]] -> 20
[[ Now.getUTCMinutes() ]] -> 20
Now.getMonth() and Now.getUTCMonth()
在Web浏览器的时区中,Now.getMonth()将给定日期对象的月份转换为介于1到12之间的数字。
在世界标准时间中,Now.getUTCMonth() 将给定日期对象的月份转换为介于0到11之间的数字。
[[ Now.getMonth() ]] -> 11
[[ Now.getUTCMonth() ]] -> 10
Now.getMonthName()
返回给定日期对象的月份的名称。
[[ Now.getMonthName() ]] -> November
Now.getSeconds() and Now.getUTCSeconds()
返回给定日期对象时间的秒部分,可以是Web浏览器的时区,也可以是世界标准时间(UTC)。
[[ Now.getSeconds() ]] -> 24
[[ Now.getUTCSeconds() ]] -> 24
Now.getTime()
返回世界标准时间1970年1月1日00:00:00和给定日期对象之间经过的毫秒数。
[[ Now.getTime() ]] -> 1542235968871
Now.getTimezoneOffset()
返回Web浏览器本地时间与世界标准时间的时区差,以分钟为单位。
[[ Now.getTimezoneOffset() ]] -> 480
Date.parse(dateString)
解析给定的日期字符串表示形式并创建一个新的date对象。 返回从UTC 1970年1月1日00:00:00到给定日期之间经过的毫秒数。
日期字符串可以采用多种格式,包括Now和GenDate返回的格式。
[[ Date.parse(Now) ]] -> 1542236704000
[[ Date.parse("2018-11-14") ]] -> 1542153600000
[[ Date.parse("Jun 28, 1969") ]] -> -16131600000
Now.toDateString()
返回日期对象的简化版本,仅包括星期几,月份,日期和年份。
[[ Now.toDateString() ]] -> Wed Nov 14 2018
Now.toISOString()
从世界标准时间中获取当前日期对象的IOS格式的简化日期对象。
[[ Now.toISOString() ]] -> 2018-11-15T00:31:33.666Z
Now.toLocaleDateString()
根据Web浏览器的设置,返回一个本地语言和时区的日期对象的日期部分。 你可以通过在括号中包含BCP 47语言标记字符串来手动设置语言环境。
[[ Now.toLocaleDateString() ]] -> 11/15/2018
[[ Now.toLocaleDateString("en-GB") ]] -> 15/11/2018
[[ Now.toLocaleDateString("ar-EG") ]] -> ١٥/١١/٢٠١٨
Now.toLocaleTimeString()
根据Web浏览器的设置,返回一个本地语言和时区的日期对象的时间部分。 你可以通过在括号中包含BCP 47语言标记字符串来手动设置语言环境。
[[ Now.toLocaleTimeString() ]] -> 5:00:06 PM
[[ Now.toLocaleTimeString("en-GB") ]] -> 17:00:06
[[ Now.toLocaleTimeString("ar-EG") ]] -> ١٢:٢٩:٠٢ م
Now.toLocaleString()
根据Web浏览器的设置,返回一个本地语言和时区的日期对象。 你可以通过在括号中包含BCP 47语言标记字符串来手动设置语言环境。
[[ Now.toLocaleString() ]] -> 11/15/2018, 5:00:06 PM
[[ Now.toLocaleString("en-GB") ]] -> 15/11/2018, 17:00:06
[[ Now.toLocaleString("ar-EG") ]] -> ١٥/١١/٢٠١٨ ١٢:٣٥:٠٧ م
Now.toTimeString()
返回日期对象的时间部分,该部分完全表达并带有Web浏览器的时区。
[[ Now.toTimeString() ]] -> 17:00:06 GMT-0800 (Pacific Standard Time)
Now.toUTCString()
返回世界标准时间(UTC)中日期对象的简化版本。
[[ Now.toUTCString() ]] -> Thu, 15 Nov 2018 01:00:06 GMT
Date.UTC(year,month,day,hour,min,sec,millisec)
在世界标准时间(UTC)中构造一个新的日期对象,并返回该日期与1970年1月1日00:00:00 UTC之间经过的毫秒数。 参数必须采用以下格式:
- 年(必填): 四位数
- 月(必填): 0(一月)和11(十二月)之间的整数
- 日: 1到31之间的整数。如果省略,则默认为1
- 时: 0到23之间的整数。如果省略,则默认为0
- 分: 0到59之间的整数。如果省略,则默认为0
- 秒: 0到59之间的整数。如果省略,则默认为0
- 毫秒: 0到999之间的整数。如果省略,则默认为0
[[ Date.UTC(1969, 5, 28, 1, 20) ]] -> -16152000000
Now.addYears(years)
将指定的年数添加到日期对象中,并返回新的日期和时间,该日期和时间完整展示并带有Web浏览器的时区。
[[ Now.addYears(3) ]] -> Mon Nov 15 2021 13:00:34 GMT-0800 (Pacific Standard Time)
Now.addMonths(months)
将指定的月数添加到日期对象,并返回新的日期和时间,该日期和时间完整展示并带有Web浏览器的时区。
[[ Now.addMonths(3) ]] -> Fri Feb 15 2019 13:00:34 GMT-0800 (Pacific Standard Time)
Now.addDays(days)
将指定的天数添加到日期对象中,并返回新的日期和时间,该日期和时间完整展示并带有Web浏览器的时区。
[[ Now.addDays(3) ]] -> Sun Nov 18 2018 13:00:34 GMT-0800 (Pacific Standard Time)
Now.addHours(hours)
将指定的小时数添加到日期对象中,并返回新的日期和时间,该日期和时间完整展示并带有Web浏览器的时区。
[[ Now.addHours(3) ]] -> Thu Nov 15 2018 16:00:34 GMT-0800 (Pacific Standard Time)
Now.addMinutes(minutes)
将指定的分钟数添加到日期对象中,并返回新的日期和时间,该日期和时间完整展示并带有Web浏览器的时区。
[[ Now.addMinutes(3) ]] -> Thu Nov 15 2018 13:03:34 GMT-0800 (Pacific Standard Time)
Now.addSeconds(seconds)
将指定的秒数添加到日期对象中,并返回新的日期和时间,该日期和时间完整展示并带有Web浏览器的时区。
[[ Now.addSeconds(3) ]] -> Thu Nov 15 2018 13:00:37 GMT-0800 (Pacific Standard Time)
Now.addMilliseconds(milliseconds)
将指定的毫秒数添加到日期对象中,并返回新的日期和时间,该日期和时间完整展示并带有Web浏览器的时区。
[[ Now.addMilliseconds(3) ]] -> Thu Nov 15 2018 13:00:37 GMT-0800 (Pacific Standard Time)
布尔型
布尔运算符用于编写比较表达式,计算结果为true或false。 比较表达式用于诸如中继器筛选,更新和标记中继器行以及编写复杂的条件逻辑之类的事情。
等于: ==
[[ 5 + 2 == 7 ]] -> true
不等于: !=
[[ 5 + 2 != 8 ]] -> true
小于: <
[[ 5 + 2 < 4 + 3 ]] -> false
小于等于: <=
[[ 5 + 2 <= 4 + 3 ]] -> true
大于: >
[[ 5 + 2 > 4 + 3 ]] -> false
大于等于: >=
[[ 5 + 2 >= 4 + 2 ]] -> true
下一个运算符and和or运算符用于组合两个或多个比较表达式。 当所有组合比较的结果均为true时,使用and的表达式将为true,而当任何一个比较的结果为true时,使用or的表达式将为true。
与: &&
[[ 5 + 2 == 7 && 4 + 3 == 7 ]] -> true[[ 5 + 2 == 7 && 4 + 3 == 8 ]] -> false
或: ||
[[ 5 + 2 == 7 || 4 + 3 == 8 ]] -> true[[ 5 + 2 == 8 || 4 + 3 == 8 ]] -> false