页面样式
样式属性
可以通过编辑以下属性来自定义原型页面的样式。 你可以在“样式”窗格中访问这些属性。
页面尺寸

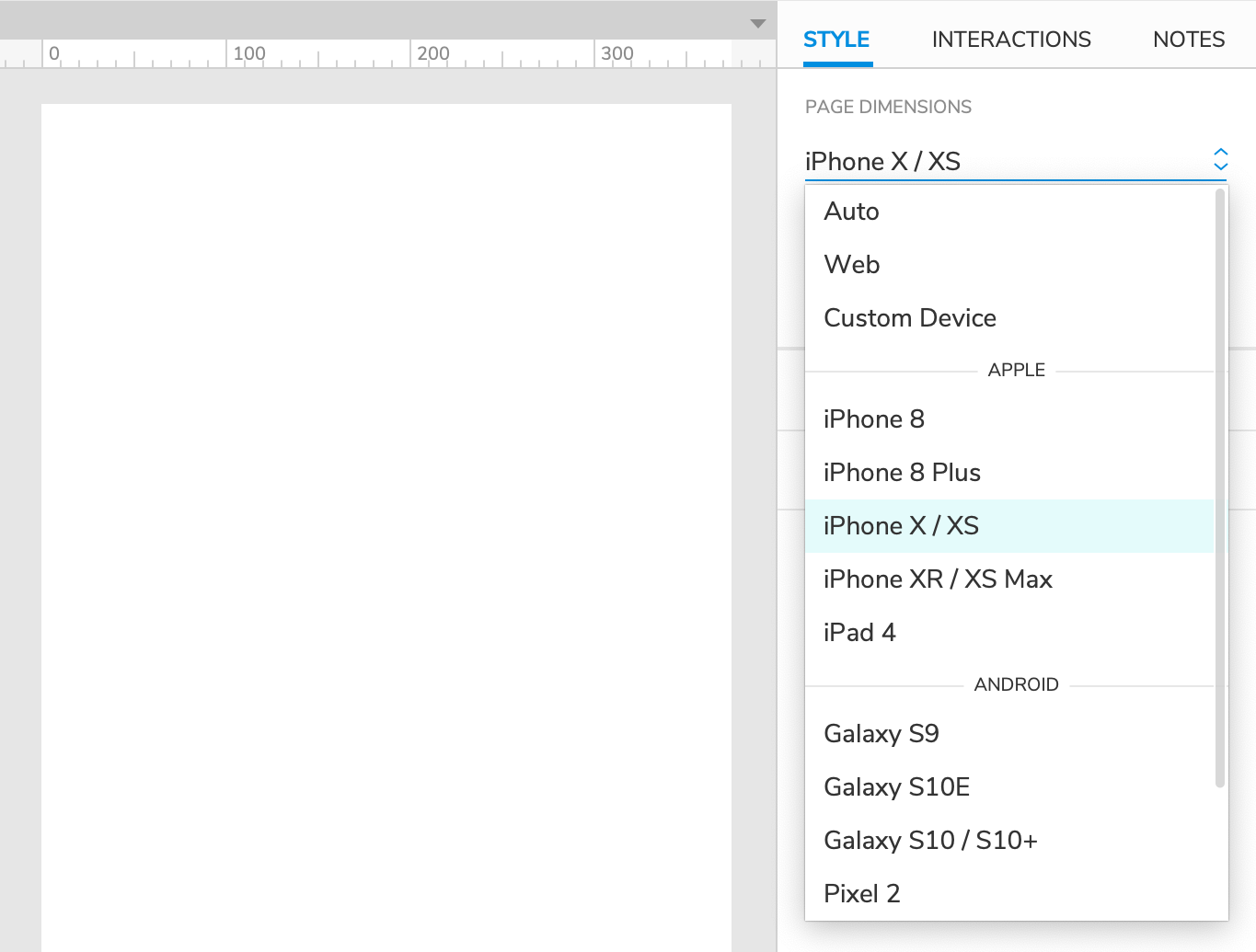
默认情况下,页面尺寸是根据画布上的部件自动计算的,并且画布本身不受约束。 如果需要,你可以使用页面尺寸下拉菜单从多种常用设备尺寸中进行选择为页面设置静态宽度或高度,或者使用“ Web”和“自定义设备”选项定义自己的自定义尺寸。
当你为页面选择尺寸时,画布将更改大小以匹配,灰色负空格将白色视口区域框定。 该框架也反映在Web浏览器中。
提示
在移动设备上查看原型时,请在原型播放器的视图设置中选择“缩放到宽度”,以使页面内容适合设备的视口。
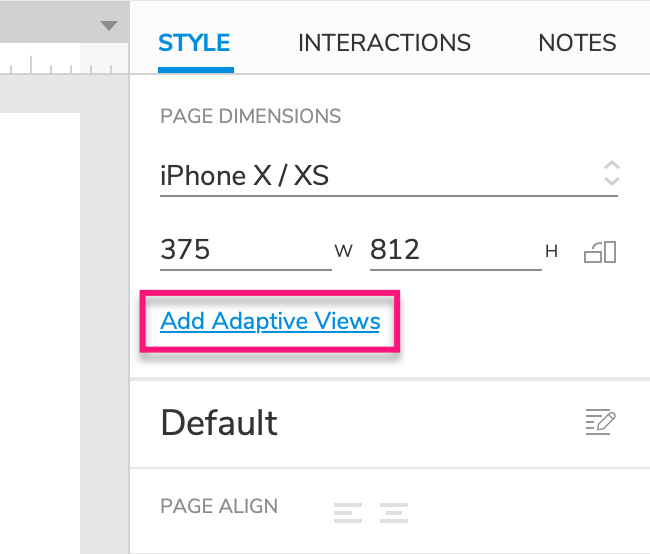
自适应视图
| 如果要为多种视口设计尺寸,请单击“添加自适应视图”以为每个目标视口分别设置一组页面尺寸。 您可以为每种视口大小调整内容大小和位置,然后Web浏览器将自动为目标设备的视口显示适当的视图。 查阅自适应视图文章以了解更多信息。 |  |
|---|
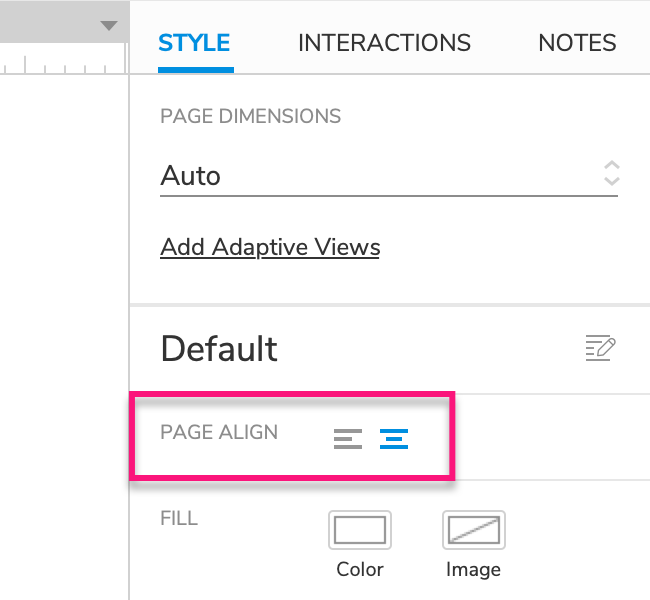
页面对齐
| 在“左对齐”和“居中对齐”之间进行选择,以确定页面内容是对齐到浏览器窗口的左边缘还是居中对齐。 |  |
|---|
注意
页面对齐方式不会影响Axure RP画布上部件的对齐方式。
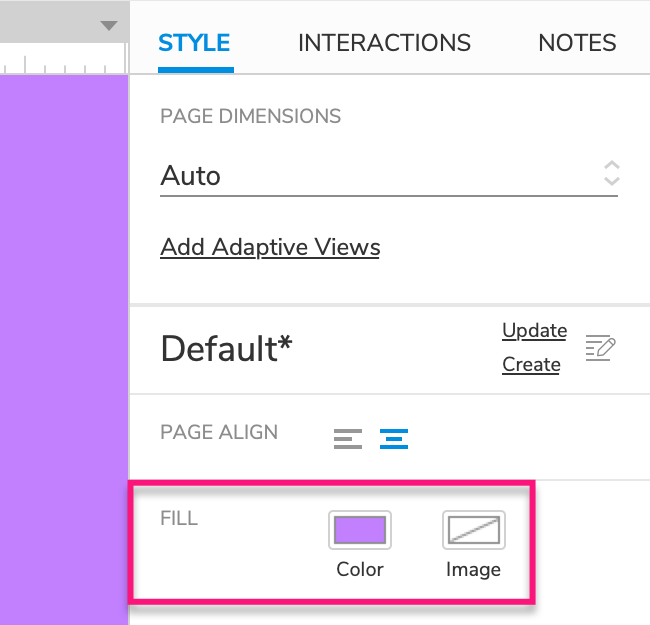
填充
| 颜色: 设置页面的背景颜色和不透明度。 图片: 设置页面的填充图像以及图像的对齐方式和填充类型。 |  |
|---|
注意
在Axure RP和Web浏览器中都应用了颜色和图像填充。
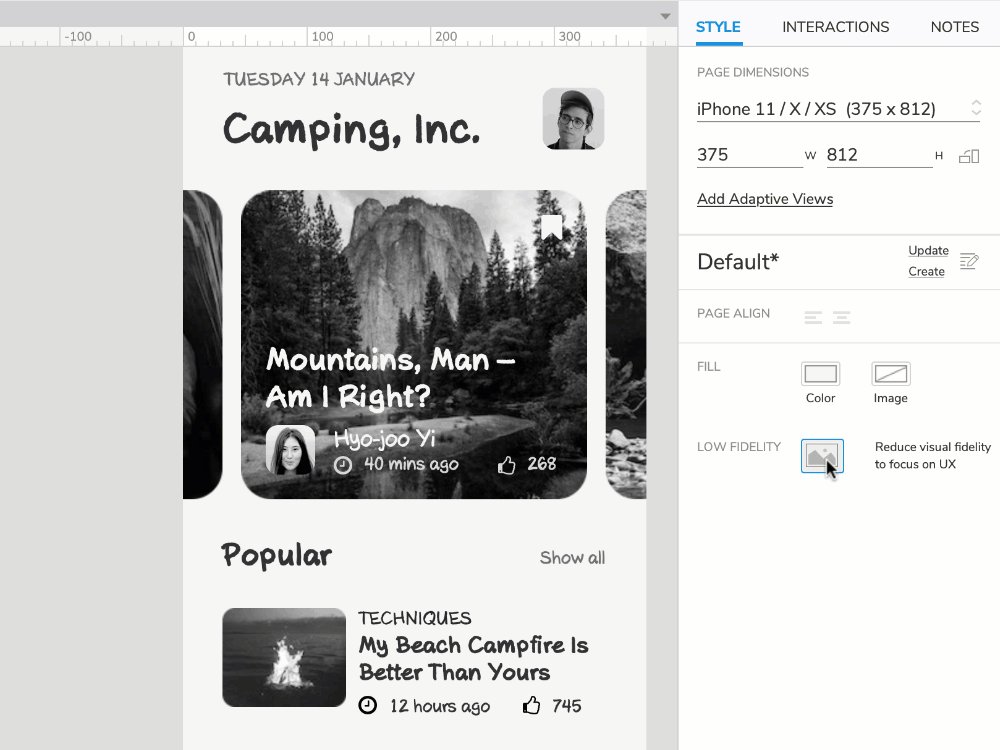
低保真模式

低保真度模式会降低页面的视觉保真度,以帮助你的利益相关者将注意力集中在设计用户体验上,而不是视觉上。
在页面上启用“低保真”模式时,它将转换为灰度,并且所有字体都替换为“ Axure手写”字体,以使外观更粗糙。
页面样式
通过集中管理设置样式集,页面样式是可重用的。 您可以将单个页面样式应用于多个页面,以统一其样式。 如果你更改页面样式中的属性选择,则更改将应用于使用该样式的所有页面。
要将页面样式应用于页面,请单击画布,然后在“样式”窗格的页面样式下拉列表中选择页面样式。

你可以通过单击“样式”窗格中页面样式下拉菜单旁边的“管理页面样式”图标来查看和管理原型中的页面样式。
页面样式层次结构
每个页面的视觉外观由在以下位置进行的样式属性选择确定,从最低优先级到最高优先级:
- “页面样式管理器”对话框顶部的“默认”样式,其样式属性选择应用于原型中的每个页面。
提示
所有页面均以默认样式开始。 如果你需要快速更改原型中所有页面的样式,并且尚未使用任何其他页面样式,请更新默认样式。
- 页面的已应用页面样式,其样式属性选择将覆盖“默认”样式中的选择。
- 在页面本身的“样式”窗格中进行的样式属性选择,将覆盖“默认”样式和页面自己应用的页面样式中的选择。
注意
当页面的样式属性选择与其应用的页面样式不同时,样式的名称在“样式”窗格中后跟一个星号。
更新和创建样式

快速更新
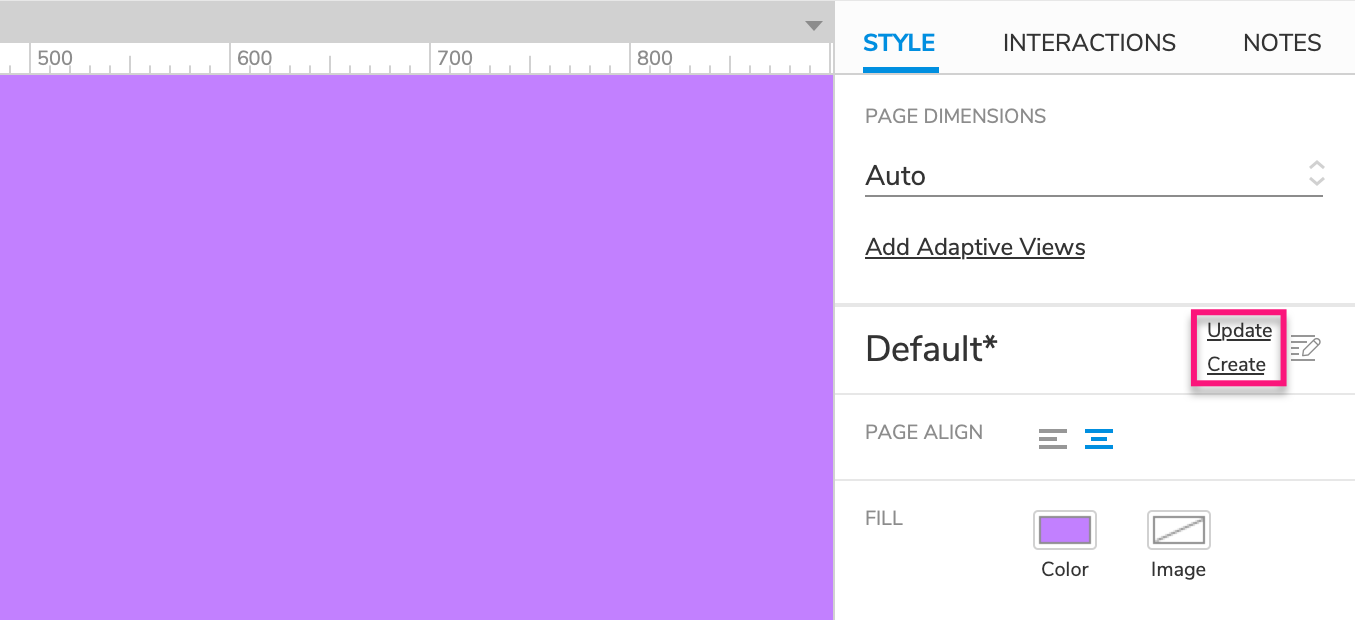
要快速更新样式,请编辑当前使用该样式的页面的样式。 然后在“样式”窗格中,单击样式名称右侧的“更新”以进行更新。 此更新将应用于当前使用该样式的项目中的所有页面。 它也将适用于将来任何使用该页面样式的页面。
快速创建
要快速创建新样式,请编辑任何页面的样式。 然后在“样式”窗格中,单击页面当前应用的页面样式右侧的“创建”。 将打开“页面样式管理器”对话框,其中页面的样式更改已添加到新样式中。 在对话框的左列中,重命名新的页面样式。 在右列中,您可以选择对样式进行其他更改。
页面样式管理器

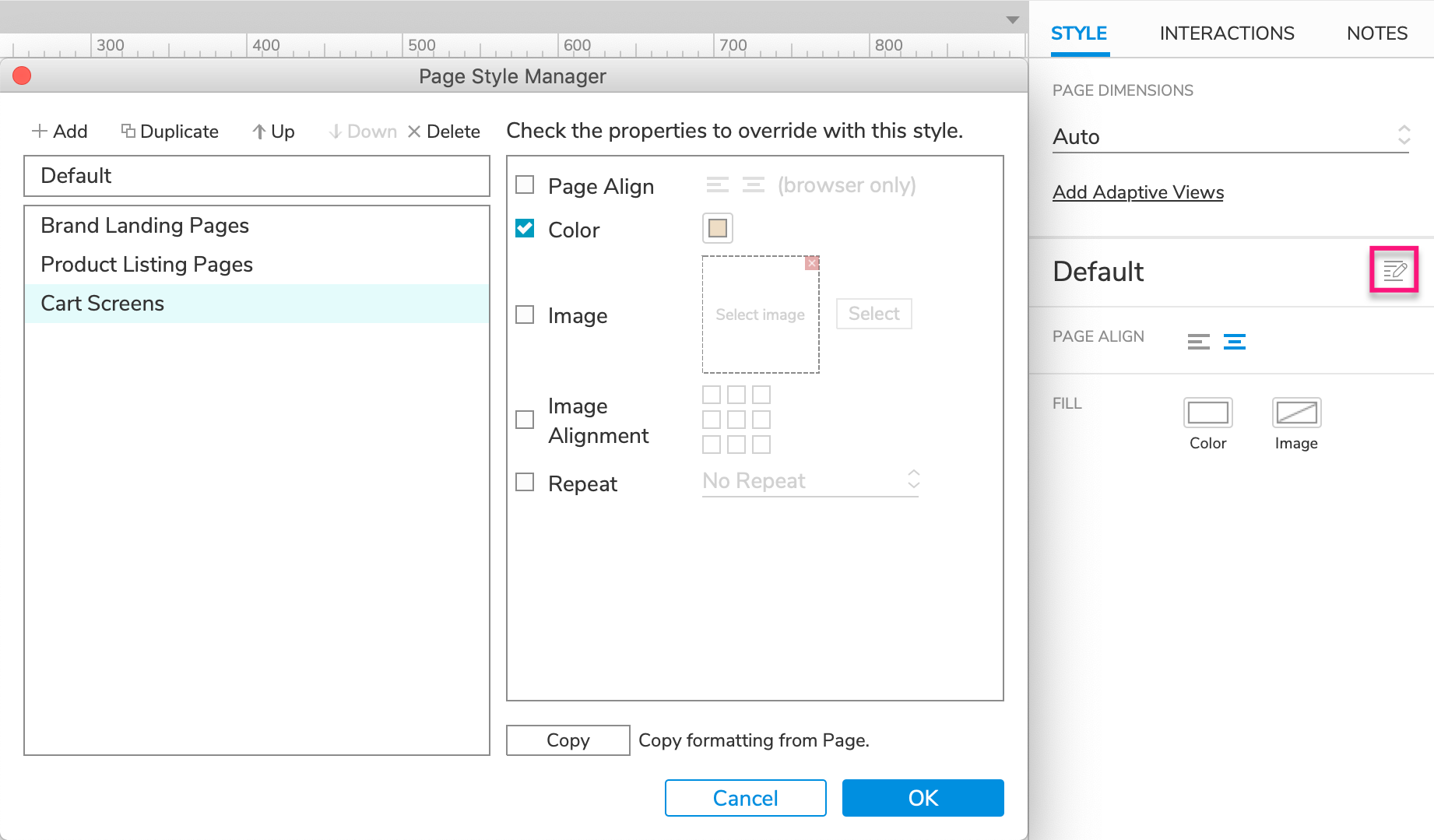
单击“样式”窗格中页面样式下拉菜单旁边的“管理页面样式”图标,以打开“页面样式管理器”。
要添加新样式,请单击对话框顶部的“添加”。 或者,你可以单击“复制”以从现有样式制作新样式。
要删除样式,请选择它,然后单击“删除”。 使用向上和向下箭头重新组织对话框中的样式。
要编辑页面样式的样式属性,请在左栏中选择它。 在右列中,选中样式属性旁边的框,以使该属性覆盖默认样式,然后在适用字段中选择该属性。
你也可以一次编辑多种样式。 在左栏中选择样式时按住CTRL或CMD,然后在右栏中进行更改。
团队项目中的样式
可以在不签出项目样式的情况下编辑团队项目中的样式。 要为项目的所有用户更新样式更改,请通过“团队”→“将更改发送到团队目录”菜单命令发送更改。