中继器
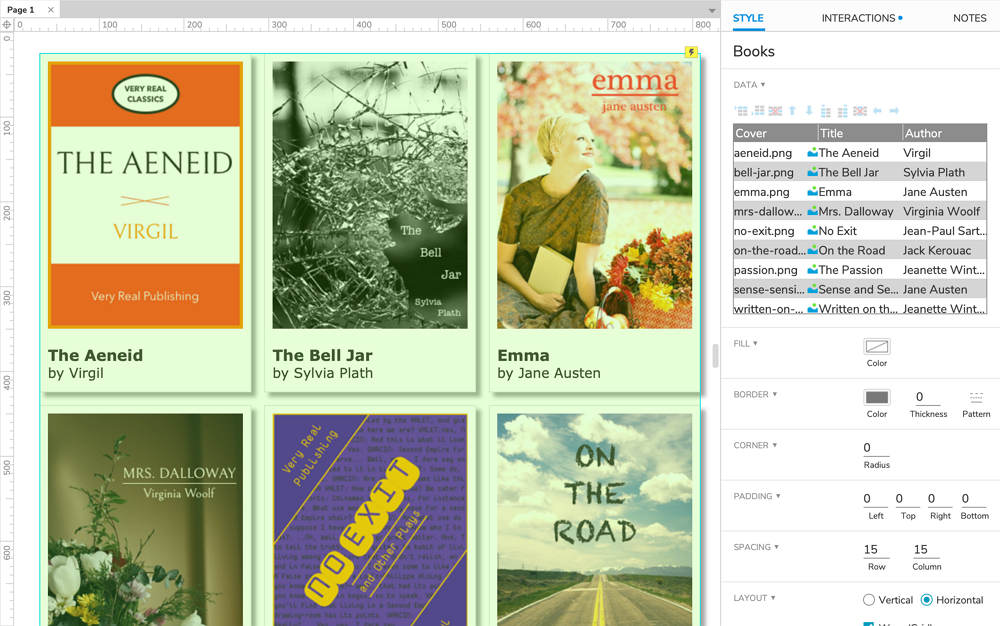
中继器部件是一种高级部件类型,用于显示文本,图像和其他元素的重复集合。 中继器是容纳一组称为“项目”的部件容器,该部件在页面上重复多次。 该项目的每次重复都可以彼此不同,差异由输入到中继器表格形式的“数据集”中的数据控制。
因为中继器是数据驱动的,所以它们可以动态显示排序和筛选。 需要演示动态排序或筛选设计(例如动态表或产品列表)时,请使用中继器。 但是,中继器会花费很多工作来设置,因此,如果你的原型不需要真正的动态排序和筛选,请你使用常规的部件,例如表格部件。
中继器部件在“默认”部件库的“公共”部分中可获取。
项目和数据集

中继器窗口部件由两部分组成:“项目”包含将要重复的窗口部件集合,“数据集”包含控制每个重复外观的表格数据。
存储在数据集中的文本和图像通过中继器的“项目加载”事件下的交互显示在项目的部件上。
项目

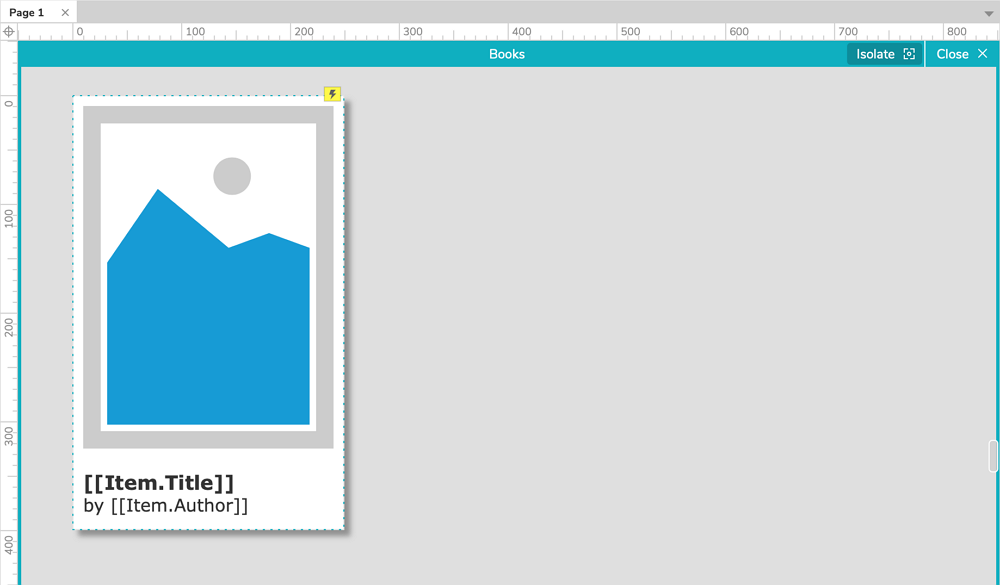
重复的部件集合称为“项目”。 你可以通过双击画布或“概要”窗格中的中继器来编辑项目中的部件。 在编辑项目时,你只会看到其包含部件的一个实例,并且可以通过单击画布右上方的“隔离”来隐藏页面上的其他部件。
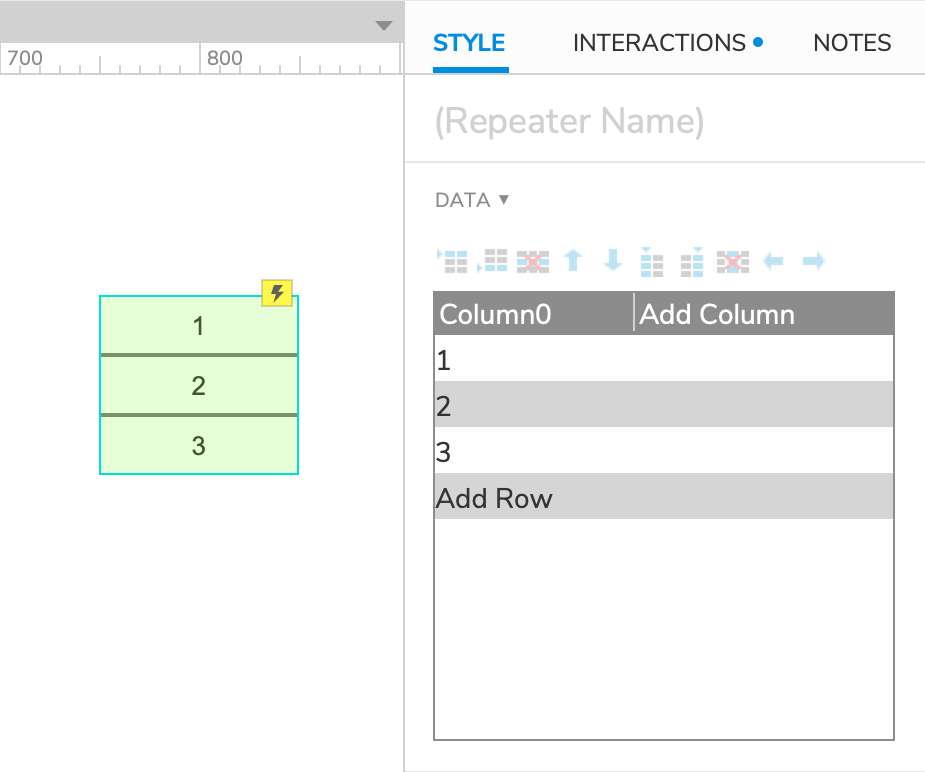
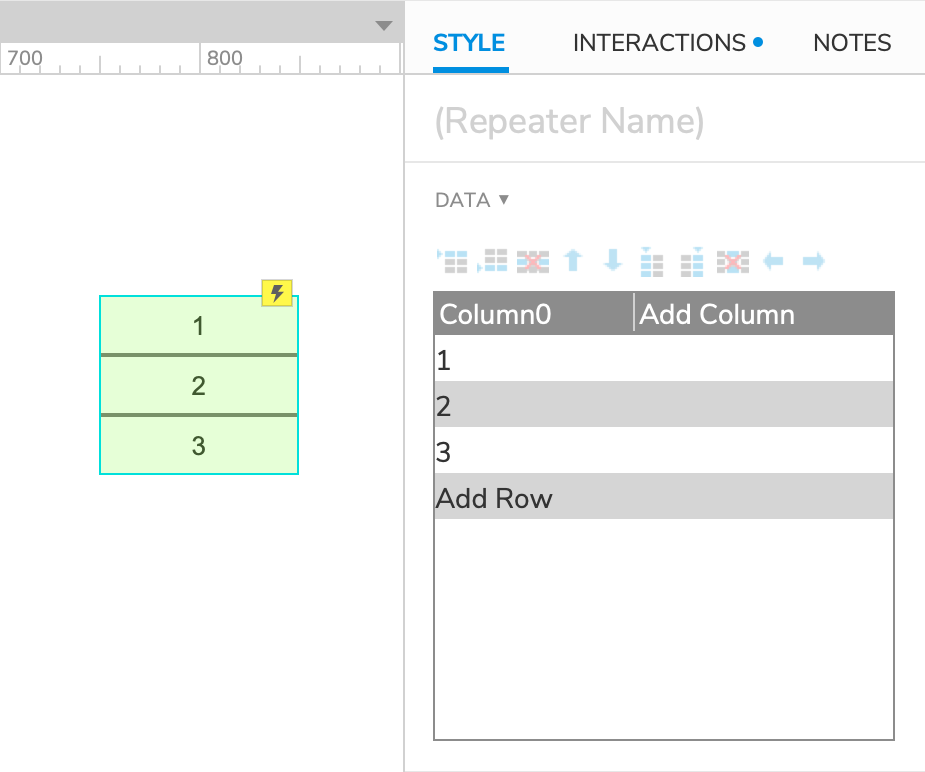
| 对于中继器数据集中的每一行数据,中继器项目中的部件都会重复一次。 例如,默认窗口部件库中的中继器以其项目中的单个矩形窗口部件及其数据集中的三行数据开始。 这就是为什么当你第一次将默认中继器拖到画布上时,看到矩形重复3次的原因。 |  |
|---|
数据集
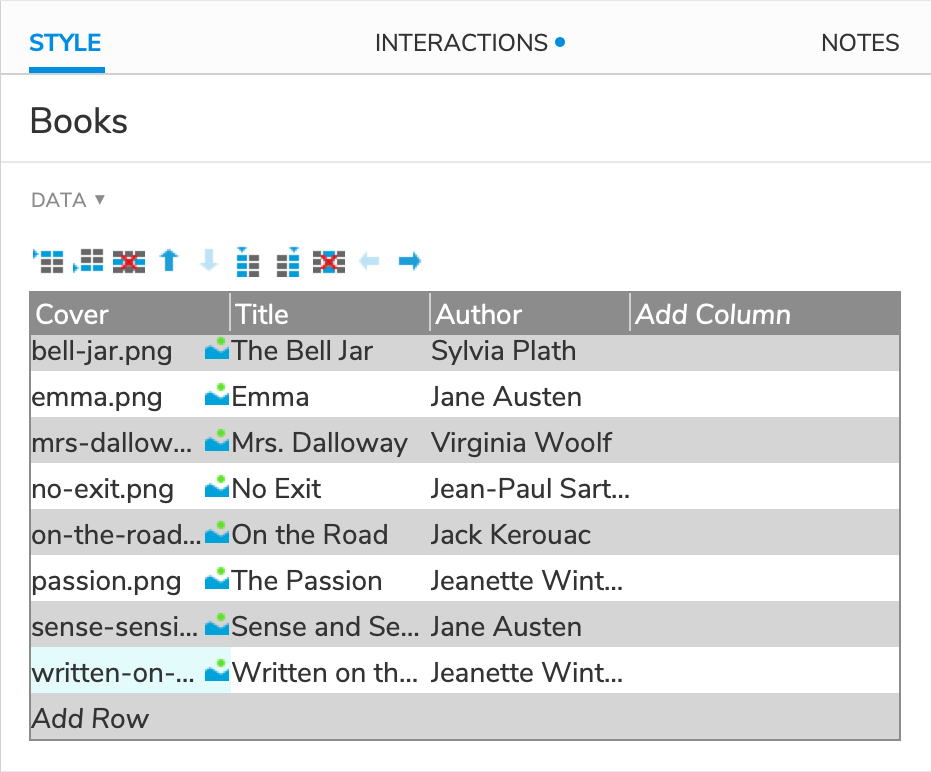
| 控制中继器项目重复的数据表称为“数据集”。 你可以在“样式”窗格中查看和编辑中继器的数据集。 要将行或列添加到数据集中,请单击添加列,添加行,或使用表格上方的图标。 你还可以使用这些按钮移动、删除列和行,或者通过右键单击表中的单元格来执行此操作。 |  |
|---|
| 中继器数据集中的数据决定了中继器项目重复之间的差异。 例如,默认窗口部件库中的中继器从三行数据开始,每行包含一个数字:1、2和3。这些是你看到的打印在画布上中继器的三个矩形窗口部件上的数字。 (此关联是通过交互完成的,在下一节中进行说明。 |  |
|---|
提示
您可以通过选择一个单元格并按CTRL+V(Windows)或CMD+V(Mac)将电子表格应用程序(如Microsoft Excel和Google表格)中的表格数据粘贴到中继器的数据集中。
在项目中显示数据
文本
要将文本输入数据集单元格,请选择该单元格并开始输入。 或者,你可以双击一个单元格编辑其现有文本。
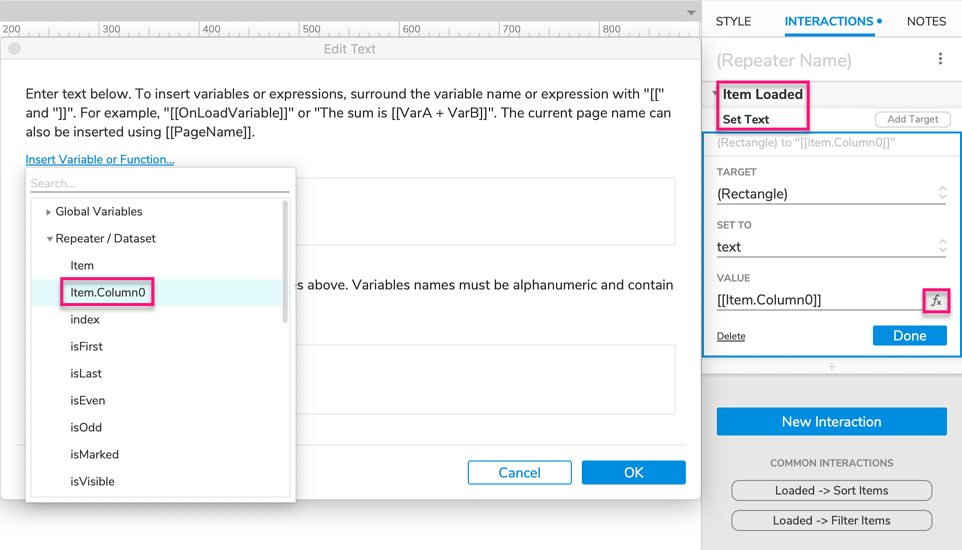
要在中继器的项目中的部件上显示数据集文本,请在中继器的“项目加载”事件中使用“设置文本”操作。 在“设置为”下拉列表中选择文本,然后单击“值”字段右侧的fx图标。

在出现的“编辑文本”对话框的顶部,单击“插入变量或函数”。 在下拉菜单的Repeater部分中,单击Item.ColumnName,其中“ ColumnName”是包含文本的数据集列的名称。 (例如,如果使用默认中继器,则在列表中将看到Item.Column0。)
单击“确定”关闭“编辑文本”对话框。 现在,所选数据集列中的文本显示在中继器项目中的目标部件上。
图片
数据集单元格还可以保存图像文件。 右键单击一个单元格,然后选择“导入图像”以打开计算机的文件浏览器,从中可以选择所需的图像。
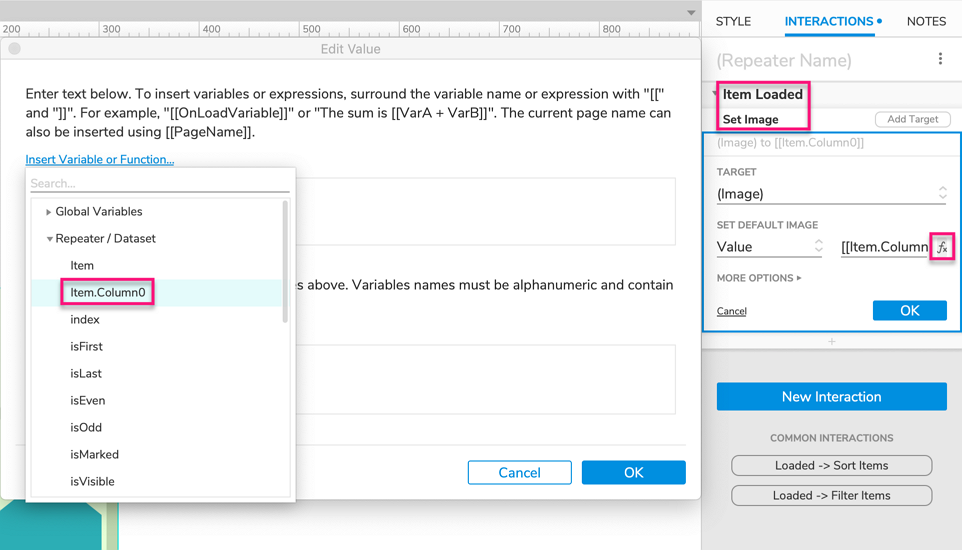
要在中继器项目中的图像部件上显示数据集图像,请在中继器的“项目加载”事件下配置“设置图像”操作。 在“设置默认图像”下,在下拉列表中选择“值”,然后单击文本字段右侧的fx图标。

你可以使用“样式”窗格中的“填充”,“边框”和“圆角”选项为中继器添加边框和背景色。 中继器的边框和背景呈现在中继器项目中的部件后面,因此你可能需要在中继器中添加填充才能看到它们。 “样式”窗格的“填充”部分中的选项允许你在中继器的外边缘与其项目之间创建空白区域。
中继器项目也可以具有自己的背景颜色,该颜色与中继器本身的背景不同。 你可以在“样式”窗格的“背景色”部分中选择此颜色。 此外,你可以选中“交替颜色”框以选择将应用于其他所有项目的第二种颜色。 使用中继器部件构建表时,此选项非常方便。
引用页面和 URL
数据集单元格还可以包含 URL 和对 RP 文件中其他页面的引用。 以纯文本形式输入 URL。 要保存页面引用,请右键单击单元格并选择引用页面。 在出现的对话框中,选择要为其存储引用的页面。
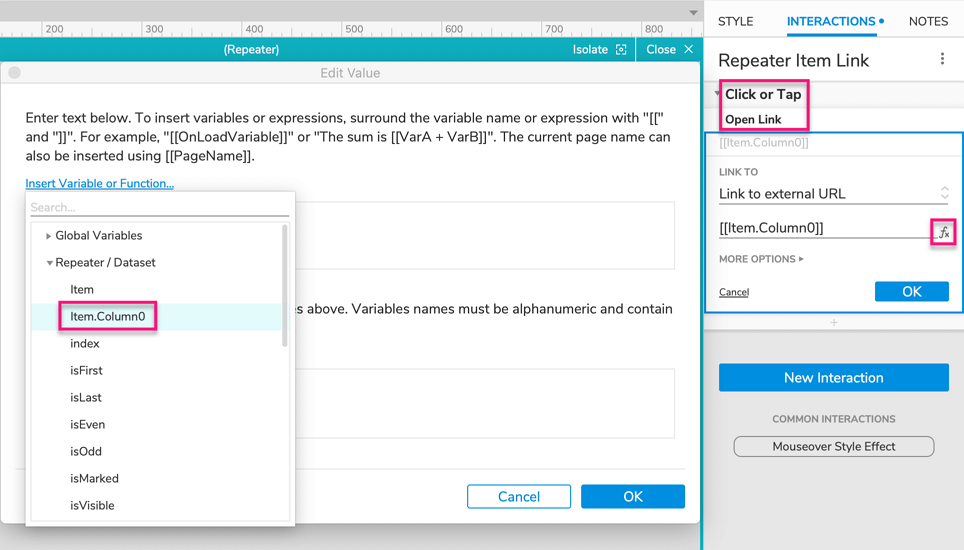
你可以使用 URL 和页面引用在中继器项目中的部件事件上创建打开链接交互 - 例如,按钮部件的点击事件。 在链接到下拉列表中选择链接到外部 URL,然后单击带有 https:// text的文本字段旁边的 fx 图标。

在出现的“编辑值”对话框顶部,单击“插入变量”或“函数”。 在下拉列表的 Repeater 部分中,单击 Item.ColumnName,其中“ColumnName”是包含 URL 和页面引用的数据集列的名称。
单击确定关闭编辑值对话框。 当您在 Web 浏览器中预览原型时,您现在应该能够通过您刚刚创建的交互导航到中继器数据集中引用的 URL 和原型页面。
特殊属性
间距、布局和分页
默认情况下,中继器的所有项目都是可见的,它们垂直排列在单列中,项目之间没有空格。 您可以使用“样式”窗格的“间距”、“布局”和“分页”部分中的选项更改此设置。

间距
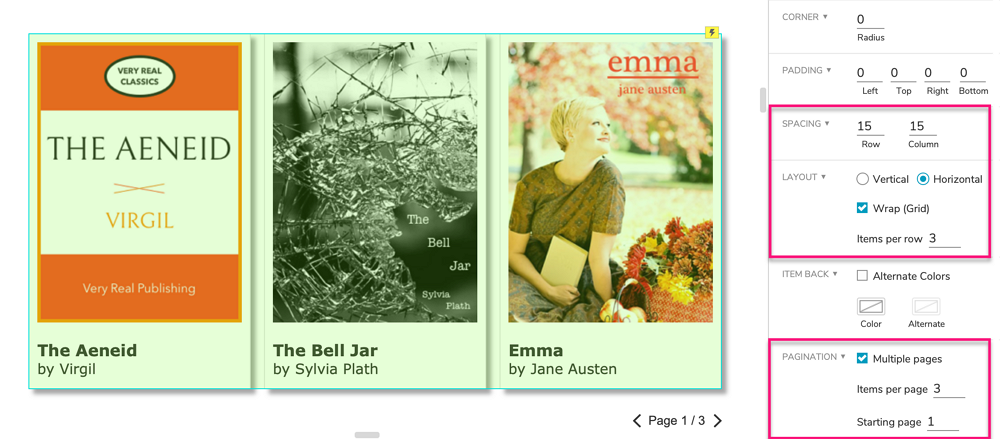
在样式窗格的间距部分,您可以指定重复项的行或列之间应该有多少空白空间。如果您为中继器设置了背景颜色,它将在此空白空间中可见。
布局
在布局部分,你可以选择中继器的项目是垂直堆叠在一列中还是水平堆叠在一行中。如果您希望中继器分成多列或多行,请选中网格排布复选框并输入你希望每列或每行具有的项目数。
分页
分页将中继器项目分成多个“页面”——不要与页面窗格中的原型页面混淆——这样您就可以控制一次可见的项目数量。
在样式窗格的分页部分,选中多页复选框。输入您希望在每页上显示的项目数,并输入您希望中继器开始的页数(默认为 1)。您可以使用“设置当前页面”操作来浏览中继器的页面,并且可以使用“设置每页项目数”操作来动态更改每页的项目数。
要了解更多信息,请查看中继器分页教程。
边框、背景和填充
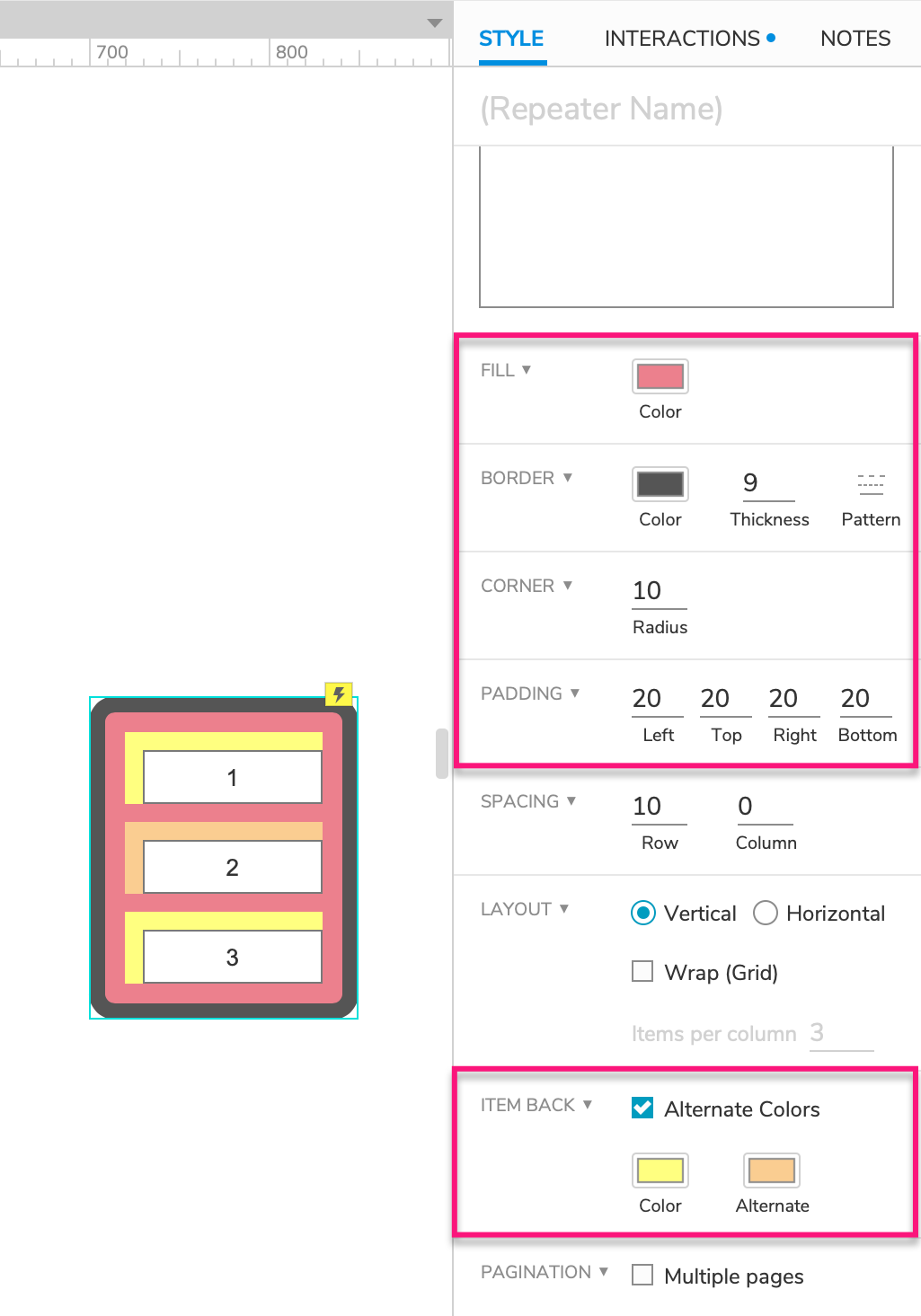
| 你可以使用“样式”窗格中的“填充”,“边框”和“圆角”选项为中继器添加边框和背景色。 中继器的边框和背景呈现在中继器项目中的部件后面,因此你可能需要在中继器中添加填充才能看到它们。 “样式”窗格的“填充”部分中的选项允许你在中继器的外边缘与其项目之间创建空白区域。 中继器项目也可以具有自己的背景颜色,该颜色与中继器本身的背景不同。 你可以在“样式”窗格的“背景色”部分中选择此颜色。 此外,你可以选中“交替颜色”框以选择将应用于其他所有项目的第二种颜色。 使用中继器部件构建表时,此选项非常方便。 |  |
|---|
适应HTML内容
“适应HTML中内容”复选框位于“样式”窗格中数据集的上方,并且默认情况下处于启用状态。 启用此选项后,每个中继器项目将自动调整大小以适应其包含的窗口部件。
如果禁用此选项,不管其所包含部件的大小,位置或可见性如何变化,每个中继器项目始终保持固定大小。 如果移动或显示部件扩展到其自身的固定边界之外,它们可能与其他中继器项目重叠。
注意
适应HTML中内容”不适用于中继器,中继器的项目在页面初始化加载后会重新加载。 包括已排序或筛选的中继器,以及在Web浏览器中动态添加,删除或更新行的中继器。
隔离单选组和选择组
默认情况下,中继器项目中的单选组和选择组将针对该项目的每个实例分别进行执行。 例如,如果该项目具有一个带有三个单选按钮的单选组,则选择其中一个按钮将取消选择该项目实例中的其他两个按钮,但是该项目其他实例中的其他单选按钮将不会因被选中而受影响。
你可以通过取消选中“交互”窗格右上方“更多属性”菜单中的“隔离单选组”和“隔离选择组”复选框来更改此行为。 禁用这些选项后,将在该项目的每个实例中执行中继器项目中的单选组和选择组。 回到我们先前的示例,这意味着在该项目的一个实例中选择单选按钮组中的单选按钮将在该项目的每个其他实例中取消选择该单选按钮组中的所有其他按钮。
中继器遮罩
中继器默认情况下覆盖绿色遮罩,以使它们包含的窗口部件易于与画布上的其他窗口部件区分开。 你可以在应用程序菜单的“视图”→“遮罩”中切换遮罩。
提示
部件遮罩,包括中继器遮罩,不会在浏览器中展示。
特殊交互
中继器特有事件
项目加载
对于在Web浏览器中加载的中继器项目的每个实例,都会触发一次项目加载事件。 例如,该事件将针对其数据集包含三行的中继器触发三遍,因为每一行都会创建该项目的新实例。 此外,项目加载事件始终按从上到下的顺序处理数据集行。
当初次加载页面时,中继器将加载其所有项目,并且每当对中继器的数据集进行更改时,它都会重新加载其所有项目。 这意味着“项目加载”事件在页面加载时针对项目的每个实例触发一次,并且每次添加,删除或更新数据集行时都会触发一次。
项目尺寸改变
每当由于中继器的实例包含的窗口部件发生更改而重新调整其大小时,都会触发“项目尺寸改变”事件。 仅当将中继器设置为适合内容时,才会执行该事件。
排序和筛选行
排序
使用“添加排序”和“删除排序”操作,可以按中继器的任何数据集列对其行进行动态排序。 你可以按以下数据类型对列的值进行排序:
- 数字
- 文本
- 文本(区分大小写)
- 日期 – YYYY-MM-DD
- 日期 – MM/DD/YYYY
你还可以选择按升序或降序对行进行排序,或者每当重新应用排序时都可以在两者之间切换。
要了解更多信息,请查看“排序中继器”教程。
筛选
使用“添加筛选”和“删除筛选”操作,可以动态筛选中继器以显示满足特定条件的行。 你可以使用布尔表达式定义这些条件,这些布尔表达式将一个值(通常是数据集列或其他中继器属性)与另一个值进行比较。 一些简单的示例包括:
- [[Item.State == 'CA']] 将在“状态”列中仅显示值为“ CA”的行
- [[Item.Price <= 20]]将仅显示价格列中的值小于或等于20的行
- [[Item.TasksCompleted != Item.TasksAssigned]] 将仅显示其TasksCompleted列中的值与TasksAssigned列中的值不相等的行
要了解更多信息,请查看“筛选中继器行”的教程。
动态编辑数据集
你可以使用以下操作在Web浏览器中动态更改中继器的数据集:
- 添加行:使你可以向数据集添加新行
- 删除行:从数据集中删除行
- 更新行:使你可以更改数据集中现有行的列值
- 标记行:可让你指定以后要删除或更新的行
- 取消标记行:取消标记先前标记的行
你可以在“添加,删除和中继器行”教程中了解有关使用这些操作的更多信息。
数据集对象和属性
除了中继器数据集中每一行的内容之外,你还可以使用下面的对象和属性来访问值表达式中有关数据集的元信息。
项目和目标项目
Item对象是指由给定交互(通常是Item Loaded事件下的一个动作)处理的单个中继器数据集行。 (这是你在本文前面的部分中用来访问列值的对象。)
TargetItem是一个相似的对象,可让你访问与Item相同的所有属性。 两者之间的区别在于,你可以在中继器项目内部的部件交互中使用TargetItem,以访问有关其他中期器项目的信息。
你可以对Item和TargetItem对象使用以下属性:
- Item.ColumnName: 表示存储在命名列中的数据。 (这是你在本文前面的部分中看到的属性。)
- Item.isFirst: 在应用了排序,筛选和分页之后,如果该行是中继器中的第一个可见行,则返回true。 否则,它返回false。
- Item.isLast: 在应用了排序,筛选和分页之后,如果该行是中继器中的最后一个可见行,则返回true。 否则,它返回false。
- Item.index: 代表数据集中行号的数值。 例如,数据集中第三行的该值为3。
- Item.isEven: 如果Item.index是偶数,则返回true。 否则,它返回false。
- Item.isOdd: 如果Item.index为奇数,则返回true。 否则,它返回false。
- Item.isMarked: 如果当前已标记该行,则返回true。 否则,它返回false。
- Item.isVisible: 在应用了筛选和分页之后,如果该行当前在中继器中可见,则返回true。 否则,它返回false。
中继器
中继器对象提供有关中继器整个数据集的信息。 当使用中继器项目中的窗口部件事件时,将使用Item.Repeater访问此对象:[[Item.Repeater.dataCount]]
你也可以在处理中继器自己的事件时使用该表示法,也可以将This用作快捷方式,因为中继器正在访问其自己的属性:[[This.dataCount]]
[[LVAR1.dataCount]]当使用中继器外部的窗口部件或页面事件时,您需要将中继器存储为本地变量,然后将以下属性附加到本地变量名称:[[LVAR1.dataCount]]
你可以将以下属性与Repeater对象一起使用:
- Repeater.dataCount: 表示中继器数据集中总行数的数值。
- Repeater.itemCount: 一个数字值,表示在应用所有筛选后中继器中的行数。
- Repeater.visibleItemCount: 在应用了所有筛选和分页之后,代表中继器中当前可见行数的数值。
- Repeater.pageCount: 代表中继器中页面总数的数值。
- Repeater.pageIndex: 数字值,代表中继器中当前可见的页面数。