自适应视图
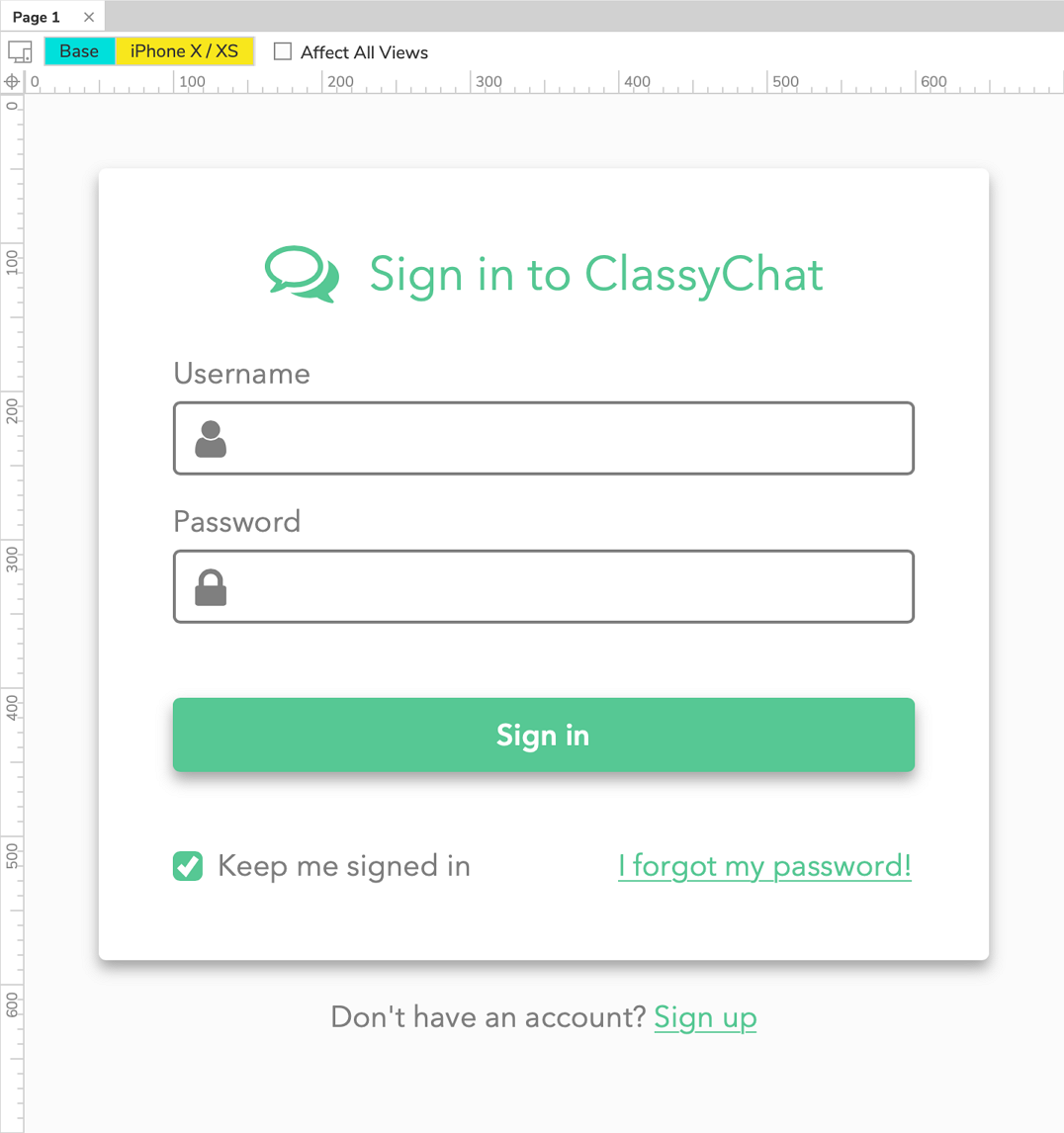
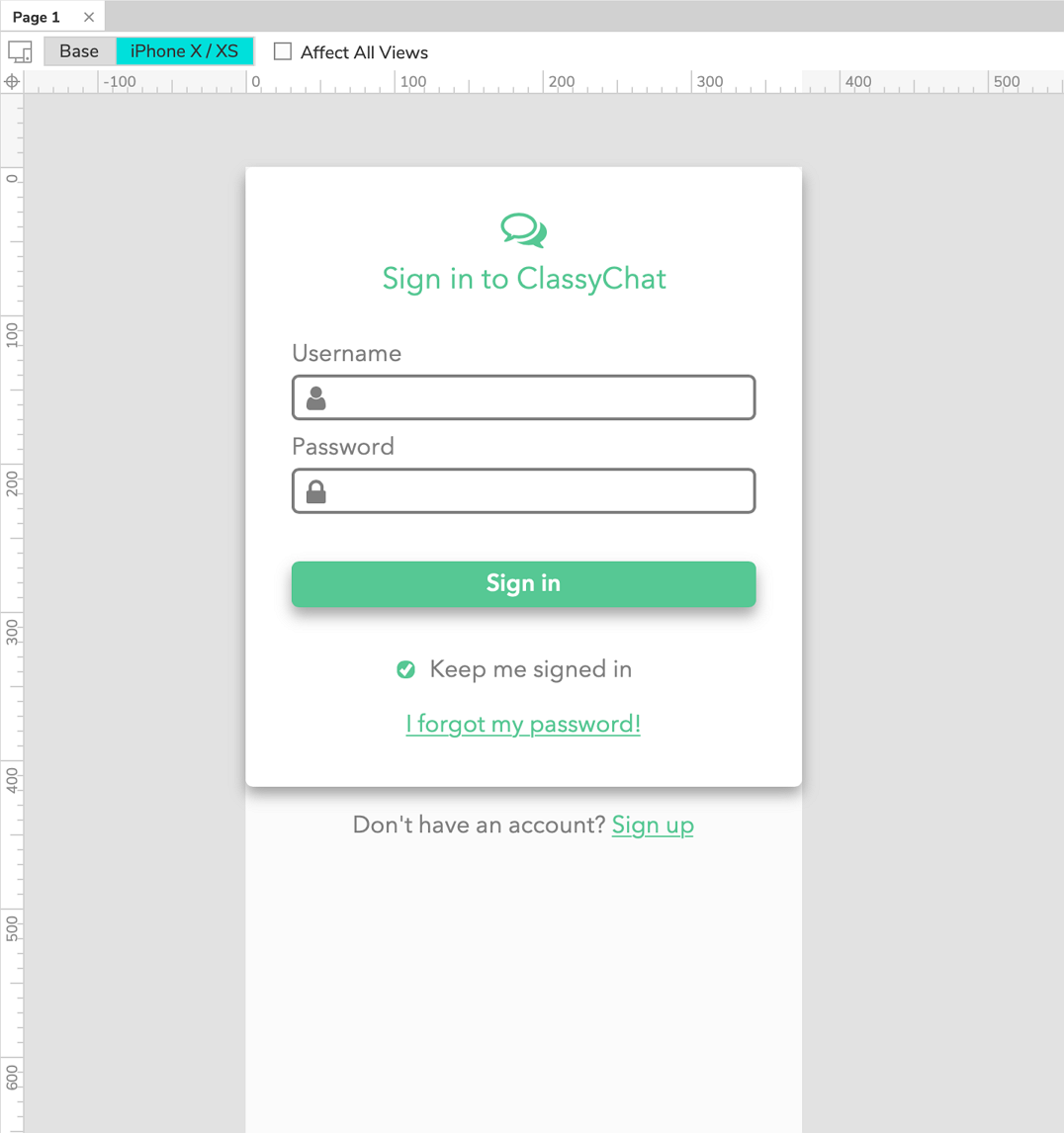
自适应视图是为特定屏幕尺寸设计的页面替代版本。 它们使你可以一次创建一个页面,然后重新排列,调整其大小并重新设置其部件的样式,以适合你打算对其进行测试的每个屏幕尺寸。 在Web浏览器中查看页面时,将自动显示适合浏览器尺寸的视图。
 |  |
|---|
将自适应视图添加到页面

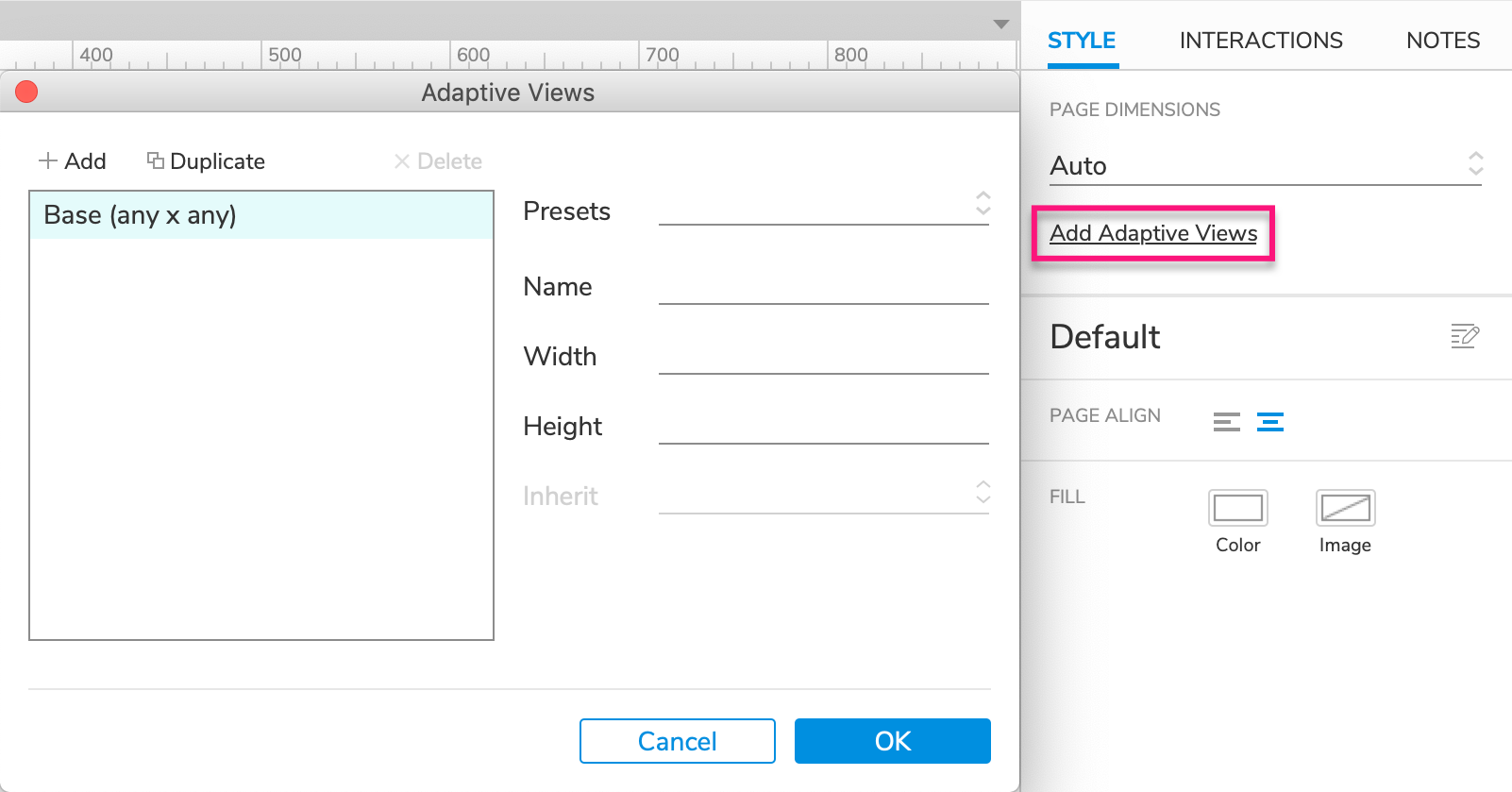
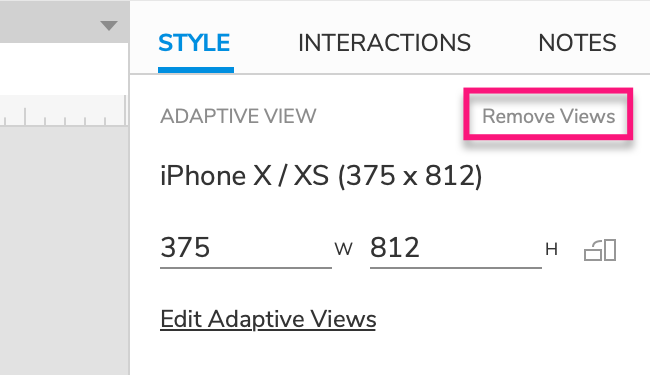
| 要将自适应视图添加到页面,请先单击画布以聚焦页面本身。 然后,在“样式”窗格中单击“添加自适应视图”。 如果你已经在项目的其他位置创建了一组自适应视图,则系统将提示你从现有的视图集中进行选择或创建一个新的视图。 如果尚未创建任何自适应视图,则将直接转到“自适应视图”对话框,你可以在其中创建一组新视图。 要从页面中删除自适应视图,请单击“样式”窗格右上方的“删除视图”。 |  |
|---|
创建和管理自适应视图
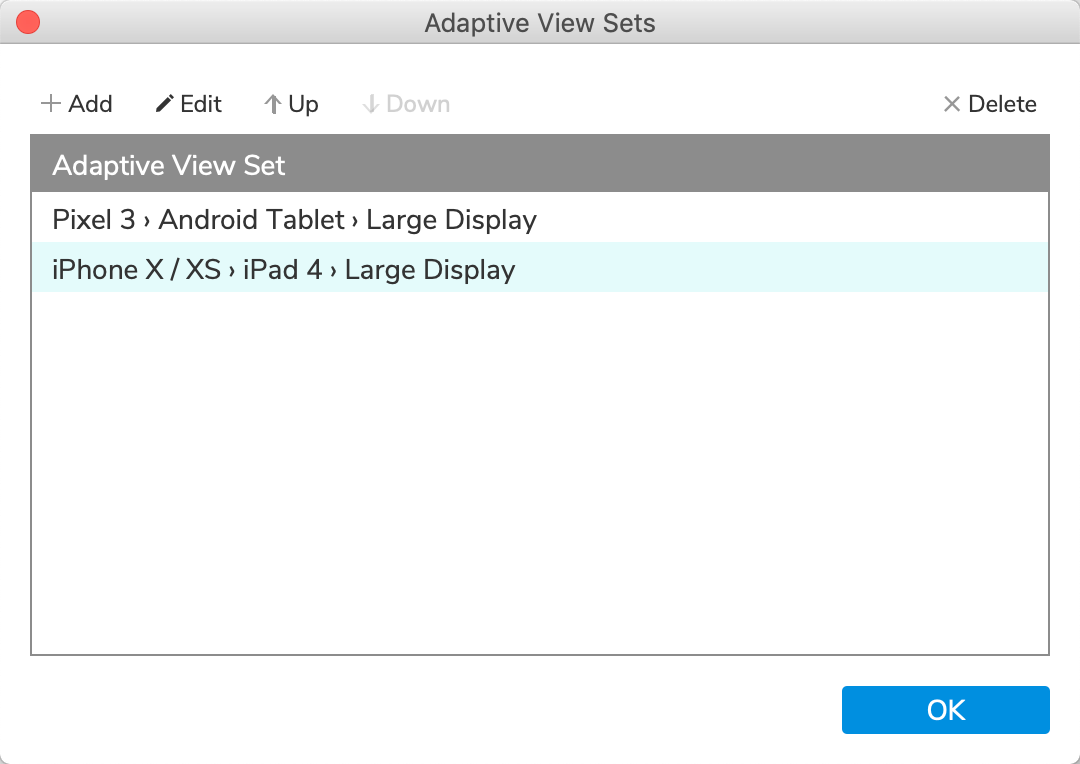
自适应视图被组织成集合,你在一个项目中可以有多个集合。 要创建新的自适应视图集或编辑现有的视图集,请单击“样式”窗格顶部(具有焦点的页面)的“添加/编辑自适应视图”,或使用“项目”→“自适应视图集”菜单选项。
 |  |
|---|
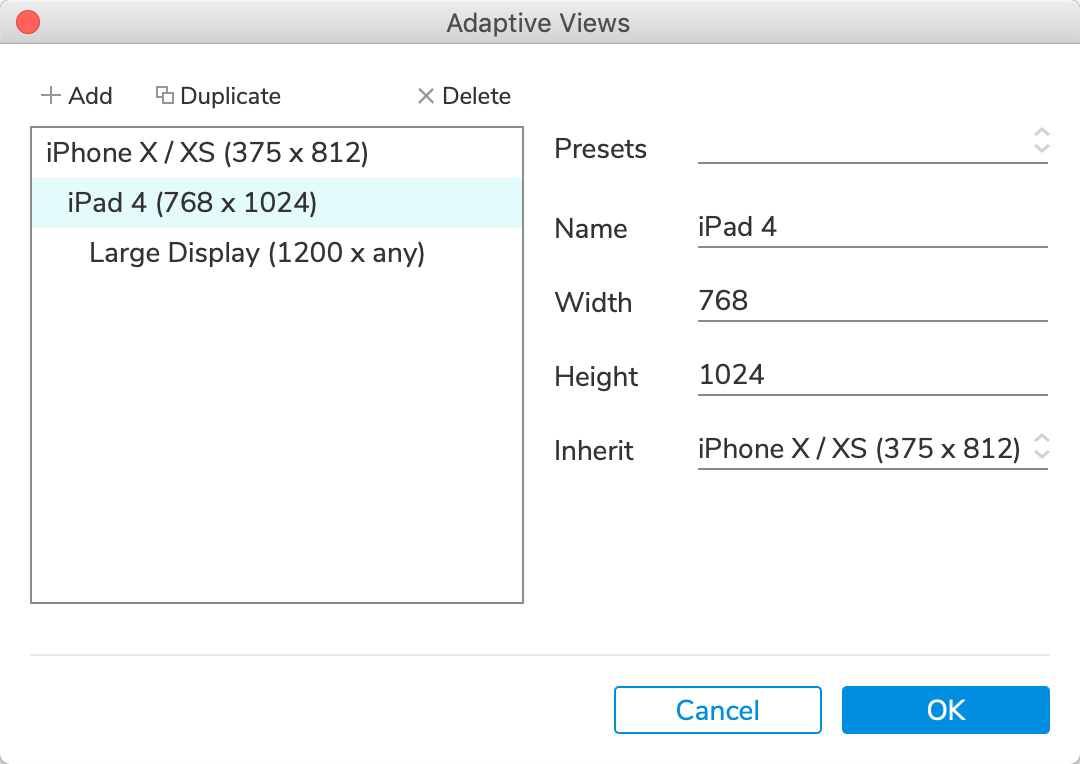
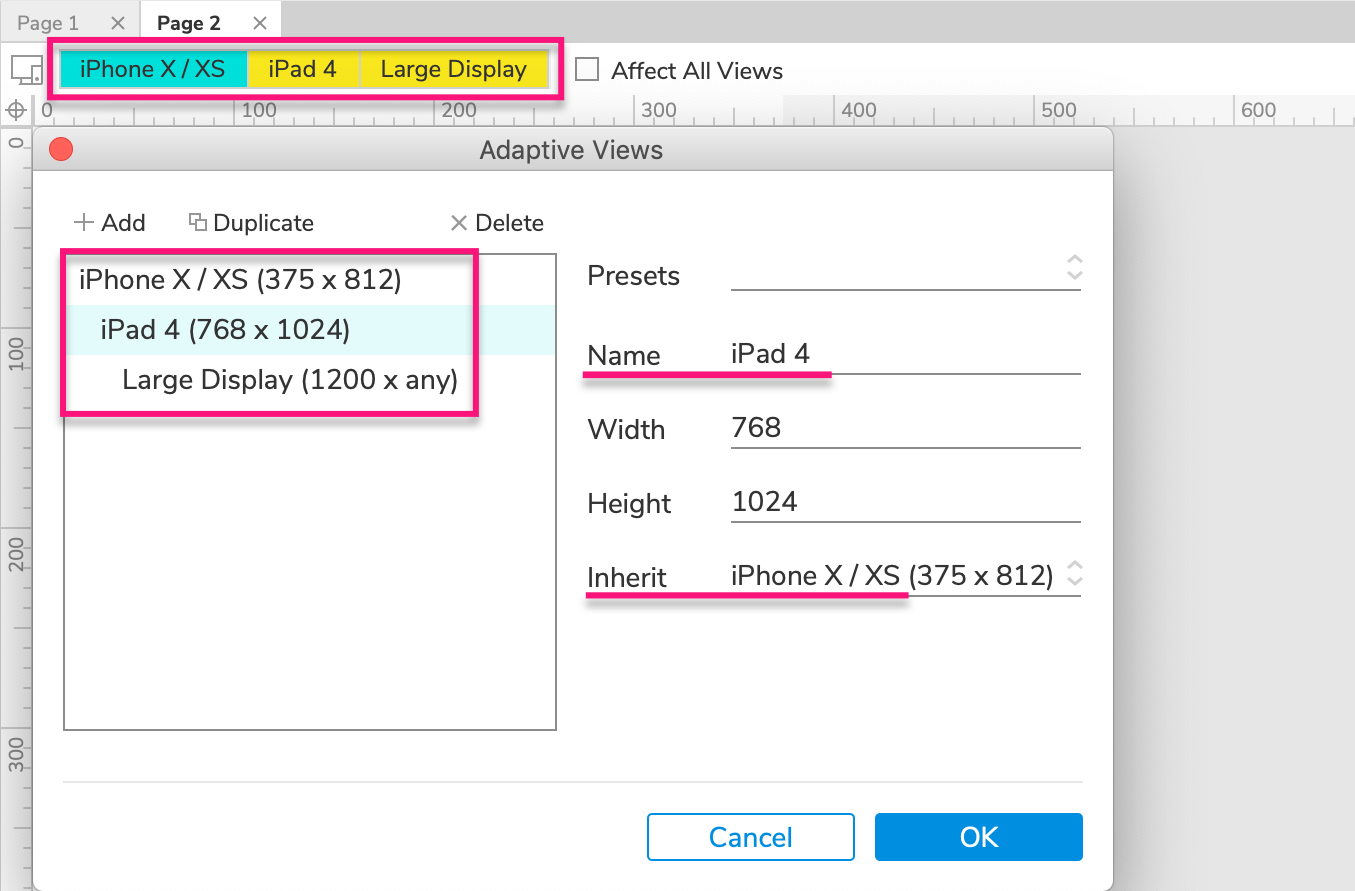
要将新的自适应视图添加到集合中,请单击“自适应视图”对话框左上方的“添加”,然后使用右侧的字段配置该视图。 你可以定义自己的自定义页面尺寸,或在“预设”下拉列表中从多个常用设备尺寸中进行选择。
注意
系统会自动为新视图分配一个要继承的父视图,但是你可以随时在“继承”下拉列表中为视图选择其他父视图。
自适应视图继承
自适应视图集包含一系列组织成一个继承链的视图。 该链中的第一个链接(所有其他人都从中继承)是基础视图。 你添加到集合中的每个视图都直接从“基本”视图或集合中的另一个视图继承其窗口部件和窗口部件属性。
例如,一个简单的移动优先项目的继承链可能如下所示:

iPhone X / XS (Base) > iPad 4 > Large Display
- 在iPhone视图中进行的编辑也将同时反映在iPad和大屏幕视图中。
- 在iPad视图中所做的编辑将反映在“大屏幕显示”视图中,而不在iPhone视图中显示。
- 在“大屏幕显示”视图中进行的编辑只会影响该视图。
注意
如果你的项目需要更多的平台粒度,则可以创建多个继承链。 例如,你可能想要一个Android设备链,一个iOS设备链和一个桌面浏览器链。 但是,一般而言,我们建议你在学习使用此功能时仅使用单个继承链。
在自适应视图中编辑图
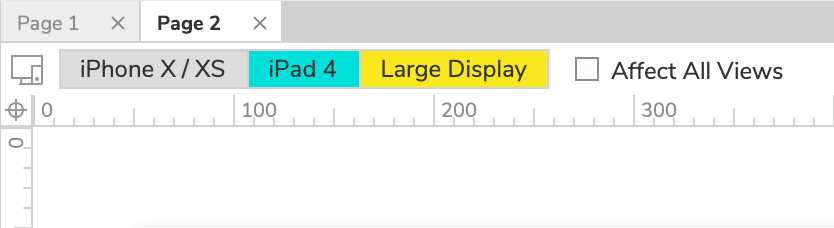
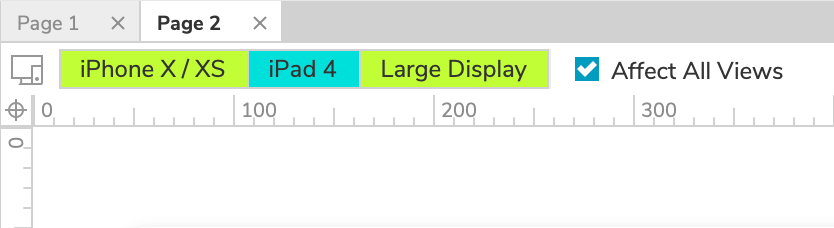
在页面上添加了一组自适应视图后,你可以通过单击画布顶部的名称来访问每个视图。 视图名称的颜色指示它是否会受到你在画布上所做的编辑的影响:
 |  |
|---|
- 绿松石色: 当前显示在画布上的视图。 编辑将影响此视图。
- 黄色: 当前显示在画布上的视图的子级。 编辑将影响此视图。
- 灰色: 当前显示在画布上的视图的父级。 编辑不会影响此视图。
- 绿色: 选中“影响所有视图”复选框。 编辑将影响所有视图。
此外,如果你在子视图中编辑窗口小件属性,则在父视图中对相同属性的编辑将不再影响子视图。 例如,如果你在子视图中将按钮的填充颜色更改为粉红色,然后在父视图中将同一按钮的填充颜色更改为绿色,则该按钮在子视图中仍将是粉红色,而不是绿色。
提示
为了充分利用自适应视图编辑继承的好处,我们建议你采用自上而下的方法来编辑图表,从基础视图开始,然后逐步进行。
无法自适应的部件属性
你可以在自适应视图之间自由更改窗口部件的视觉样式,大小和位置。 但是,某些部件属性在每个视图中始终相同。 这些包括部件文本,注释和交互属性。 在一个视图中的窗口部件上对其进行编辑也将始终影响所有其他视图。
此外,特殊的部件属性(例如,下拉列表部件中的选项,表格部件中的行和列以及树型部件中的节点)也无法适应。
如果你需要一个无法自适应窗口部件属性在各个自适应视图之间变化,请为每个变化创建一个窗口部件的附加副本,并使用“取消放置”功能选择在每个视图中显示窗口部件的版本。
取消放置部件
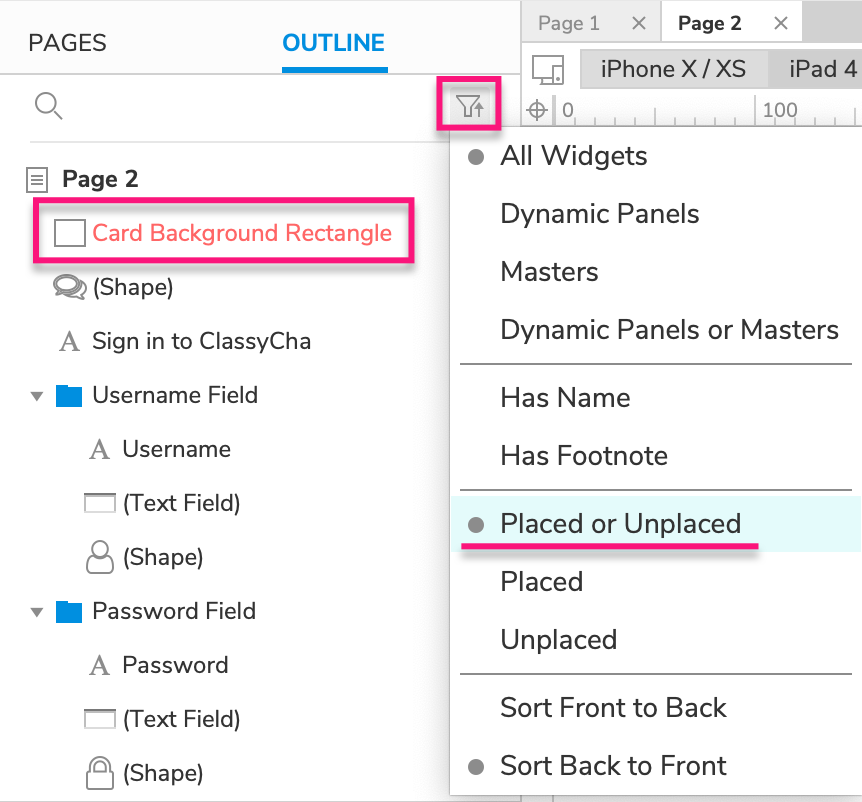
| “取消放置”窗口部件是包含在页面的某些自适应视图中但不包含在其他页面中的窗口部件。 当前视图中所有取消放置的部件在“概要”窗格中以红色列出。 |  |
|---|
注意
为确保在“概要”窗格中同时看到已放置和取消放置的部件,请单击窗格右上方的“排序和筛选”图标,然后选择“已放置”或“取消放置”。
有两种方法可以从视图中取消放置窗口部件:
- 你可以通过右键单击窗口部件并选择从视图中取消放置来从当前视图及其子视图中移除窗口部件。 也可以通过选择部件并按DELETE来执行此操作。
- 如果将新的窗口部件添加到子视图,则该窗口小部件将自动从所有父视图中取消放置(除非选中“影响所有视图”)。
警告
如果你从基本视图中删除窗口部件,或者在选中“影响所有视图”后,该窗口部件将不会被放置; 相反,它将从所有视图中删除。
你可以通过右键单击一个未放置位置的部件并将其放置在当前视图中,然后选择在视图中放置。
要从所有视图中完全删除部件,请右键单击它,然后选择从所有视图中删除。 这将完全从页面删除部件,而不仅仅是取消放置它。
在Web浏览器中自适应视图之间的切换

当你在Web浏览器中查看自适应项目时,将自动显示适合浏览器宽度的最大视图。 例如,如果项目包含320px视图和768px视图,则在小于768像素的任何浏览器中都会看到320px视图。
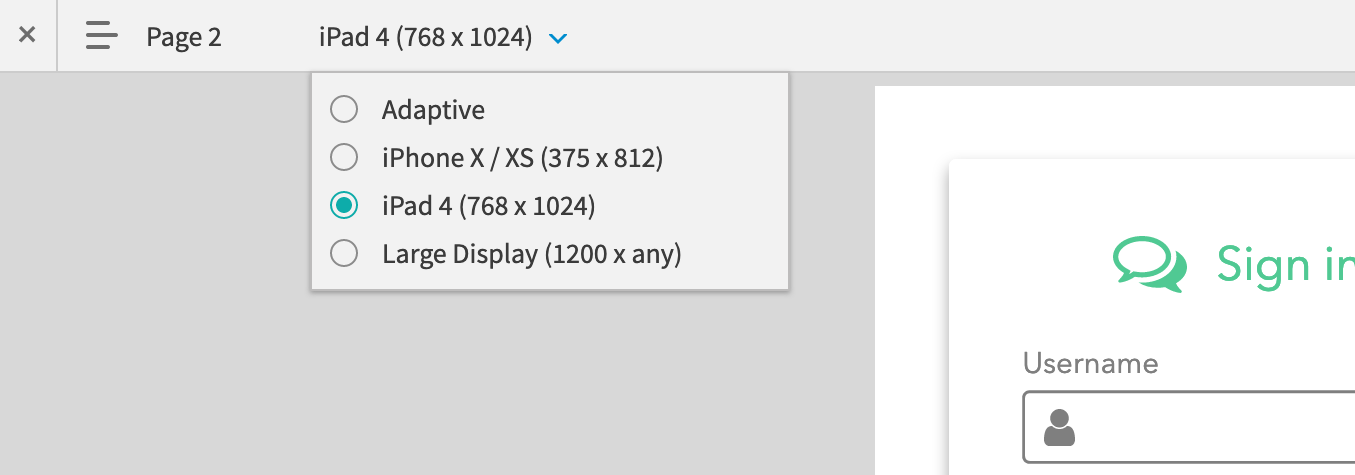
如果你想查看其他视图,请使用原型播放器中的“自适应视图”下拉菜单。 选择项目的视图之一,或选择“自适应”以切换回最适合你Web浏览器宽度的视图。
切换视图交互
你可以使用“设置自适应视图”操作以交互方式切换显示在Web浏览器中的自适应视图。