分页中继器
在本教程中,你将学习如何对中继器部件进行分页,以将其项分成画布上的多个“页面”。 你将学习如何通过“设置当前页面”操作在中继器的页面之间进行切换,以及如何使用Repeater.pageIndex和Repeater.pageCount属性显示页面号和总页面数。
注意
单击此处下载本教程的完整RP文件。
1. 部件设置

- 打开一个新的 RP 文件并在画布上打开 Page 1。
- 将一个矩形小部件拖到画布上,右键单击它,然后从上下文菜单中选择“创建中继器”。
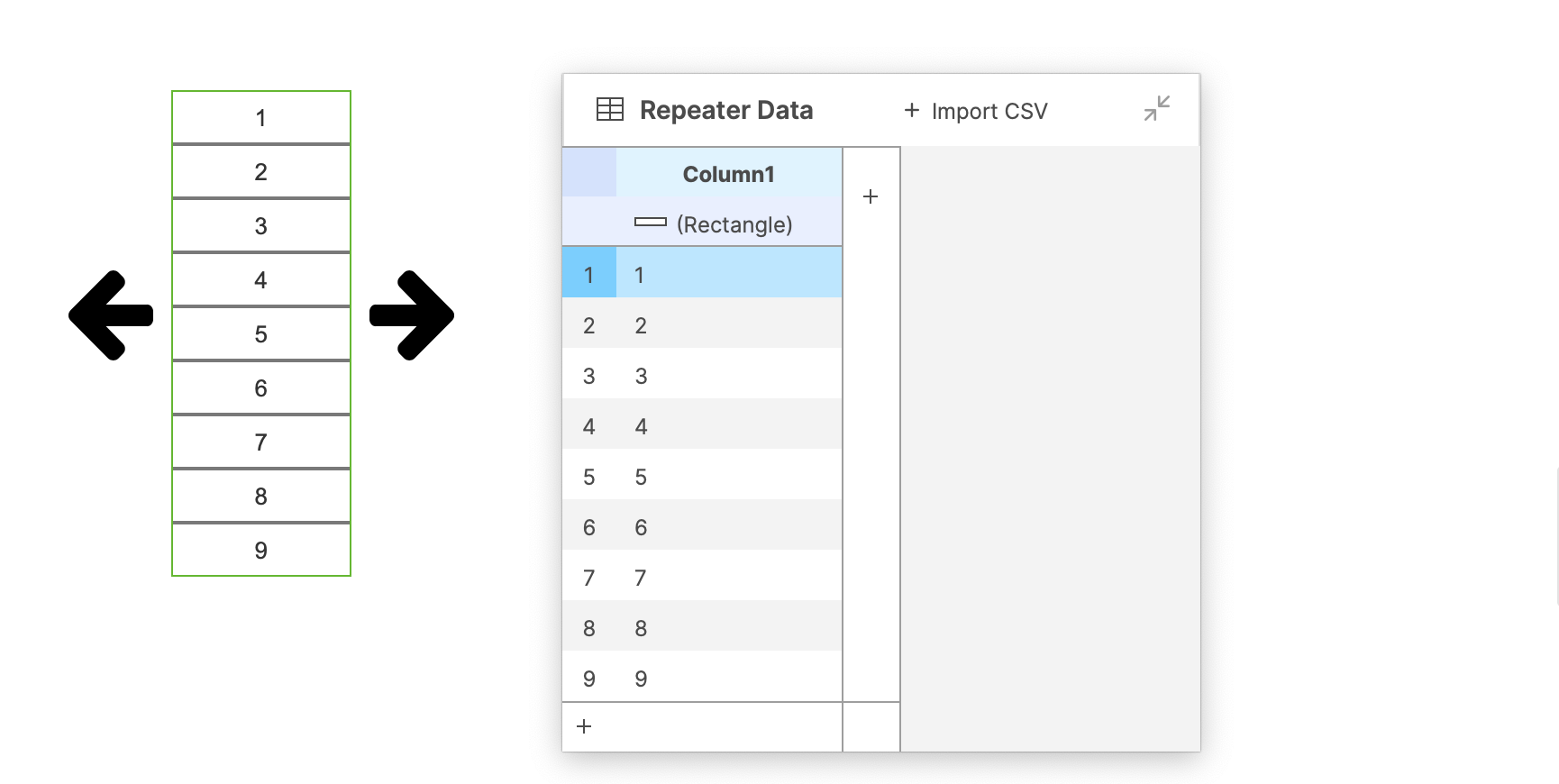
- 编辑要从 1-9 编号的 Column1 单元格。
- 在库窗格中,切换到图标库并使用窗格左上角的搜索字段来搜索箭头。 将左箭头和右箭头拖到画布上,并在中继器的每一侧放置一个。
2. 分页中继器

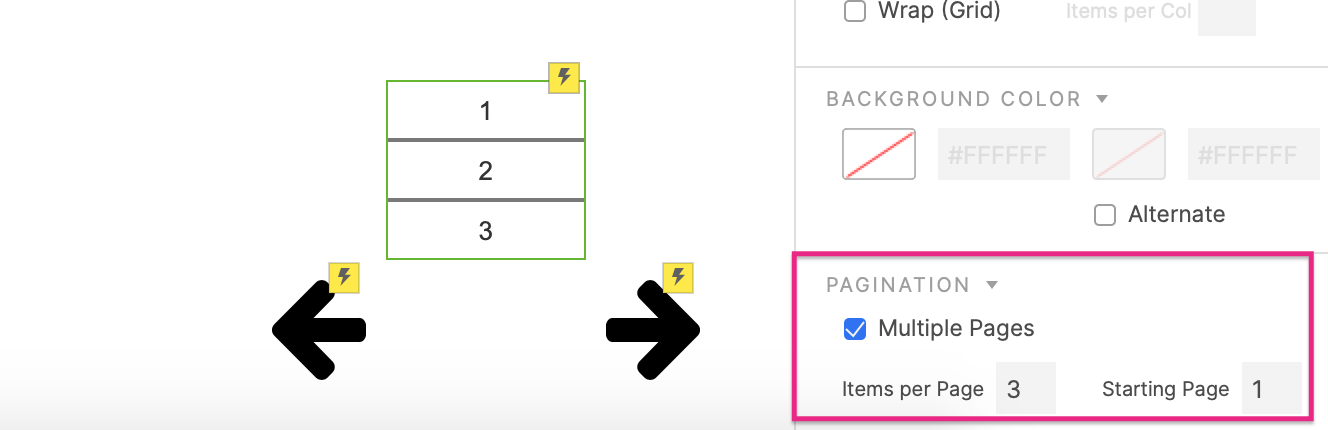
- 选择中继器,然后在“样式”窗格底部的“分页”部分中选中“多个页面”。
- 在每页项目数字段中输入3,并将起始页面保留为1。
这会将中继器的九个项目分成三个页面,每个页面三个项目,并且在浏览器中中继器加载显示第一页的项目。
3. 单击箭头部件时设置当前页面
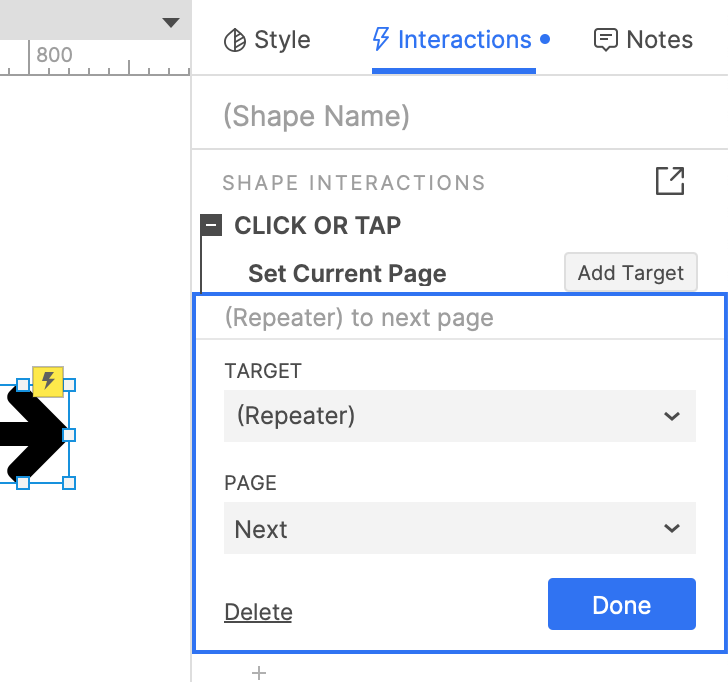
1. 选择向右箭头,然后在“交互”窗格中单击“新建交互”。 2. 在出现的列表中选择点击事件,然后选择设置当前页面操作。 3. 在目标下拉列表中选择中继器部件。 4. 在页面下拉菜单中选择向后,然后单击确定以保存操作。 5. 用左箭头重复这些步骤,将中继器的页面设置为向前。 |  |
|---|
4. 预览交互
- 在Web浏览器中预览页面。 你应该看到中继器的前三项显示。
- 单击右箭头查看接下来的三个项目,然后再次单击以查看最后三个项目。
- 单击左箭头可向后浏览各个项目。
5. 显示当前页码和总页数

- 返回Axure RP,将标签部件拖动到画布上,并将其放置在中继器下方。 将其文本设置为第1页,共3页。
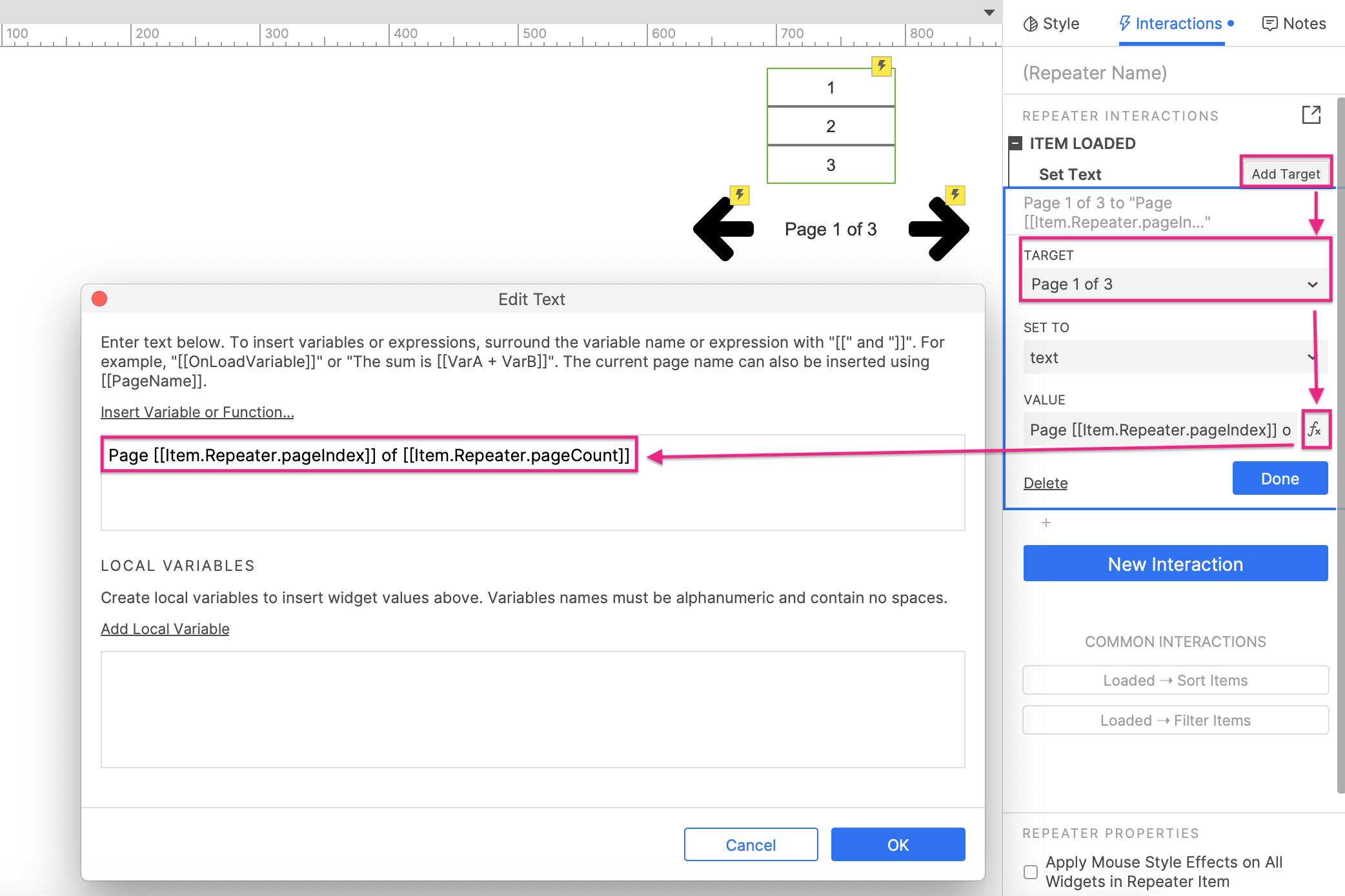
- 选择中继器部件。 在“交互”窗格中,将鼠标悬停在“已加载项目”事件下的“设置文本”操作上,然后单击出现的“添加目标”按钮。
- 在目标下拉列表中选择标签部件。
- 单击“值”字段右侧的fx图标以打开“编辑文本”对话框。
- 在对话框的顶部区域,突出显示Page 1 of 3 中的 1 。然后,单击“插入变量或函数”,然后在出现的列表中的“ 中继器/ 数据集”下选择pageIndex。 该区域中的文本现在应显示为:Page [[Item.Repeater.pageIndex]] of 3
- 突出显示3,然后再次单击插入变量或函数。 在“转发器/数据集”下选择pageCount。 该区域中的文本现在应显示为:: Page [[Item.Repeater.pageIndex]] of [[Item.Repeater.pageCount]]
括号中的两个表达式将分别由Web浏览器中中继器的可见页数及其总页数替换。 每当中继器的页面更改时,可见页面的编号将自动更新。
- 单击确定关闭编辑对话框
6. 预览交互
预览页面,然后单击左右箭头更改中继器的页面。 标签窗口部件上的文本应更新以显示当前页面的编号。