中继器小部件
中继器用于显示重复的小部件,例如表格数据行或产品列表等布局。 使用中继器小部件时,您可以直接从中继器的数据集表中管理重复模式的每个实例中显示的内容。
默认小部件库的动态部分中有两个可用的中继器小部件示例:中继器表和中继器卡。 两个中继器小部件具有相同的功能。
您还可以通过选择并右键单击画布上已有的小部件,然后在上下文菜单中选择“创建中继器”来从画布上的小部件创建中继器。

项目和数据集

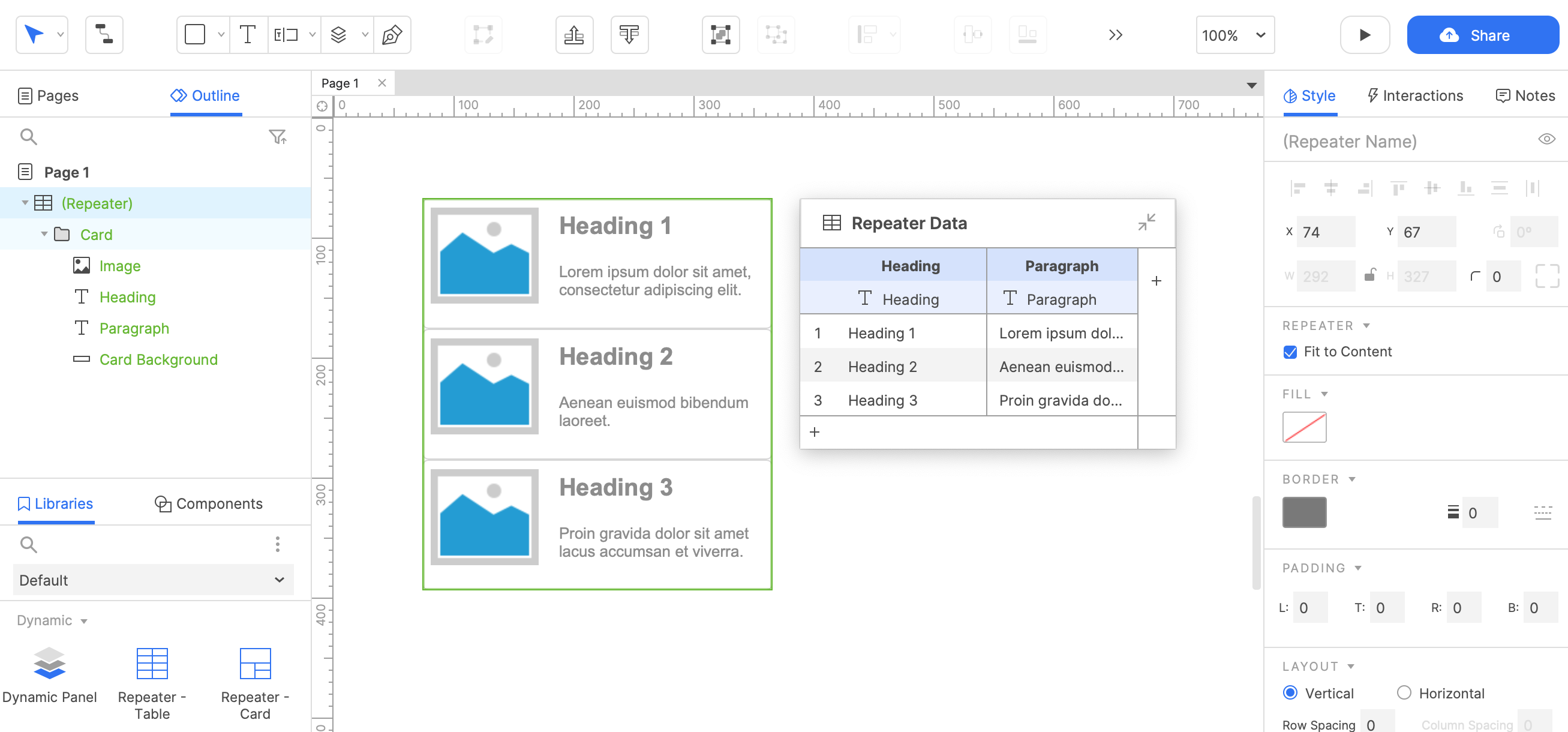
中继器小部件由两部分组成:“项目”,其中包含将重复的小部件的集合,以及“数据集”,其中包含控制每次重复内容的数据表。
当您选择数据集中列名称下的连接小部件,然后从下拉列表中的可用小部件列表中进行选择时,存储在数据集中的文本和图像会显示在项目的小部件上。
项目
重复的小部件集合称为“项目”。 您可以通过双击画布上或概要窗格中的中继器来编辑项目中的小部件。 在编辑项目时,您只会看到其包含的小部件的一个实例。 对于中继器数据集表的每一行,中继器项目中的小部件重复一次。 |  |
|---|
数据集
控制中继器项目重复的数据表称为“数据集”。 单击中继器时会自动出现浮动数据集表,您可以通过单击并拖动右下角来扩展浮动数据集。 您还可以通过单击数据集表格右上角的折叠/展开图标来折叠数据集的内容。
中继器数据集中的数据决定了中继器项目每次重复中显示的不同内容。 例如,默认库中的转发器表小部件以三行数据开始,每行包含不同的样本内容,这就是您在画布上中继器的三个重复中看到的内容。
提示
您可以通过选择一个单元格并按CTRL+V(Windows)或CMD+V(Mac)将电子表格应用程序(如Microsoft Excel和Google表格)中的表格数据粘贴到中继器的数据集中。
在项目中显示数据
文本和图片
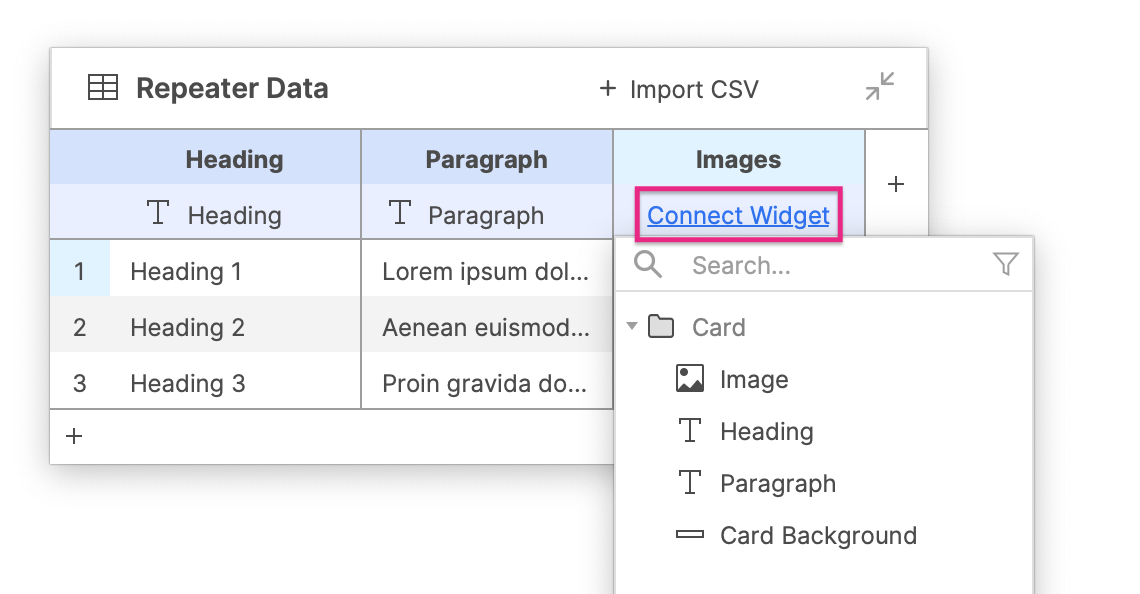
要在数据集单元格中输入文本,请选择该单元格并开始键入。 或者,您可以双击单元格来编辑其现有文本。 数据集单元格还可以保存图像文件。 右键单击一个单元格并选择导入图像以打开计算机的文件浏览器,您可以从中选择所需的图像。
要将每个数据集列中的文本和图像显示到转发器项目中的小部件上,请单击连接小部件,然后从目标下拉列表中选择一个小部件。

参考页面和 URL
数据集单元格还可以包含 URL 和对 RP 文件中其他页面的引用。 以纯文本形式输入 URL。 要保存页面引用,请右键单击单元格并选择引用页面。 在出现的对话框中,选择要为其存储引用的页面。
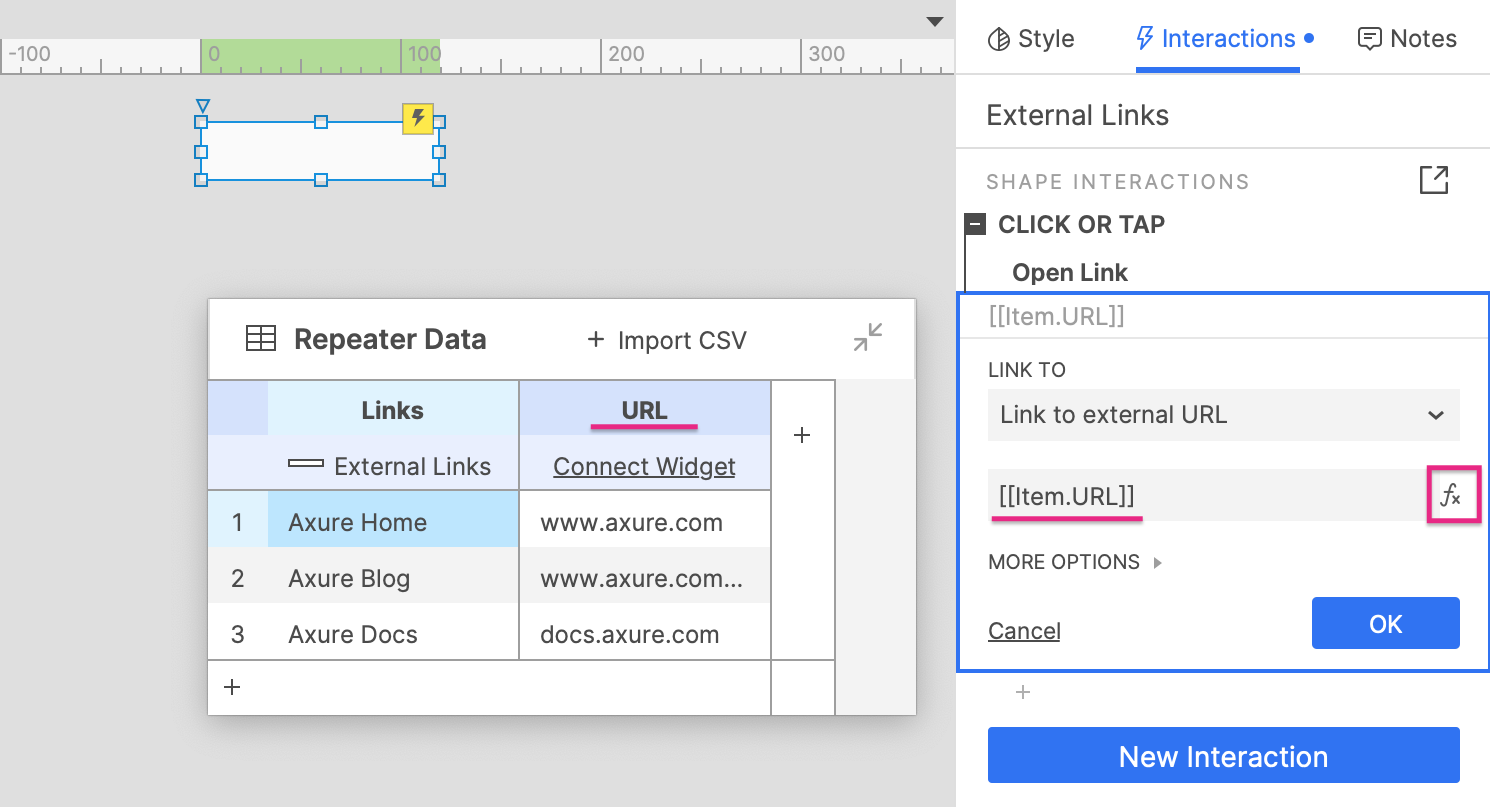
你可以使用 URL 和页面引用在中继器项目中的部件事件上创建打开链接交互 - 例如,按钮部件的点击事件。 在链接到下拉列表中选择链接到外部 URL,然后单击带有 https:// text的文本字段旁边的 fx 图标。

在出现的“编辑值”对话框顶部,单击“插入变量”或“函数”。 在下拉列表的 Repeater 部分中,单击 Item.ColumnName,其中“ColumnName”是包含 URL 和页面引用的数据集列的名称。
单击确定关闭编辑值对话框。 当您在 Web 浏览器中预览原型时,您现在应该能够通过您刚刚创建的交互导航到中继器数据集中引用的 URL 和原型页面。
导入数据
您可以通过选择数据集表格顶部的导入 CSV 来从 CSV 文件导入数据。 导入 CSV 文件时,列和行将根据需要自动添加到数据集中。
提示
导入 CSV 文件时,数据集中的现有内容将被覆盖。
特殊属性
布局、间距和分页
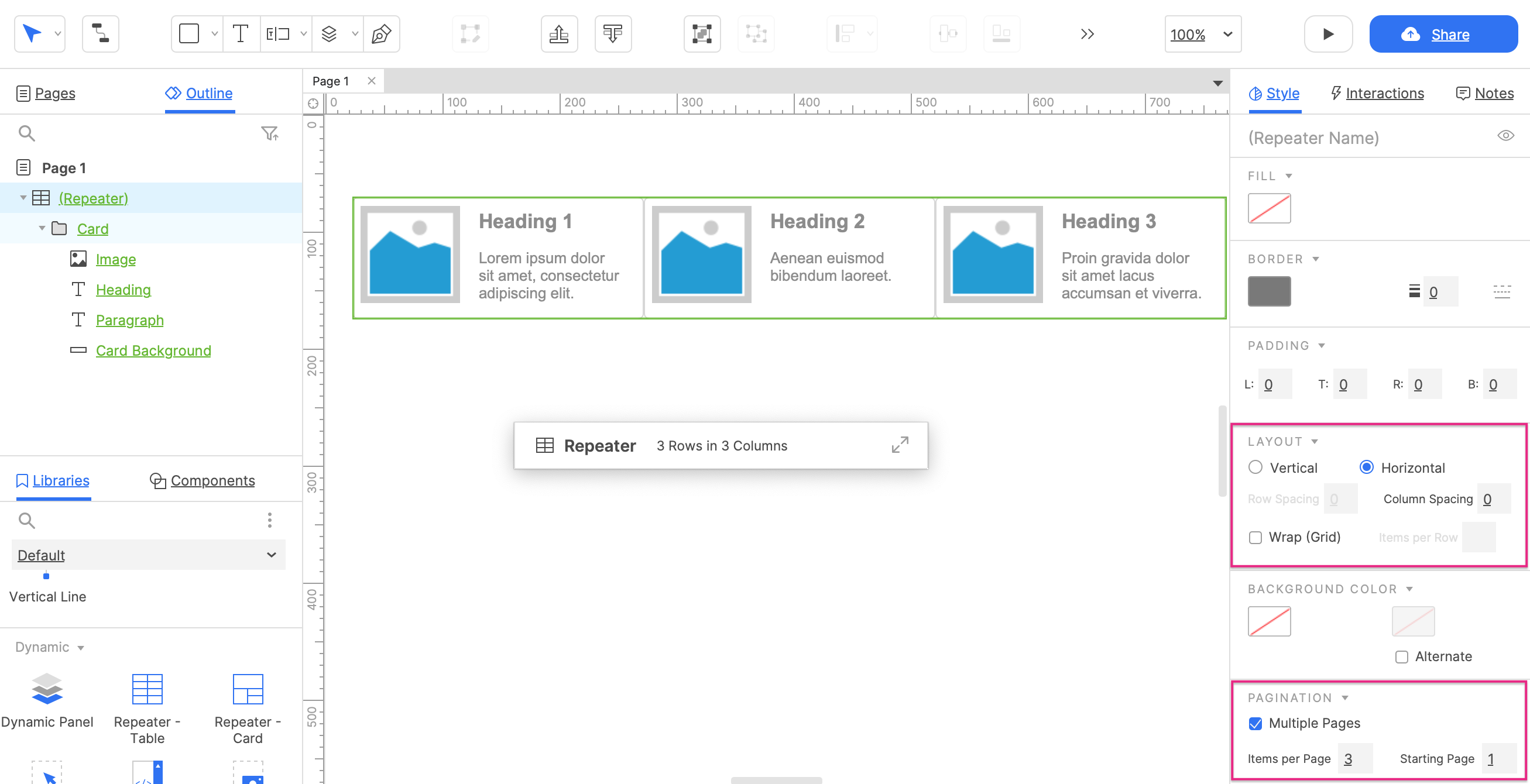
默认情况下,中继器的所有项目都是可见的,它们垂直排列在单列中,项目之间没有空格。 您可以使用“样式”窗格的“布局”和“分页”部分中的选项更改此设置。

布局
在布局部分,您可以选择中继器的项目是垂直堆叠在一列中还是水平堆叠在一行中。 如果您希望中继器分成多个列或行,请选中网格排布 复选框并输入您希望每列或行具有的项目数。
间距
您还可以在样式窗格的布局部分中指定中继器项目的行或列之间应该有多少空白空间。 如果您为中继器设置了背景颜色,它将在此空白空间中可见。
分页
分页将中继器项目分成多个“页面”——不要与页面窗格中的原型页面混淆——这样您就可以控制一次可见的项目数量。
在样式窗格的分页部分,选中多页复选框。 输入您希望在每页上显示的项目数,并输入您希望中继器开始的页数(默认为 1)。 您可以使用“设置当前页面”操作浏览中继器的页面,并且可以使用“设置每页项目数”操作动态更改每页的项目数。
要了解更多信息,请查看中继器分页教程。
边框、背景和填充
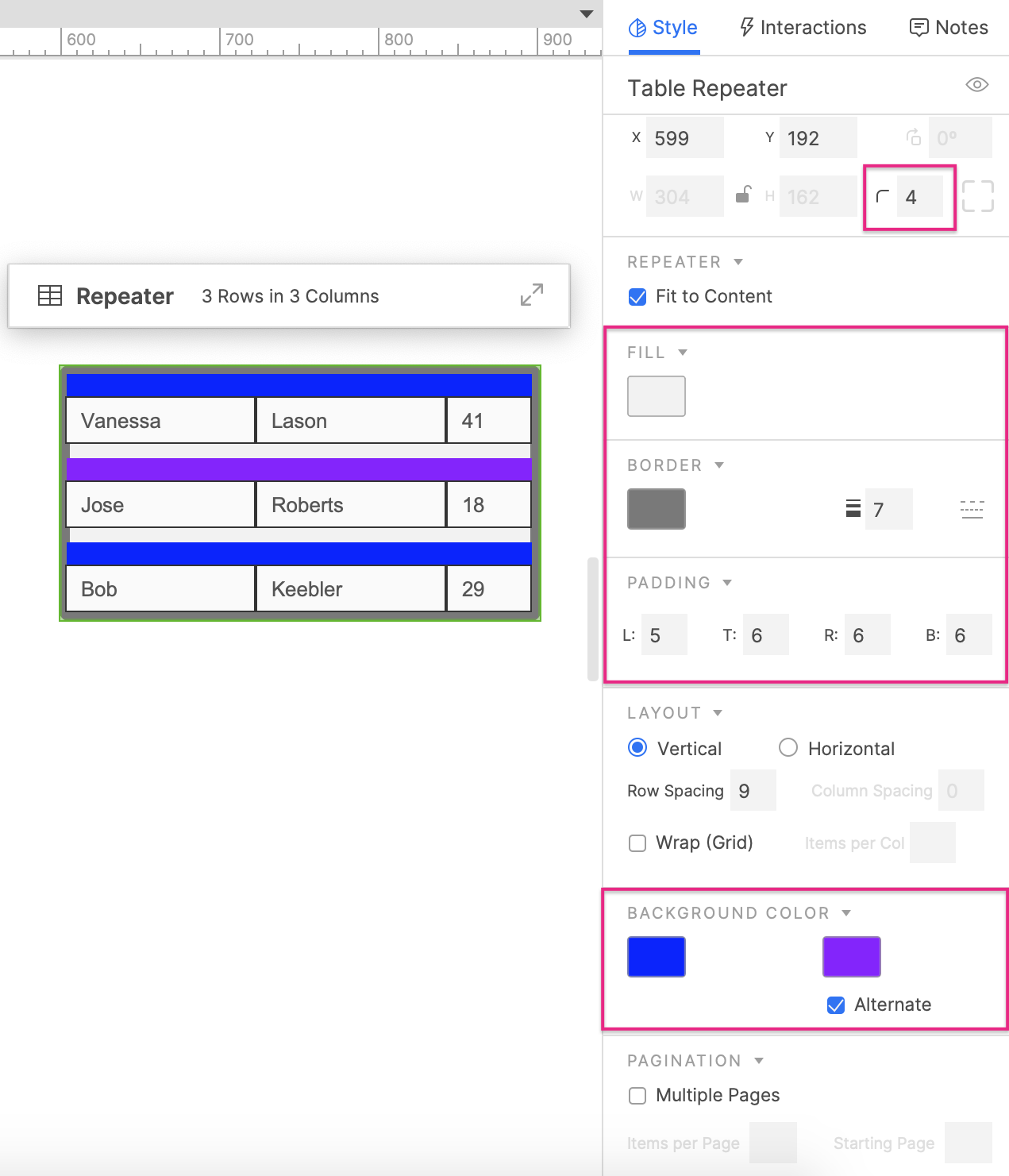
您可以使用“样式”窗格中的“填充”、“边框”和“角半径”选项为中继器添加边框和背景颜色。 中继器边框和背景呈现在中继器项目中的小部件后面,因此您可能需要向中继器添加填充才能看到它们。 “样式”窗格的“填充”部分中的选项允许您在中继器的外边缘与其项目之间创建空白空间。 中继器项目也可以有自己的背景颜色,与中继器本身的背景不同。 您可以在“样式”窗格的“背景颜色”部分中选择此颜色。 此外,您可以选中替代框以选择将应用于所有其他项目的第二种颜色。 在使用中继器小部件构建表格时,此选项很方便。 |  |
|---|
适应HTML内容
“适应HTML中内容”复选框位于“样式”窗格中数据集的上方,并且默认情况下处于启用状态。 启用此选项后,每个中继器项目将自动调整大小以适应其包含的窗口部件。
如果禁用此选项,不管其所包含部件的大小,位置或可见性如何变化,每个中继器项目始终保持固定大小。 如果移动或显示部件扩展到其自身的固定边界之外,它们可能与其他中继器项目重叠。
隔离单选组和选择组
默认情况下,中继器项目中的单选组和选择组将针对该项目的每个实例分别进行执行。 例如,如果该项目具有一个带有三个单选按钮的单选组,则选择其中一个按钮将取消选择该项目实例中的其他两个按钮,但是该项目其他实例中的其他单选按钮将不会因被选中而受影响。
你可以通过取消选中“交互”窗格右上方“更多属性”菜单中的“隔离单选组”和“隔离选择组”复选框来更改此行为。 禁用这些选项后,将在该项目的每个实例中执行中继器项目中的单选组和选择组。 回到我们先前的示例,这意味着在该项目的一个实例中选择单选按钮组中的单选按钮将在该项目的每个其他实例中取消选择该单选按钮组中的所有其他按钮。
中继器遮罩
默认情况下,中继器有一个绿色边框遮罩,以使其包含的小部件更容易与画布上的其他小部件区分开来。 您可以在应用程序菜单中的查看 → 蒙版中切换蒙版。
提示
部件遮罩,包括中继器遮罩,不会在浏览器中展示。
特殊交互
中继器特有事件
项目加载
作为使用 “链接小部件” 选项的替代方法,您可以使用 “项目加载” 事件在中继器上显示内容。 这种方法更高级,但在某些情况下需要,例如使用数学函数或表达式动态生成文本或数值时。
对于在Web浏览器中加载的中继器项目的每个实例,都会触发一次项目加载事件。 例如,该事件将针对其数据集包含三行的中继器触发三遍,因为每一行都会创建该项目的新实例。 此外,项目加载事件始终按从上到下的顺序处理数据集行。
当初次加载页面时,中继器将加载其所有项目,并且每当对中继器的数据集进行更改时,它都会重新加载其所有项目。 这意味着“项目加载”事件在页面加载时针对项目的每个实例触发一次,并且每次添加,删除或更新数据集行时都会触发一次。
项目尺寸改变
每当由于中继器的实例包含的窗口部件发生更改而重新调整其大小时,都会触发“项目尺寸改变”事件。 仅当将中继器设置为适合内容时,才会执行该事件。
排序和筛选行
排序
使用“添加排序”和“删除排序”操作,可以按中继器的任何数据集列对其行进行动态排序。 你可以按以下数据类型对列的值进行排序:
- 数字
- 文本
- 文本(区分大小写)
- 日期 – YYYY-MM-DD
- 日期 – MM/DD/YYYY
你还可以选择按升序或降序对行进行排序,或者每当重新应用排序时都可以在两者之间切换。
要了解更多信息,请查看“排序中继器”教程。
筛选
使用“添加筛选”和“删除筛选”操作,可以动态筛选中继器以显示满足特定条件的行。 你可以使用布尔表达式定义这些条件,这些布尔表达式将一个值(通常是数据集列或其他中继器属性)与另一个值进行比较。 一些简单的示例包括:
- [[Item.State == 'CA']] 将在“状态”列中仅显示值为“ CA”的行
- [[Item.Price <= 20]]将仅显示价格列中的值小于或等于20的行
- [[Item.TasksCompleted != Item.TasksAssigned]] 将仅显示其TasksCompleted列中的值与TasksAssigned列中的值不相等的行
要了解更多信息,请查看“筛选中继器行”的教程。
动态编辑数据集
你可以使用以下操作在Web浏览器中动态更改中继器的数据集:
- 添加行:使你可以向数据集添加新行
- 删除行:从数据集中删除行
- 编辑行:使你可以更改数据集中现有行的列值
- 标记行:可让你指定以后要删除或更新的行
- 取消标记行:取消标记先前标记的行
你可以在“添加,删除和中继器行”教程中了解有关使用这些操作的更多信息。
数据集对象和属性
除了中继器数据集中每一行的内容之外,你还可以使用下面的对象和属性来访问值表达式中有关数据集的元信息。
项目和目标项目
Item对象是指由给定交互(通常是Item Loaded事件下的一个动作)处理的单个中继器数据集行。 (这是你在本文前面的部分中用来访问列值的对象。)
TargetItem是一个相似的对象,可让你访问与Item相同的所有属性。 两者之间的区别在于,你可以在中继器项目内部的部件交互中使用TargetItem,以访问有关其他中期器项目的信息。
你可以对Item和TargetItem对象使用以下属性:
- Item.ColumnName: 表示存储在命名列中的数据。 (这是你在本文前面的部分中看到的属性。)
- Item.isFirst: 在应用了排序,筛选和分页之后,如果该行是中继器中的第一个可见行,则返回true。 否则,它返回false。
- Item.isLast: 在应用了排序,筛选和分页之后,如果该行是中继器中的最后一个可见行,则返回true。 否则,它返回false。
- Item.index: 代表数据集中行号的数值。 例如,数据集中第三行的该值为3。
- Item.isEven: 如果Item.index是偶数,则返回true。 否则,它返回false。
- Item.isOdd: 如果Item.index为奇数,则返回true。 否则,它返回false。
- Item.isMarked: 如果当前已标记该行,则返回true。 否则,它返回false。
- Item.isVisible: 在应用了筛选和分页之后,如果该行当前在中继器中可见,则返回true。 否则,它返回false。
中继器
中继器对象提供有关中继器整个数据集的信息。 当使用中继器项目中的窗口部件事件时,将使用Item.Repeater访问此对象:[[Item.Repeater.dataCount]]
你也可以在处理中继器自己的事件时使用该表示法,也可以将This用作快捷方式,因为中继器正在访问其自己的属性:[[This.dataCount]]
[[LVAR1.dataCount]]当使用中继器外部的窗口部件或页面事件时,您需要将中继器存储为本地变量,然后将以下属性附加到本地变量名称:[[LVAR1.dataCount]]
你可以将以下属性与Repeater对象一起使用:
- Repeater.dataCount: 表示中继器数据集中总行数的数值。
- Repeater.itemCount: 一个数字值,表示在应用所有筛选后转发器中的行数。
- Repeater.visibleItemCount: 在应用了所有筛选和分页之后,代表中继器中当前可见行数的数值。
- Repeater.pageCount: 代表中继器中页面总数的数值。
- Repeater.pageIndex: 数字值,代表转发器中当前可见的页面数。