样式效果
样式效果是窗口部件的替代样式,当其在Web浏览器中处于特定状态时(例如,当鼠标悬停或单击时),该样式会自动应用于窗口部件。 当窗口部件进入触发状态时,将应用样式效果。 当窗口部件退出触发状态时,样式效果将被删除,并且窗口部件将恢复为其基本样式。
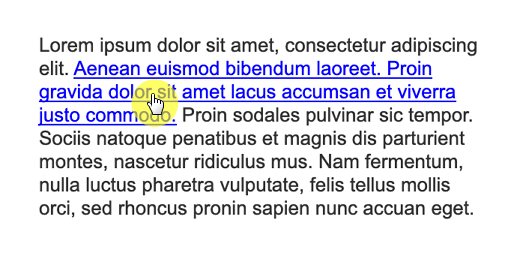
一些常见的示例包括: + 鼠标悬停在文本链接上时会获得下划线 + 单击时更改按钮的颜色 + 文本字段在聚焦或应用错误状态时获得不同的边框颜色。 |  |
|---|
提示
看交互式按钮教程,了解如何将样式效果与按钮一起使用。
样式效果
鼠标悬停
当鼠标光标移动到小部件上时应用。 (默认添加到文本链接。)
鼠标按下
在单击小部件时应用,同时按下鼠标按钮。 (默认添加到文本链接。)
选中
当通过“设置选中动作”将部件设置为选中状态时,或者在单击复选框或单选按钮时自动应用。
禁用
当通过禁用操作将小部件设置为其禁用状态时应用。 (默认添加到表单小部件,如文本字段和下拉列表。)
错误
当通过 设置错误状态 操作将小部件设置为其错误状态时应用。
获取焦点
当部件在Web浏览器中获取焦点时应用。 诸如文本字段和下拉列表之类的窗体部件在单击或切换到选项卡时会自动获取浏览器的焦点。 你还可以使用“焦点”操作动态地给部件浏览器焦点。
提示
定义文本字段或文本区域上提示文本的样式。 (默认情况下在这些部件上启用。)
启用样式效果
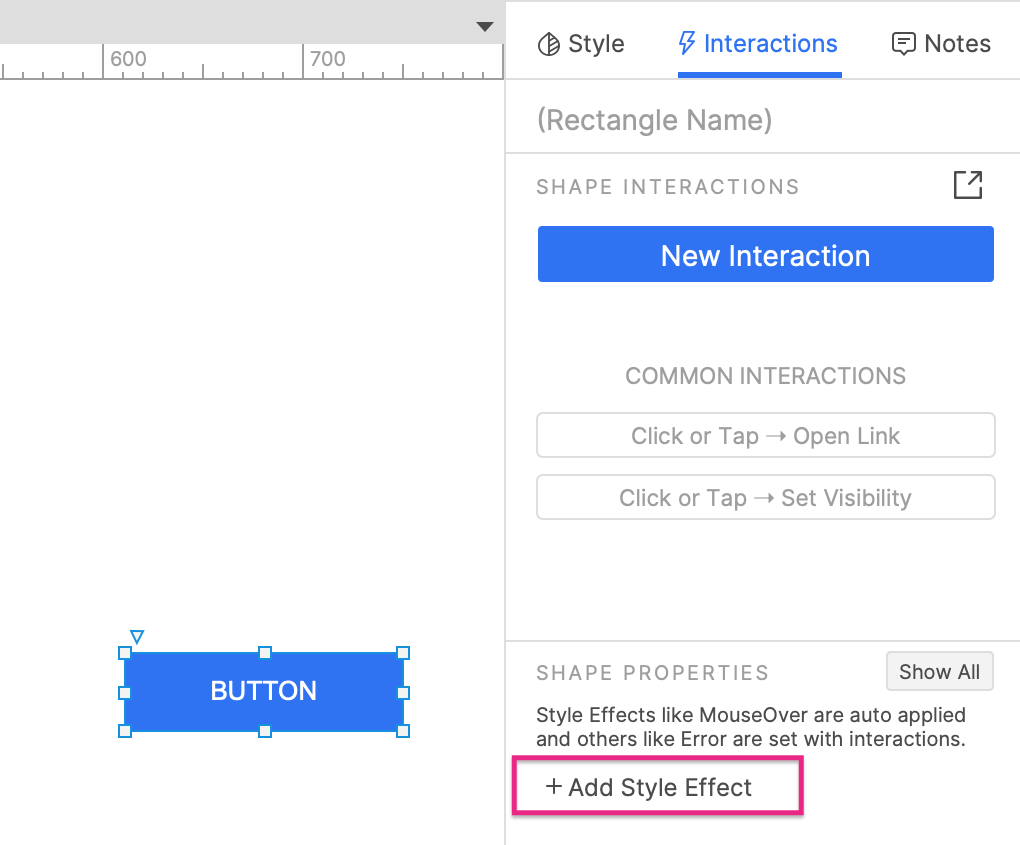
要在部件上启用样式效果:
- 选择小部件,然后在交互窗格的形状属性部分中单击添加样式效果。
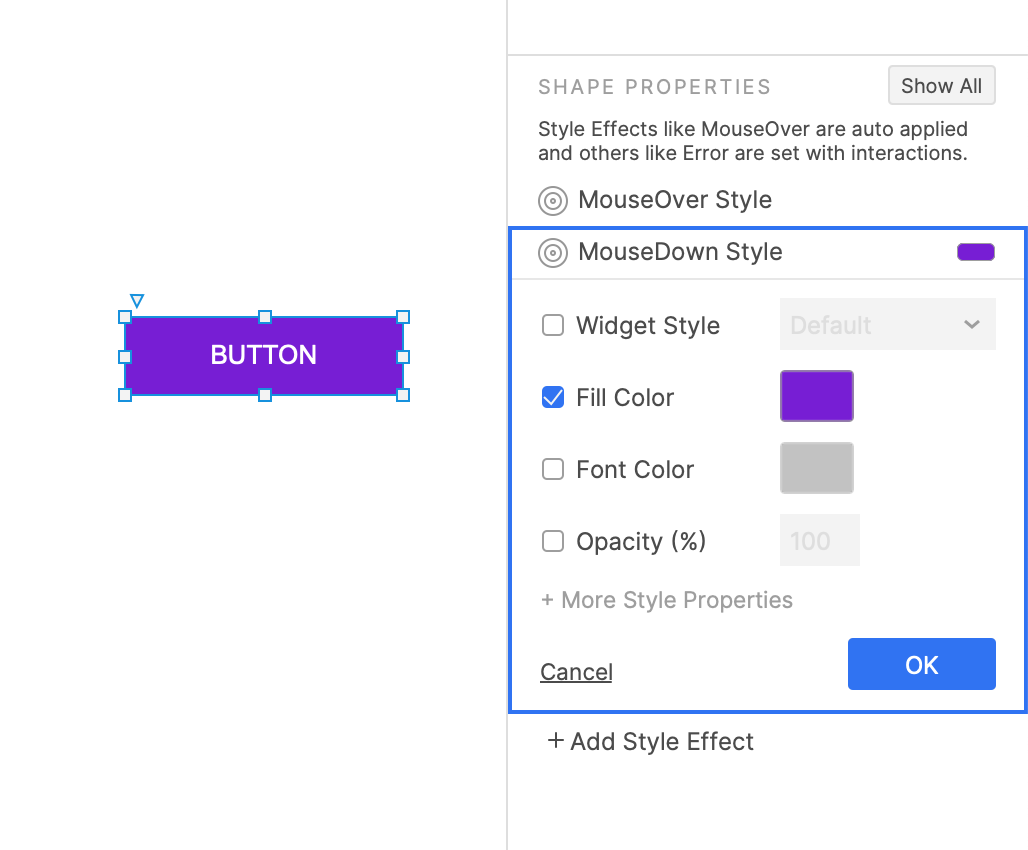
- 从列表中选择您想要的样式效果。
- 在出现的区域中,选择要为样式效果更改的样式属性。你可以通过单击更多样式属性来查看样式属性的完整列表。
 |  |
|---|
在编辑样式效果时,所做的更改将暂时应用于画布上的部件。 当你在“交互”窗格中关闭样式效果的对话框时,该部件将返回其默认样式。
提示
如果要对多个部件使用相同的样式效果选择,请创建一个部件样式以保存你的样式选择。 然后,当你在窗口部件上启用样式效果时,请在“窗口部件样式”下拉菜单中选择窗口部件样式。
如果将来更改窗口部件样式,则更改将自动应用到使用它的所有窗口部件。
复制和粘贴样式效果
你可以使用格式刷将样式效果从一个窗口部件复制并粘贴到另一个窗口部件,该菜单可在主菜单的“编辑”→“格式刷”中找到。