动画
可以对某些动作进行动画处理,以使它们在Web浏览器中发生时具有视觉效果,例如使用渐变动画隐藏部件或使用反弹动画移动部件。
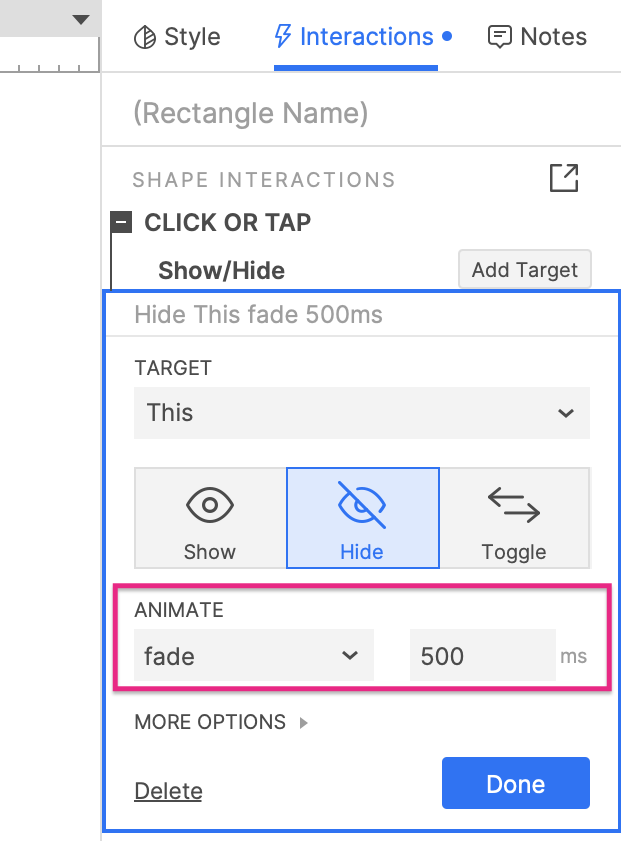
每个动画都有两个部分:效果和时间。 + 在“动画”下拉列表中选择的动画效果决定了动画的视觉效果。 + 在ms字段中输入的动画时间决定了完成动画所需的时间(以毫秒为单位)。 |  |
|---|
可见性效果
以下效果可应用于更改窗口部件可见性的操作。 这些是“显示/隐藏”操作和“设置面板状态”操作。
| + 淡入淡出: 逐渐更改部件或面板状态的不透明度,直到完全看不见 + 向左/向右/向上/向下滑动: 将部件或状态滑动到视图中或从视图中移出 + 向左/向右/向上/向下翻转: 沿中心轴翻转小部件或状态到视图中或从视图中移出(X代表上/下,Y代表左/右) |
|---|
移动效果
也称为“缓动”,以下效果决定了在指定时间范围内动画的步调。 这些可以应用于更改窗口部件或页面本身的空间方向的动作。 包括“滚动到部件”,“移动”,“旋转”,“设置大小”和“设置不透明度”操作。

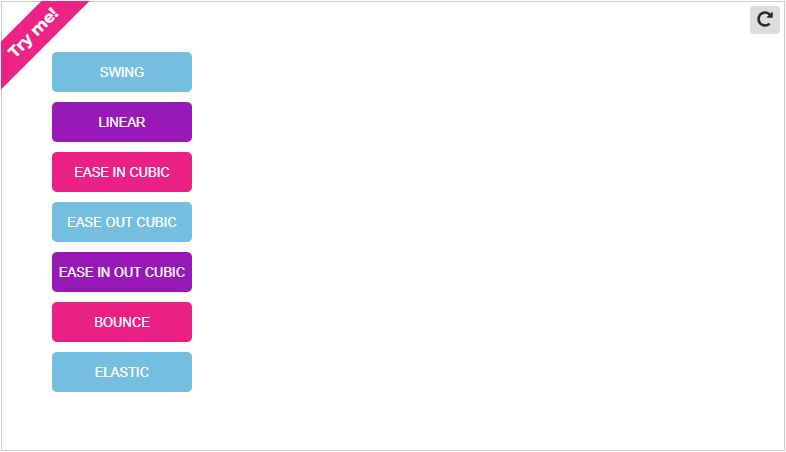
- 逐渐: 动画在开始和结束时比在中点处稍微慢一些
- 线性: 动画在整个定时中以相同的速度进行
- 缓进: 动画开始缓慢,逐渐变快,直到定时结束
- 缓出: 动画开始缓慢,逐渐变快,直到定时结束
- 缓进缓出: 动画开始缓慢,逐渐变快直到定时的中点; 然后逐渐变慢。 (这类似于Swing,但更为明显。)
- 弹跳: 动画像缓进一样加速,但是一旦达到动画的终点,它就会反弹几次
- 弹性: 动画会超出其终点,然后弹回原点
注意
单击此处下载这些示例的完整 RP 文件。