组件视图
组件视图是为特定情景设计的组件的替代版本。 它们使你可以一次创建一个组件,然后重新排列,调整其大小和样式,以适合你打算在其中使用的每个场景。将组件实例添加到画布时,你可以选择显示哪个组件视图 。
 |  |
|---|
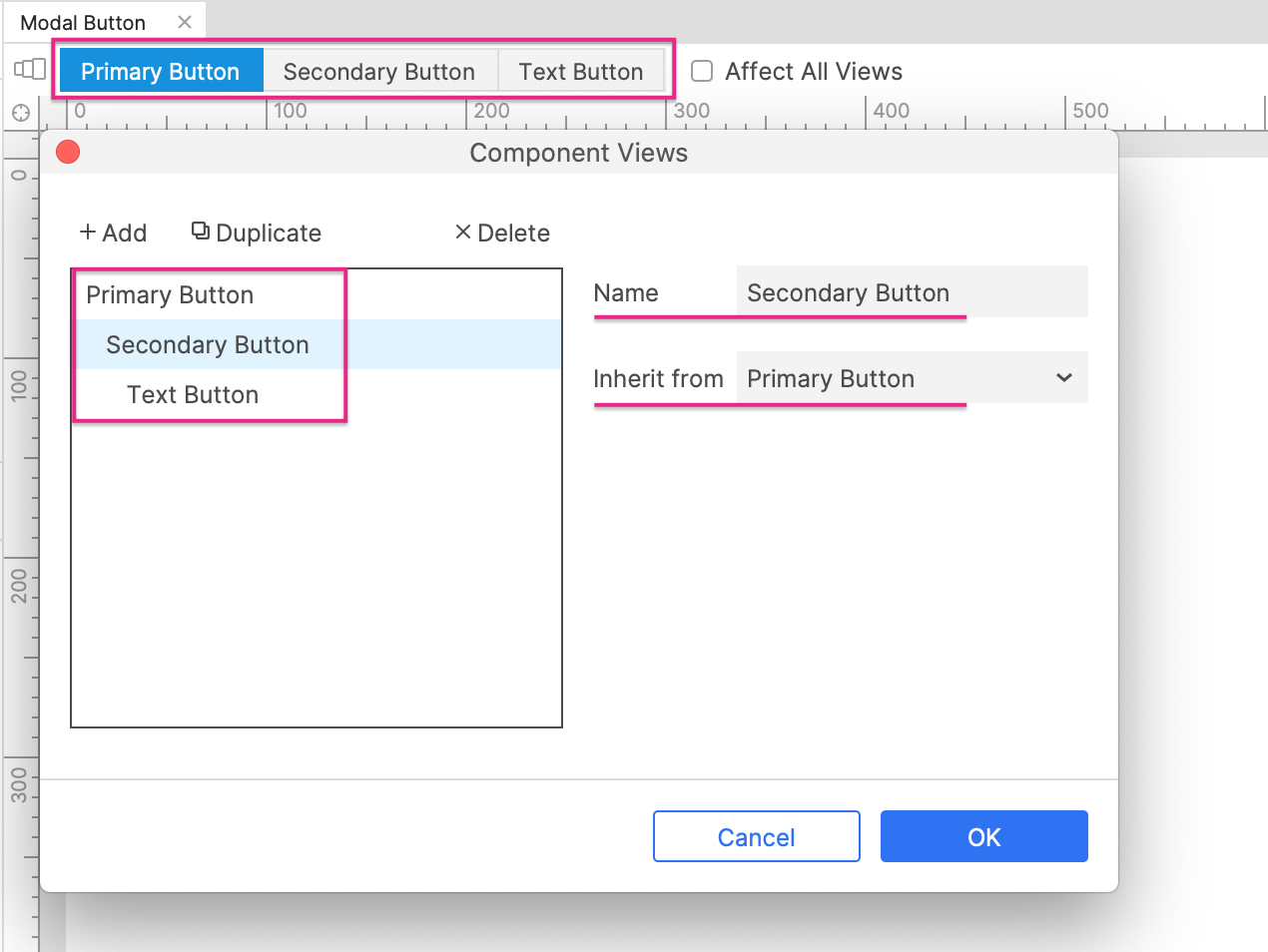
添加一个组件视图

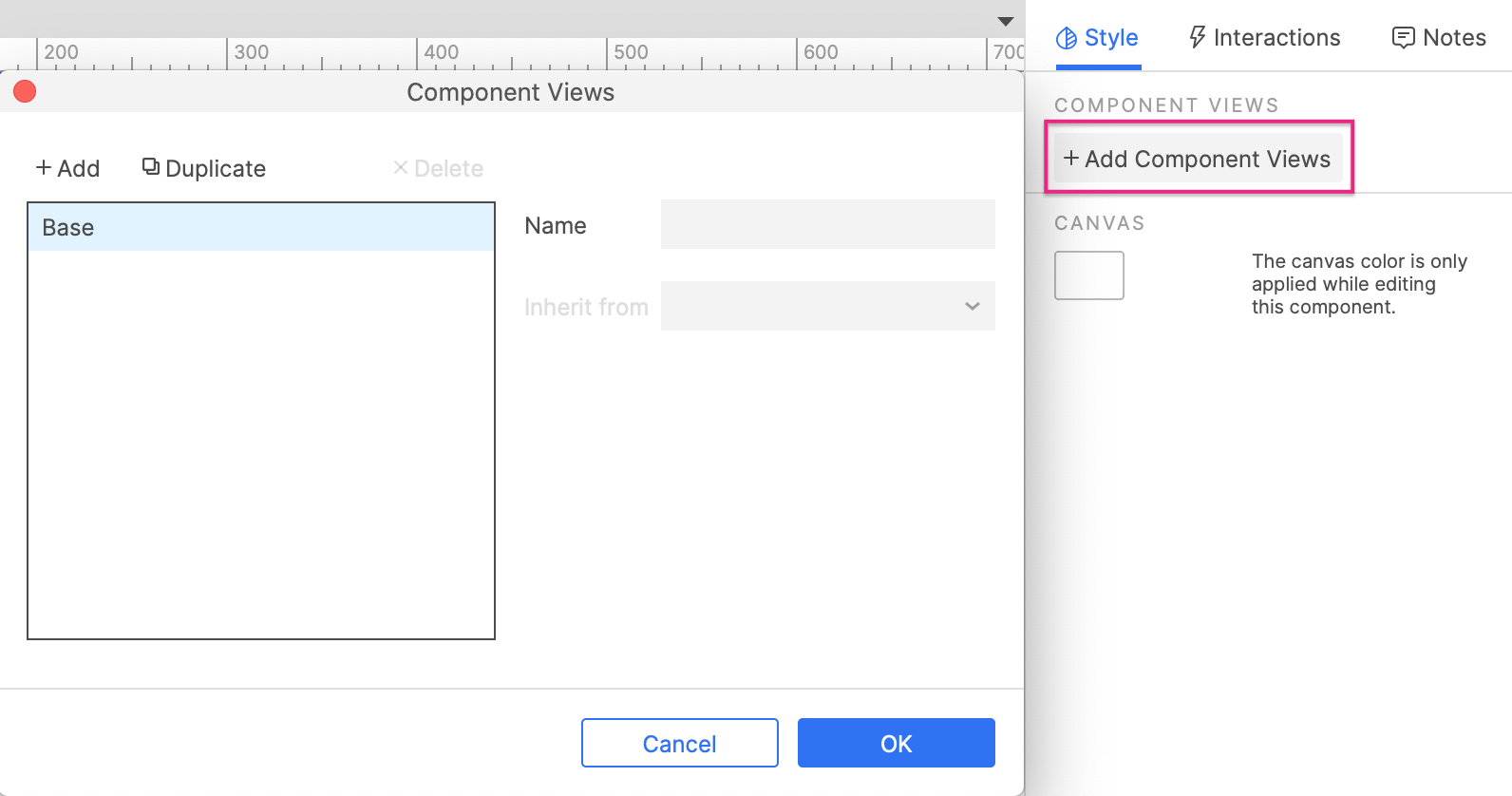
要将组件视图添加到组件,请首先在画布上打开主组件进行编辑。 单击画布聚焦组件本身,然后在“样式”窗格中单击“添加组件视图”以打开“组件视图”对话框,您将在其中创建和管理视图。
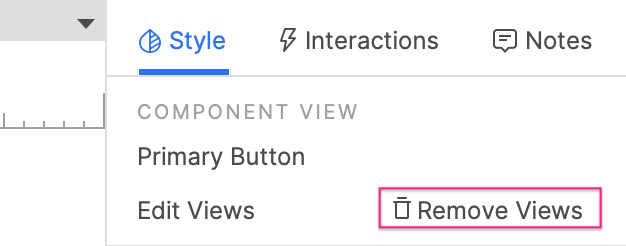
要从组件中删除组件视图,请单击“样式”窗格右上方的“删除视图”。

组件视图继承

组件视图被组织成继承链。 链中的第一个链接是所有其他视图要继承的视图,即基本视图。 你添加的每个视图都直接从基本视图或链中的另一个视图继承其窗口部件和窗口部件属性。
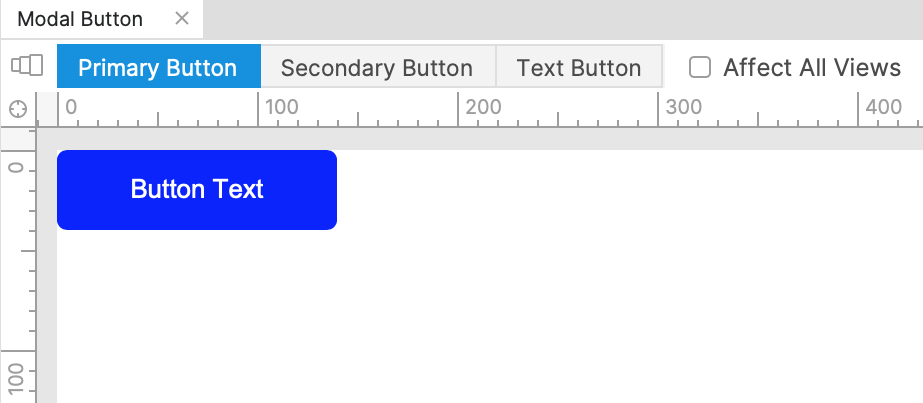
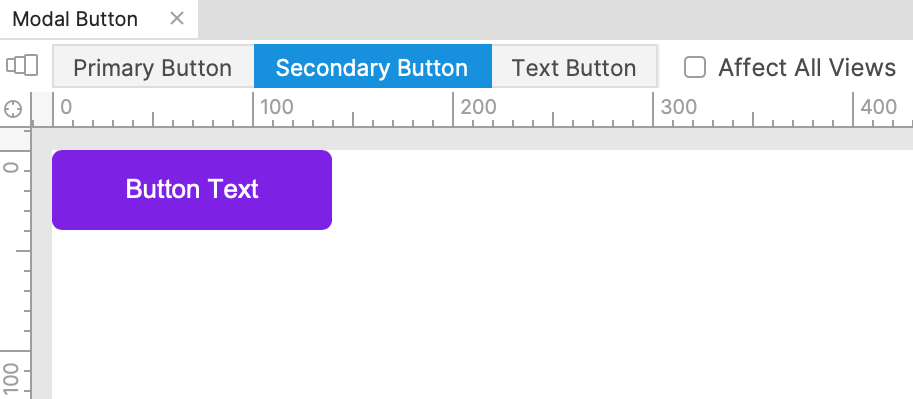
例如,按钮组件的继承链可能如下所示:
主按钮(基本)>辅助按钮>文本链接按钮
- 在“主要按钮”视图中所做的编辑也将同时反映在“次要按钮”和“文本链接按钮”视图中。
- 在“辅助按钮”视图中所做的编辑将反映在“文本链接按钮”视图中,但不会反映在“主按钮”视图中。
- 在“文本链接按钮”视图中进行的编辑只会影响该视图。
在组件视图中编辑图表
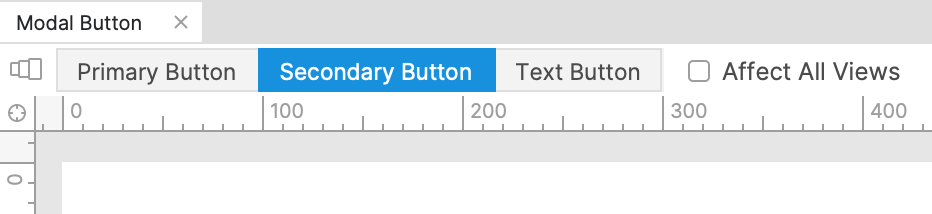
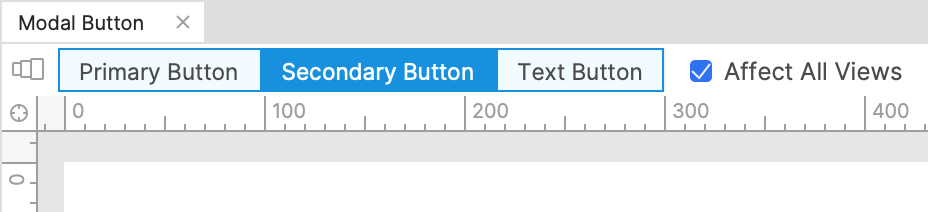
将组件视图添加到组件后,可以通过单击画布顶部的名称来访问每个视图。 视图名称的颜色指示该视图是否会受到你在画布上所做的编辑的影响:
 |  |
|---|
深蓝色: 当前显示在画布上的视图。 编辑将影响此视图。
浅蓝色: 选中“影响所有视图”复选框。 编辑将影响所有视图。
灰色: 未选中“影响所有视图”复选框。 编辑不会影响所有视图。
此外,如果你在子视图中编辑窗口部件属性,则在父视图中对相同属性的编辑将不再影响子视图。 例如,如果你在子视图中将按钮的填充颜色更改为粉红色,然后在父视图中将同一按钮的填充颜色更改为绿色,则该按钮在子视图中仍将是粉红色,而不是绿色。
提示
为了充分利用组件视图编辑继承的好处,我们建议你采用自上而下的方法来编辑图,从基础视图开始,然后逐步进行。
跨视图部件属性
你可以在组件视图之间自由更改窗口部件的视觉样式,大小和位置。 但是,某些部件属性在每个视图中始终相同。 这些包括部件文本,注释和交互/交互属性。 在一个视图中的窗口小部件上对其进行编辑也将始终影响所有其他视图。
此外,还可以在视图之间共享特殊的窗口部件属性,例如下拉列表窗口部件中的选项,表格窗口部件中的行和列以及树形窗口部件中的节点。
如果你需要跨视图窗口部件属性在组件视图之间变化,请为每个变体创建一个窗口部件的附加副本,并使用“展开”功能选择在每个视图中显示窗口小部件的版本。
未放置部件
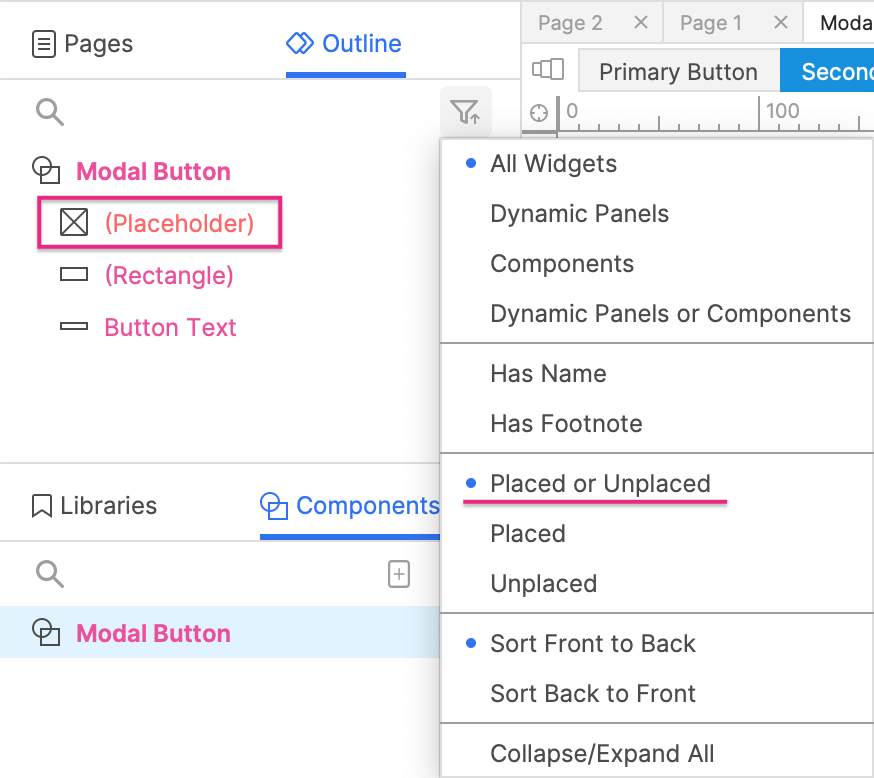
“未放置”部件是包含在某些组件视图中但不包含在其他视图中的部件。 已从当前视图中取消放置的所有部件在“大纲”窗格中以橙色列出。
注意
为确保在“大纲”窗格中同时看到已放置和未放置的部件,请单击窗格右上方的“排序和筛选”图标,然后选择“已放置”或“未放置”。

有两种方法可以从视图中取消放置窗口部件:
- 你可以通过右键单击窗口部件并选择从视图中“取消放置”来从当前视图及其子视图中移除窗口部件。 你也可以通过选择部件并按Delete来完成此操作。
- 如果将新的窗口部件添加到子视图,则该窗口部件将自动从所有父视图中取消放置(除非选中“影响所有视图”)。
警告
如果你从基本视图中删除了部件,或者选中了“影响所有视图”,则该部件将不会被放置; 相反,它将从所有视图中删除。
你可以通过点击右键并选择“放置到视图”放置一个未放置部件到当前视图及子视图。
要完全从所有视图中删除部件,请右键单击它然后选择“从所有视图中删除”。 这将完全从组件中删除部件,而不仅仅是未放置。
在画布上选择组件视图
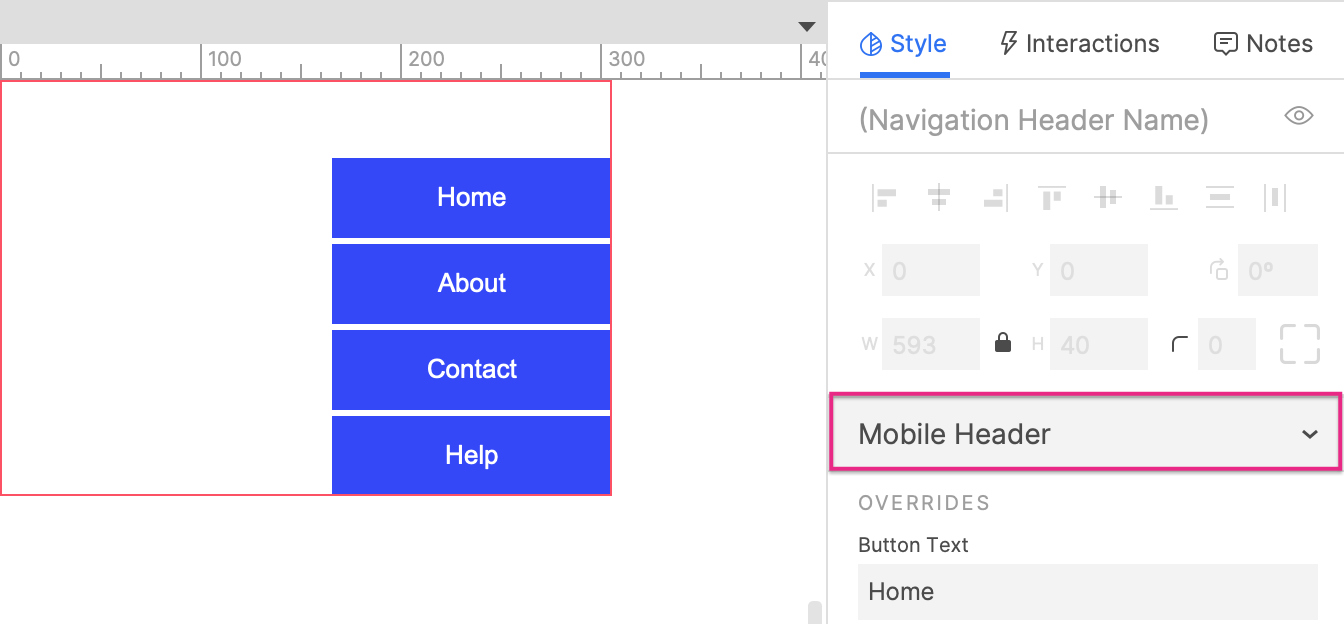
当你将组件实例添加到画布时,请使用“样式”窗格中的“主视图”下拉菜单选择要显示的视图。

组件视图和自适应视图
你可以将组件视图设置为与自适应视图集一起使用。 确保组件视图与自适应视图具有相同的名称和继承结构,并且组件视图将与自适应视图一起在浏览器中自动切换。